图老师小编精心整理的21个适合扁平化设计的创意超链接效果希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
【 tulaoshi.com - 平面设计 】
虽然只是小小一个链接以及搭配的一个简单的动画,却由于牵扯到与使用者互动的部份,魔鬼藏在细节里。
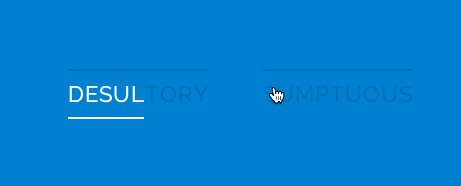
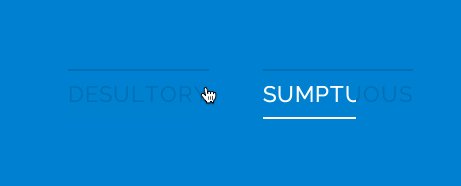
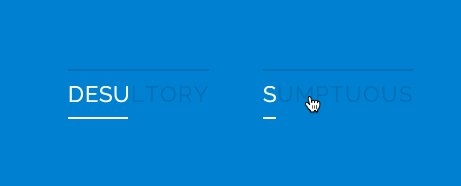
在今年如果谈起设计来说,没有人可以避开扁平化设计,不管它是否为未来的设计趋势,至少在今年网页设计领域中扁平化很流行很流行。相比以往,扁平化在界面上可以说是一种偷懒,界面偷懒后,对后面的交互上的细节要求就更加高了。因此Tympanus收集了一些和传统交互效果相比更加有创意且适合扁平化设计的一些案例。本文为 21个链接 Hover 交互样式,原Demo效果在此。
1. 中括号

2. 3D翻转

3. 底部色块平滑渐隐

4. 底部色块快速渐隐

5. 3D浮动

6. 左侧边框下拉

7. 上下横条叠加

8. 边框描边

9. 上色块扩张

10. 色块遮挡

11. 文字渐隐

12. 圆环渐隐

13. 文字色点渐隐

14. 侧边变形

15. 文字阴影渐隐

16. 文字阴影跳动

17. 文字底部边框阴影

18. 上下边框变形

19. 色块3D翻转
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
20. 上下翻页

21. 颜色叠加

来源:http://www.tulaoshi.com/n/20160217/1576744.html
看过《21个适合扁平化设计的创意超链接效果》的人还看了以下文章 更多>>