想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的详细解析移动端设计开发经验之设计篇教程,一起来看看吧!超容易上手~
【 tulaoshi.com - 平面设计 】
在这一篇文里,要给大家奉献各种干货。相信作为设计师的我们,肯定会非常非常感兴趣滴。想了很久,弄什么地方入手呢? ok! 我们打开电脑,开始工作,那么除了qq还有邮箱,那么我们最爱的软件,肯定是下边这些啦:

好,不管你的最爱是fireworks 还是photoshop还是illustrator或者是其它。都没关系。打开你最喜欢的一个,开始我们客户端的设计吧。
一、开始我们的第一步
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)因为现在移动客户端大行其道,相信会有很多从web转过来的从事客户端设计的同学,也许大家会觉得,我web页面设计妥妥的,客户端设计肯定没有任何问题,你看你看,手机上的界面比那些复杂的web页可简单多了,不就是几个条条框框几个按钮吗? 小case! 这个时候,你身边的ui设计师估计在心中默默的吐槽了,哼哼哼,那你就来试试吧! 好吧,不管霸王洗发水可以让成龙的头发有多飘逸,我们一定要试试,确定那个不是特效堆出来的。
打开熟悉的ps或fw,新建画布。额,宽多少,高多少,分辨率多少啊?好,先从你身边的手机开始吧。这里以iphone为例,iphone5的分辨率是640-1136,iphone4的话,640-960。 自己的手机分辨率多少,就建个多少的画布吧,分辨率保持软件默认就好。

一张画布建好了。好,我们现在可以开始设计了。在这里,还要跟大家唠叨一点。看看你手机的最上端,黑色的状态栏(就是手机上显示时间信号的东西了吗?),为了我们能在手机上预览时刚好占满整个屏幕,所以这个条条在大部分情况下,需要包含到设计稿中。iphone下,这个条(Status Bar)的高度为40px。我们先画一个高40的条放上去,然后呢,一堆的细节,按照下图的高度先画到画布里吧(注意,下图是3GS的分辨率哦,所以高度及宽度全部要乘以2),这个对于大家实在是太简单了,注意分辨率就可以了。这个时候你可以用之前介绍的神器 PS play在手机上预览一下。 框架搞好,剩下的就可以开始设计了。

二、Web设计与客户端设计的异同点
第一步絮叨了好多,但其实对大家来说这些其实是真心太简单了对吧。对于如何设计,如何配色,相信各位专业的同学都不会有问题的,所以我们也不打算在这里教大家如何来做这些了。 那么,下边主要探讨下web设计和客户端设计的异同点。
1、字体选用
字体是基础。在网页上,我们使用最多的可能是宋体,或者微软雅黑。那么,为了让客户端设计稿有较高的还原度,这里雅黑或者神马宋体就会弱爆了,这些字体并不适合手机屏幕来显示。 这里直接为大家推荐字体。
IOS: 请直接选用冬青黑体或者华文黑体即可,推荐使用冬青黑体,效果更好。
Android:Droid Sans Fallback(其实冬青黑或者华文黑也可以考虑啦)
手机上字体的显示一般都会做字体的抗锯齿处理,那我们在设计稿里也来做相应的设置吧(这里我们不考虑极低分辨率使用像素字体显示的情况)
至于字体使用多大号的,我们这里没有太严格规定,但有一点必须要做,设计完后,一定要导入手机上看真实效果具体感受一下,因为在电脑屏幕上和手机上看,感受是完全不一样的,毕竟我们是来设计手机的应用。
2、细节为王
细节?对,在web端,由于我们的浏览介质是显示器,加上显示器分辨率及之前的设计习惯,所以有时候我们可以不用太注重一个像素的移位等等的问题,但对于手机,可就完全不一样了,不知道各位同学有木有类似的感受,拿着设计web页的赶脚做了一页移动端设计稿,导入手机上之后发现这完全是惨不忍睹啊,欲哭无泪有木有。
所以,如果你是大大咧咧风格粗犷的设计师,那现在就要加倍细心了,你的粗心和粗狂的风格会在手机上成倍的放大放大再放大,比如发光比如投影比如字体一像素投影等等效果,这可不是时尚大气国际化哦,这是丑。当然,这个感觉是需要一定时间才能找到的,唯一的捷径就是多在手机上预览效果图,多研究其它应用的细节。有时间可以尝试画画图标,这是个细致活。
3、简单易用是主旨
由于手机屏幕的限制,虽然现在分辨率高和精度特别高的手机不少,但我自己的经验,如果手机一个屏幕罗列太多的功能及操作以及元素,那这个设计及其可能是一个失败的设计。某人说过,少即是多。其实,要做减法真的不容易。这个是我们设计思路的一个转变的过程。
举例:
比如,tab bar上的文字。 能写两个就不要写四个。 我的账户,我们可以简化成账户。
再比如。按钮,我们能放两个按钮,绝不放三个或者四个(选择恐惧症这个你懂的),以下是反例。犹豫5秒,你还不知道要点哪个么?

再再比如:相对于web页,我们不可能把所有内容都塞到手机的一屏,所以,主旨是一个屏幕中,我们需要让使用者完成一项或者一类功能即可。更多的功能可以通过跳页,弹层以及其他交互形式完成。
这里再唠叨一个小细节,ios开发中规定,按钮(可点按区域)的高度最好不要小于44px。所以,最好不要做太小的按钮,这样使用者会抓狂的。
4、分辨率适配
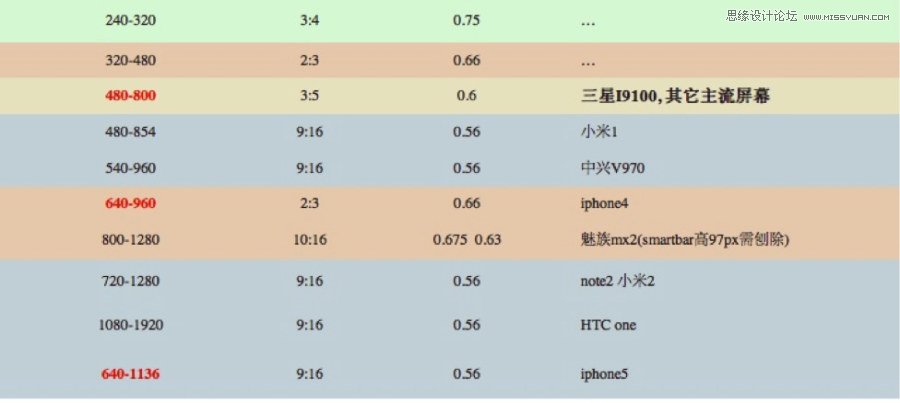
诶,想到这个就头疼啊头疼。上边我们做了个效果图,没错按iphone分辨率来的。网页要适配分辨率。手机还要适配,而且。非常麻烦啊有木有啊。我们来看下图:主流手机分辨率统计(我们假设屏幕dpi是一样的情况下。

为了方便观察我们列表如下:
第一列为分辨率,第二列为宽高比,第三列为宽除以高的数字,第四列是备注啦(根据我们现有的测试机来统计的情况)

为什么要统计个呢。我们可以回到本文开头,这个情况下,我们是否在纠结,设计稿用哪种尺寸做呢?难道有这么多分辨率我们就要做这么多设计稿吗?这是要逆天啊!!!恩,一想到这个问题就无比混乱。
好吧我们先把最好弄的iphone说完。 iphone有三种分辨率320-480,640-960,640-1136。分别对应3GS,ip4,ip5。 再往细了看,ip最终只有两种,一种3gs一种ip4和ip5。 分析完感慨一下。apple多为广大开发者设计者考虑啊。 ip4适配ip5简直太简单了,因为宽度是不变的啊。
所以,在做ios开发时,我们可以选一种较大分辨率来做设计稿640-960或640-1136就好(取决于你的测试机),这样从大分辨率缩小到小分辨率就很easy了。 直接缩小百分之50就好了,妥妥的。
至于剩下的(我们这里只考虑安卓,wp等先忽略),那就是广大的安卓兄弟了,你会发现安卓的分辨率是多么的独特多么的百花齐放啊(有没有想哭的赶脚啊?) 有同学问了,我现在只要做安卓的应用,用哪个尺寸做设计稿捏? 额。 我这里推荐480-800吧。 如果安卓和ip一起开发的,我建议使用ip的分辨率来做,这样直接从640宽等比缩就可以了。
综上,优先设计ip分辨率尺寸640-960或640-1136。宗旨是从大往小缩。(原因?设计师都懂,有一次同事问我,能不能把一张50-50的小的照片放大到5000-5000,我回复,去屎。。。。)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)这里有同学会问了,安卓的适配还是没解决啊没解决? 我们再看一下上表,分析下数字。 第三列,看比值。 从0。56-0。75 都有。 但。相同的比值呢? 0。56这个最多。 还有0。6 及0。66, 以及0。75 。 (魅族这种奇葩屏幕不多解释,需要单独适配。刨除smartbar后比值为0。63,小胖子一个)。这里就要引出屏幕精度的问题了。 安卓的适配,最终可以归纳为适配四种精度,说白了,如果要达到完美的效果,需要做四套图。
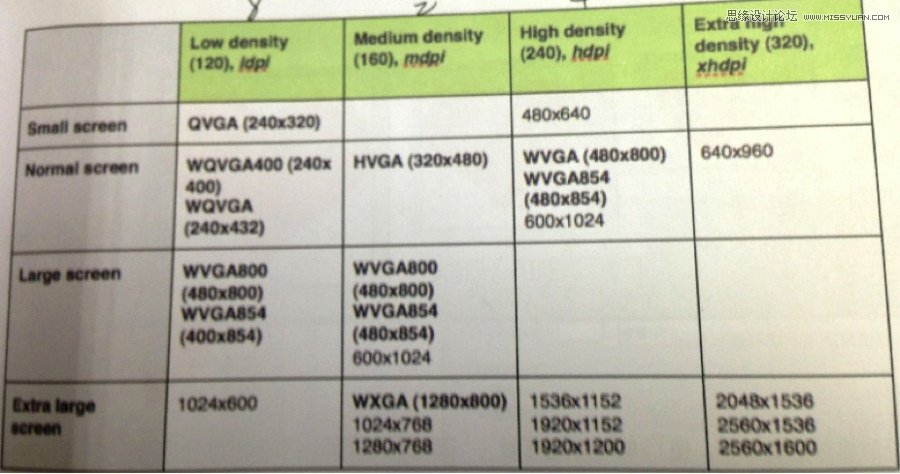
有安卓开发经验的同学可能知道。这四种适配。看下图。

*本表来自 《photoshop智能手机app界面设计》
根据实际开发经验,有时候为了省事,我们可以只来做第三栏,就是highdensity这个尺寸的适配,但最终效果并不能保证所有手机都会满意。这个需要你和程序员同学达成默契。告诉他我是按照high density做的图哈。这个时候他们就不会把你切的图扔到其他文件夹,导致实际效果图片不是超大就是超小。
回想起我刚做安卓设计的时候,偷懒,按照640-960分辨率来作图,切图,直接给安卓开发工程师,这个时候工程师默认把图片适配了high density。 结果就是,在手机里看所有的东西都大一号。 同样的情况,如果用低分的图适应高分的,整个程序就会一片模糊。
所以根据实际经验来看,使用480-800这样的分辨率来切图和适配是比较合适的。 一方面,低分辨率的屏幕现在越来越少了,另一方面,其实效果并不会太过分。 可是,另一方面,extra high这样的分辨率是当前这阶段不能不再考虑的了。因为高分屏幕越来越多,1920-1080分辨率的手机也已经有了,为了保证效果,我们需要适配某些主流的分辨率和机型。 比如魅族mx2, note2 。 也就是说我们要提供部分特别影响视觉效果的图来适配。举例:闪屏图片(不适配可能变模糊或者拉伸),特别影响布局的图片(不做适配布局会乱套)
总之,在开发成本和效率上,我们要做出一些兼顾。 因为所有图片要切四套,适配成本及工作量就太大了,值不值得,各位自行考量,这里只提供本人开发过程中的一些考虑因素。
总结:在安卓iphone同时开发的情况下(又是同一个团队设计师又比较苦逼),我们可以优先做出iphone的界面,因为640-960已经可以满足安卓最高适配的要求啦。 (安卓后期与iphone不同的交互及表现形式可以单独处理,想省事,直接套iPhone,请专业人士不要踢我。)
三、切图
因为这篇文的主旨是告诉大家操作方法和思路,对于ui如何呈现,请大家多看看网上的优秀案例,这个设计的细节实在太多。所以这里省略过去。各大素材网站有很多的ui素材可以参考。
设计过程中我们可以用流程篇中提到的神器来提高设计效率。这里不多讲。
设计稿完成并确认后,我们需要切图,ohno!这又是一个及其琐碎的工作。
1、如果你不知道某部分怎么切,请务必在切图前与工程师沟通。与他们进行详细的商讨,一般情况下他们很愿意为你答疑解惑。(嗯嗯,嫁了吧!)
2、开切
相信大部分细节我们已经和工程师沟通过了。 这里我们主要提几个要点。
(1)iOS切图相对容易,并且交互效果实现较简单,这也是我最愿意做ios切图和开发的原因。 在切图过程中需要切两套图来适配。建议先切一套大图,适配ip4ip5或者高分屏ipad。 文件名自便,后边加@2x字样,图片格式png。(当然某些图jpg也可以,但png优势明显,所以都png吧)。
切完适配高分ip的图后。就是一堆@2x这样的png图片啦。然后呢,教大家一个非常方便的做法来做缩小2倍的图片。

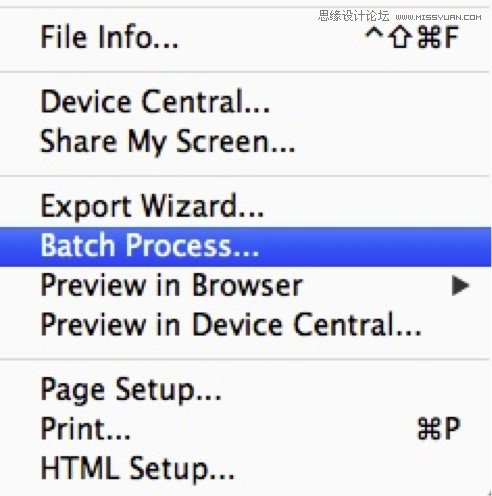
这里推荐firework这个神器。我们使用批处理工具。 选择filebatch Process。

选择所有@2x的图片。 add到下面的框中。 next。

选择scale 加入到右边的框,然后选择,scaleto Percentage 选50%,也就是缩小到原图的一半。

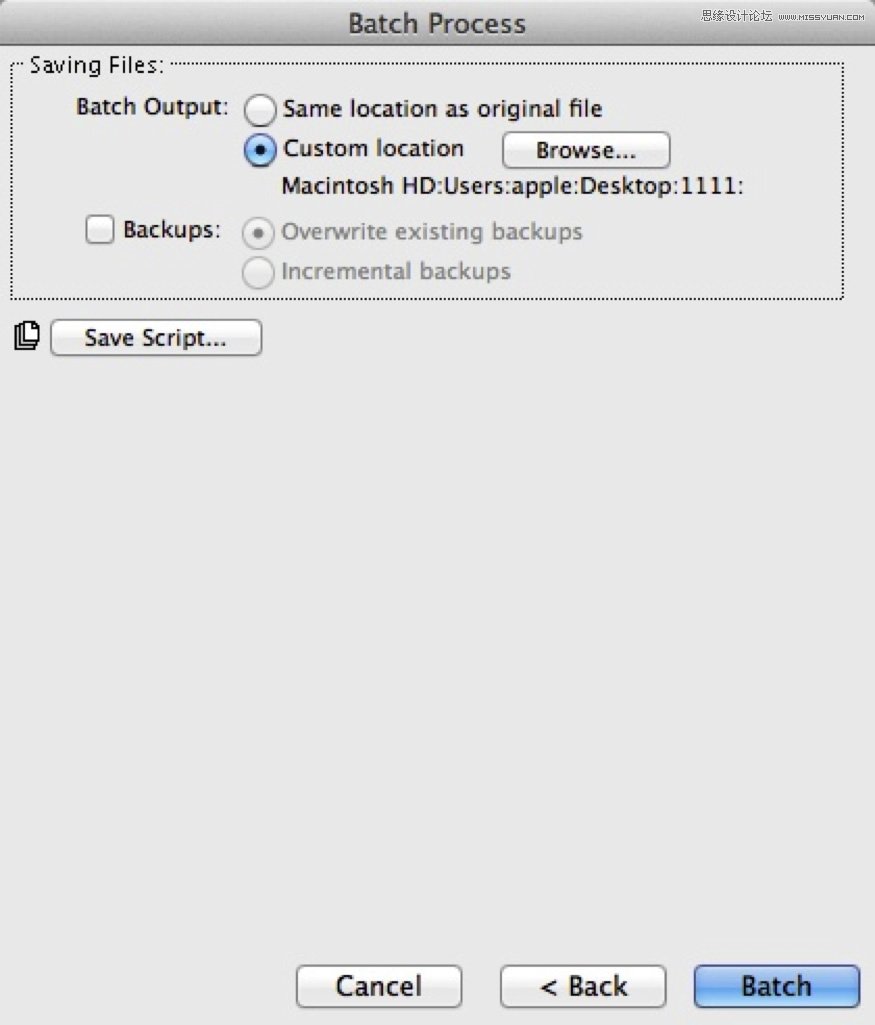
然后将export同样加入右侧,选择导出格式 png。 然后我们选 custom location 选一个其它文件夹。 主要不要选第一个啊,覆盖了2倍的文件就找不回来了,所以一定要选一个其它的地方哦。

然后选择batch。 等进度到100%。一大波@2x的图片就转化成缩小2倍的图了。分分钟搞定!
最后修饰一下,将一倍图文件名中的@2x用批量重命名工具去掉就好。 同样分分钟搞定! 这效率高吧!?
注意:在切图时。切片大小必须为偶数 比如像素为100-80的切片。 不能使用101-81这样的图。否则转换成一倍的时候,fireworks会很犯难的,而且在手机端会变虚或者错位,后果严重。
那么ios切图就这么完成了。
(2)安卓切图。
安卓可以通过上表设置不同缩小比例来进行批出来完成。 这个参考ios切图步骤。
另外一个比较特殊的是安卓的.9图(点9图)。 这是一种特殊的文件格式。 因为安卓分辨率很多。所以安卓需要一种特殊的图片处理形式。
首先 我们效果图的按钮是这个样子的。

这个时候,祭出我们的神器-点9图编辑器。其实就是两个文件,mac及win平台通用哦。 前提是安卓java运行环境。(请网上自行寻找)

打开后是这样,我们可以拖放一个文件进去。


打开后我们发现这个按钮多出来一圈透明区域。 那我们先在上边点一个点。 这个时候看右边,发现按钮横向拉伸了,这个时候在左边空白点一个点,发现图纵向拉伸了。这就是安卓的图片处理机制啦。很简单的说。
总结:划线区域即拉伸区域。 左:纵向拉伸; 右:横向拉伸; 右和下:用处不太大,分别标识纵向和横向的文字区域。
那我们保存这个按钮。生成了一个以.9结尾的png图像。最终结果如下。

这样,我们就完成了一个点9图的制作。关于点9图,还有很多小细节。有兴趣的同学可以搜一下网上的教程。
点9图的作用在于横向和纵向拉伸,减小图片尺寸。就像网页中的背景图片的平铺,有点类似。 大家可以感受下。
(3)APP图标
这里简单说一下图标,更多细节可以参考各自平台的设计手册。
IOS:114-114px及512-512尺寸(后者App Store提交审核用)
Android:按72-72px做好了。 注意低密度机器图标的适配。不同平台有区别。注意。
四、安卓与ios设计的异同及处理
前几天空闲时间拿着安卓手机与ios,下载了同款应用程序若干。 分别对比了一下,感慨颇多。
1、前边说过,ios及安卓同时开发,且工期有限人手有限的情况下。我们可以优先做ios效果图。然后根据安卓及ios的不同分别做出适配。 当然,如果你愿意,其实大部分ios应用和效果图可以直接搬到安卓上。 但,这是最的一种方法。
2、考虑安卓及ios用户使用习惯。 比如ios的用户除了在删除软件的时候长按外,基本上不会有类似的操作,但安卓平台,长按这种手势相当常用,这就要考虑适应不同用户的使用习惯。 另外,大部分安卓有实体返回键,但ios没有。诸如此类,很多。
3、ios对于动画的实现相对简单,各种炫酷效果可能不在话下,但如果一款程序要想完全移植到安卓平台,那几乎是不可能的。请不要为难苦逼的安卓程序员为你做各种测推啊,图片渐隐啊,动画这种的东西了,即使他们能做出来,最后效果估计也会卡到死了。
我们可以参考下印象笔记的界面。 相对ios版本, 安卓版本的印象笔记采用了一种更保守的交互设计。

4、请拿出多1-2倍的时间来做安卓app的适配工作。如果你想给你的程序留一个好印象的话,建议先做iphone开发,打出知名度后,再进行安卓开发。因为他们的工作量和开发困难程度天壤之别。
5、熟悉各个平台下的默认控件。 比如多选框,开关,弹层等交互形式的异同,我还是建议各位拿同一款软件在不同平台上的表现形式作比较。这样收获更大。
五、推荐书目
1、《photoshop智能手机app界面设计》-初学者可以学到很多基础知识。
2、《iPhone4与iPad开发基础教程》-如果使用mac系统,可以自己搭建一个开发环境,写一个hello world。然后装到手机上体验下绝无仅有的成就感。(如果遇到一个这样的射鸡师,各位程序猿就娶了吧~)
3、 实践-最好的老师。在各种项目中锻炼自己。多看站酷,多看优设。提高审美。 多多尝试各种优秀的app,相信我们会在移动客户端的设计道路上一起进步的。加油。
4、 安卓及IOS官方UI设计手册。

六、后记
刚开始只想写一些设计经验,没想到越写越多,行文也不如第一部分那么生动有趣。 确实。设计过程中遇到的问题和诀窍,不是一篇简单的文章可以讲完的。 感谢大家能从头到尾看完本文,经验所限,文中的内容可能有不少错误和值得探讨的地方,欢迎大家批评指正,让我们一同在这个崭新的设计领域努力吧!
最后附上Instagram概念设计
图片分享应用Instagram由Kevin Systrom和Mike Krieger创建,2010年10月推出,截止2013年1月已拥有超过100万注册用户。
2012年4月9日,社交网站巨头facebook以10亿美元的惊人价格收购。每天早八准时占位瞧最优精选,灵感不断精彩纷呈!

来源:http://www.tulaoshi.com/n/20160217/1576776.html
看过《详细解析移动端设计开发经验之设计篇》的人还看了以下文章 更多>>