下面图老师小编要跟大家分享如何把你的图标转换成web字体,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - 平面设计 】
我已经制为网站制作了一些优雅的图标,并且在新的网站和老的iPad上进行了测试。正常尺寸下,布局看看上去一切OK,但的将页面进行放大显示,我却发现我的icon变得模糊不清,但是基于文本的标题依然清晰可见。在具有Retina显屏的iPad上,这些图标看上去都不清晰,即使在没有进行任何放大的情况之下。
我第一想法就是创建双倍大小的Sprite图,然后通过css样式,设置他们只显示二分之一尺寸。虽然这样的方法让他们在Retina屏上显示的大小是正常的,一旦你开始放大屏幕,图标又变得模糊不清。但文本还是一样的清晰。
答案很明显,我需要把我的图标变成一个字体。

在这篇教程中,我们将看看如何使用一个免费的Web应用程序IcoMoon将矢量图转换成Web字体。然后在看看如何使用生成的字体通过css应用到Web页面中。
使用字体图标的优势字体图标除了图像清晰度之外,比位图还有哪些优势呢。
适用性:一个图标字体比一系列的图像(特别是在Retina屏中使用双倍大小的图像)要小。一旦图标字体加载了,你的图标就会马上渲染出来,不需要下载一个图像。可扩展性:图标字体可以用过font-size属性设置其任何大小。这使您能够随时输出不同大小的图标,然而,使用位图,你必须得为每个不同大小的图像输出一个不同文件。灵活性:文字效果可以很容易地应用到你的图标上,包括颜色,阴影和翻转等效果。他们还可以在任何背景下显示。兼容性:网页字体支持所有现代浏览器,包括IE低版本。详细兼容性可以点击这里。我们开始吧!
创建一个图标字体Symbol字体可以使用一个专用的字体创建应用程序,比如说Glyphs,但是一个专业的排版工具之外的需求或要求构建一个简单的图标字体,比如说间距和粗细这样的物理关系并不是非常重要。
目前为止,最简单的方法是使用Keyamoon制作的一个Web应用程序IcoMoon,可以解决字符转换成Web字体的所有麻烦。
这个Html5应用程序解决了创建字体文件和如何使用创建的图标字体的一切麻烦。IcoMoon附带了大量的图标,你也可以通过图标库添加更多的图标,其中大部分都可以免费使用(使用时请先查看他们的许可证)。如果你正在寻找如文件下载和购物车一样的图标,那么你会发现,使用标准的图标比你自己创建的要方便得多。
一步一步1、准备你的插图首先,你需要能创建矢量图标的程序,并且能够找到输出SVG格式,比如Illustrator或者iNkscape。
当你设计的时候,你可以使用任何你喜欢的颜色,但是图标必须是一个纯色。确保每个图标的尺寸大小是相同的。有一个图标更高或者更宽,会很难创建一个一致的字体。在这里,我们不得不减少飞艇图标的宽度,以便它匹配其他图标。

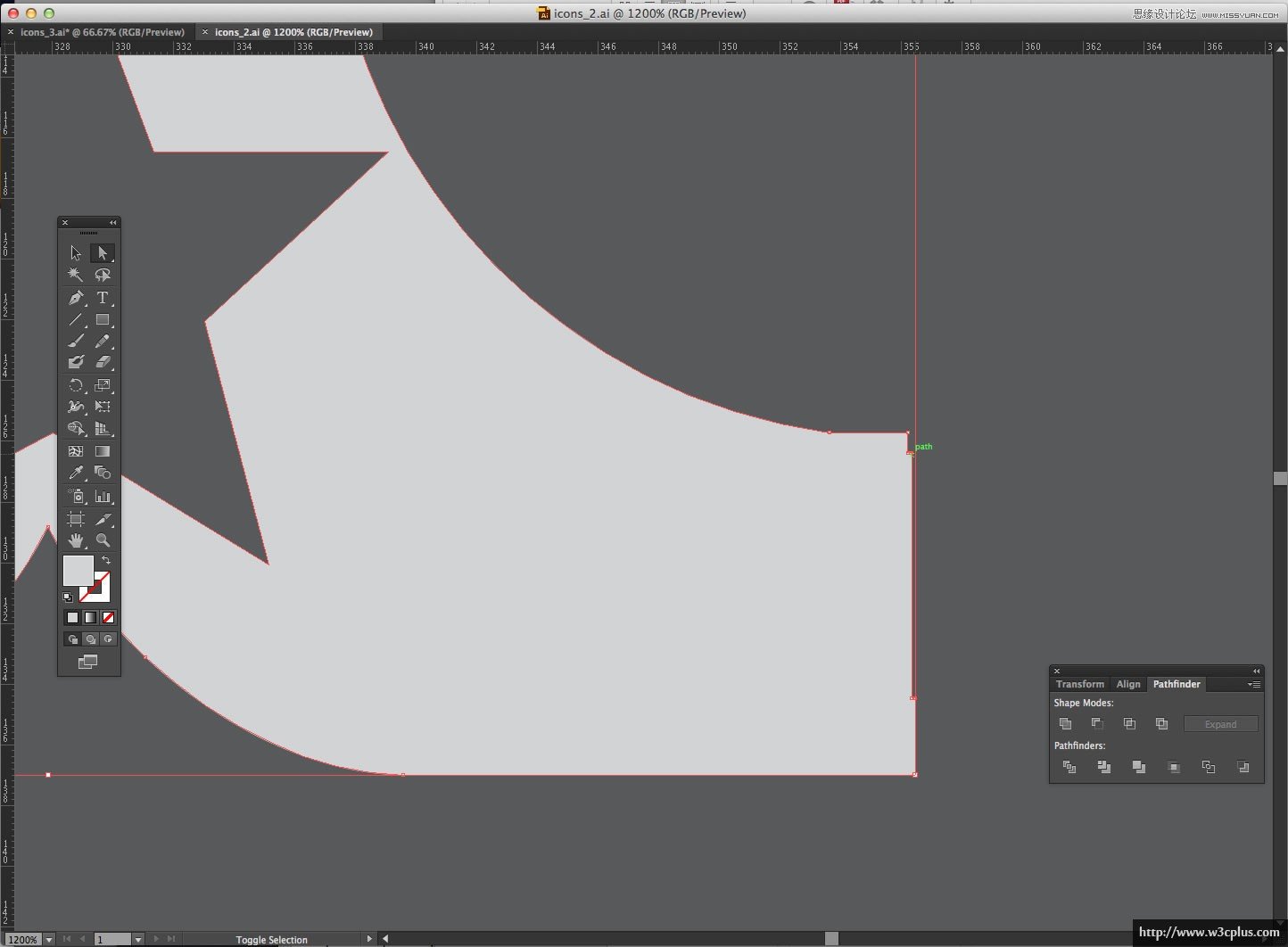
仔细检查每一个图标,以确保它没有缺陷细节在小尺寸上是完全的,当你放大的时候小的缺陷就能被发现。在所示图标,我需要删除参差不齐的路径。
在Illustrator中,使用Pathfinder工具统一层叠元素,减去前面元素,比如这些图标中的星星图标。
关键的原则是确保你的图标是可读的小尺寸。心可能的简化。

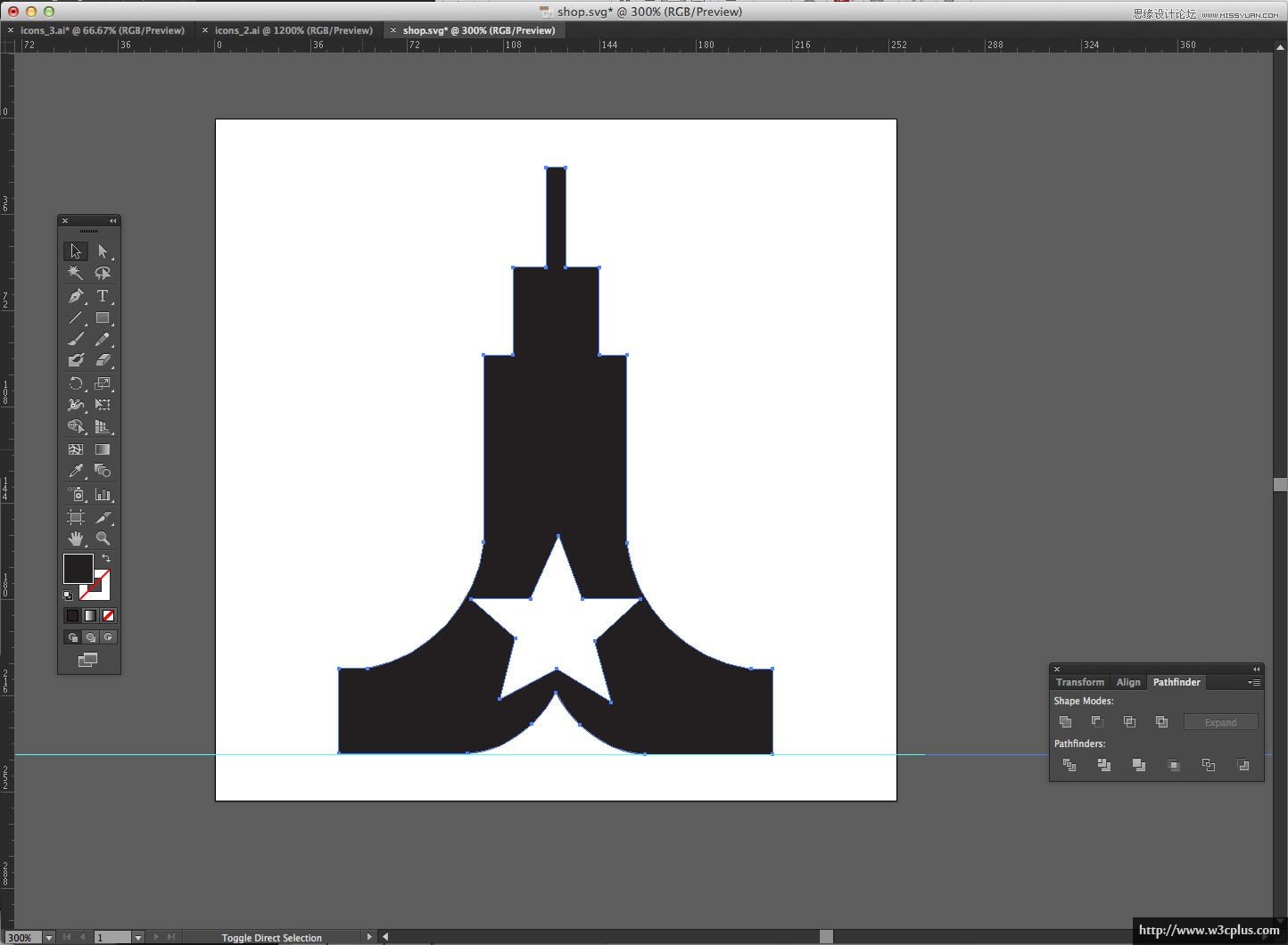
现在,选择一个图标,并将它复制粘贴到一个新的文档场景中(例如200px X 200px)。缩放也是符合。你可能会发现它有一个基线尺寸的设置。使用彩色的图标,比如说在白色的背景中使用黑色的图标。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)现在,选择菜单文件中保存,并选择将文件保存成SVG格式。使用默认的SVG设置。一旦你这样做,所有的图标,你可以创建一个Web字体。

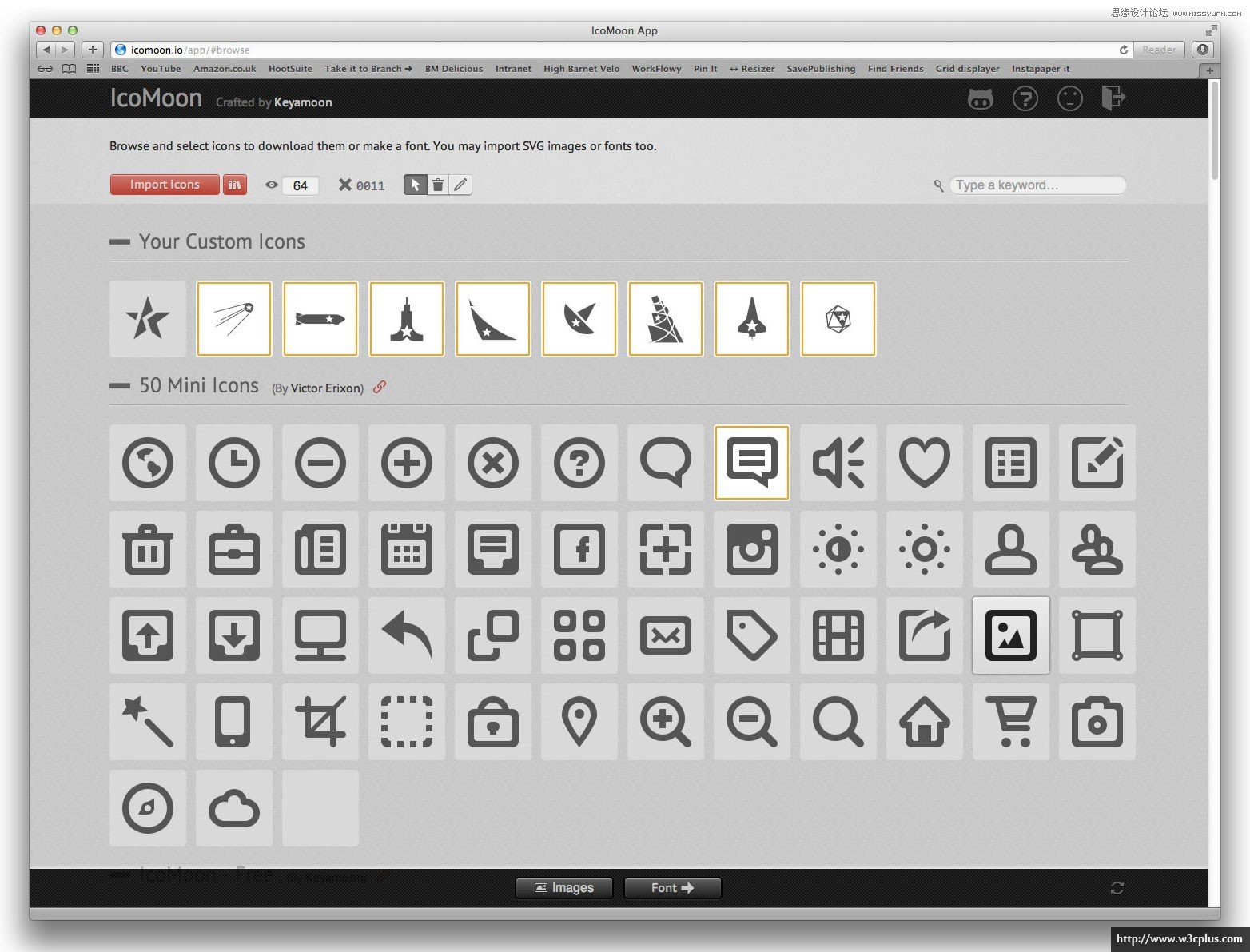
打开IcoMoon Web app。导入一个图标,点击Imort icons按钮,然后选择您想要添加的SVG文件您也可以一次添加多个文件。这些图标将会出现在Your Custom Icons区域中。如果他们是高亮的黄色显示,表示这些图标是你将要创建的图标字体。在这个例子中,你可以看到,我不仅导出我自己创建的图标,我还在Mini-icons中添加了别的图标。

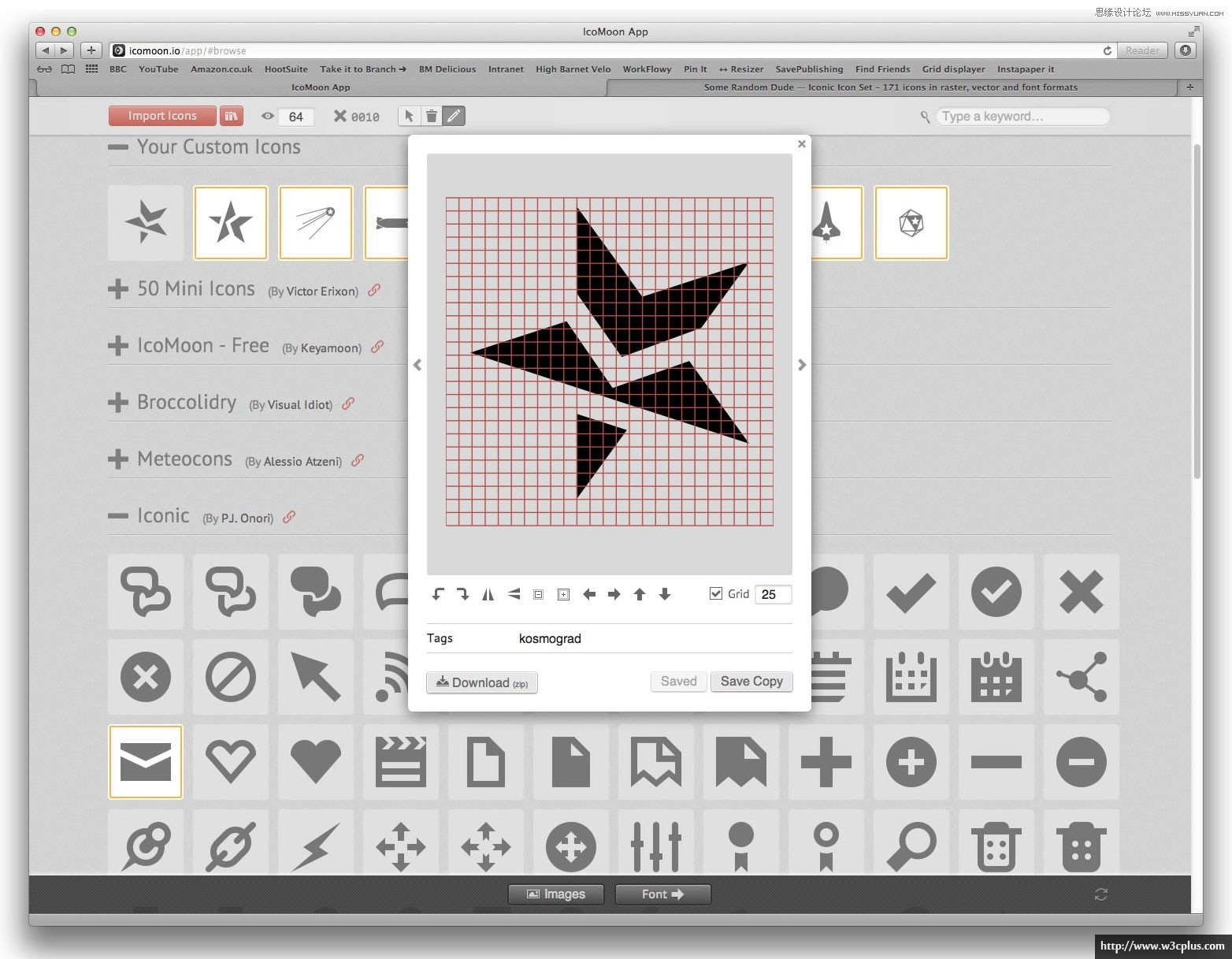
如果你想调整图标的位置、大小或旋转,你可以点击Edit按钮。可以使用Save Copy按钮来创建图片的变化(例如,一个镜像的衅标)。添加一个有意义的图标标记,因为这将被用来生成类名。
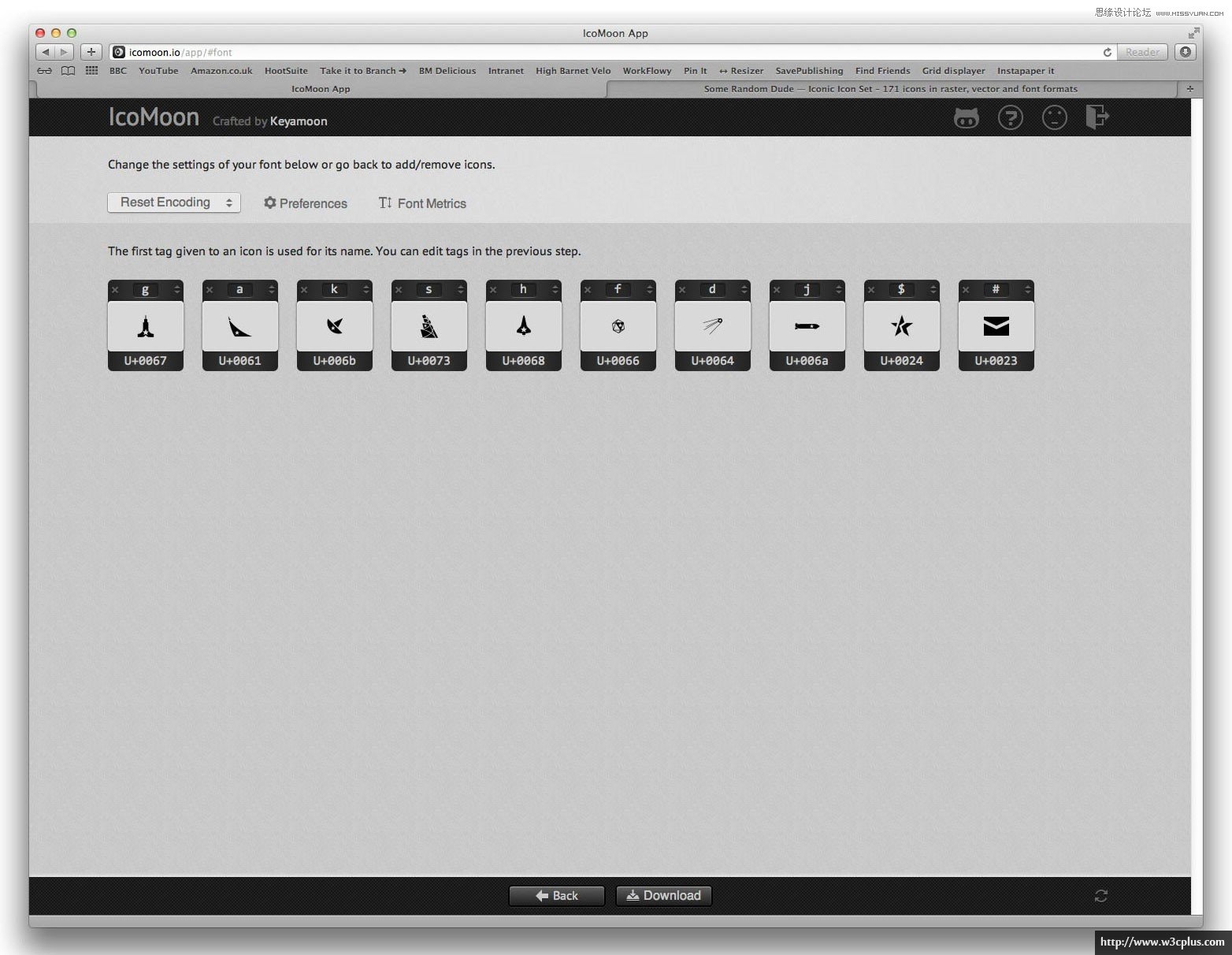
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)当你都准备好了,点击屏幕底部的Font按钮开始生成字体。这样你就可以指定哪个图标映射到哪个字符上,例如,如果你要设置一套六个旋转的球,你可以每这六个球分别指定字符:q、w、e、r、t和y。你也可以根据你自己的爱好选择一个字体的名字。你也可以调整字体的指标,除非你要设置你息定的字体和标准文本,不然你真的不需要担心这个。

单击Download下载字体包到你的电脑上。他有一个字文件夹包含了字体本身(woff,eot,ttf格式),以及一个HTML示例页面和相应的CSS。甚至还有一个javascript文件和一个解决方法,如果你需要支持IE或IE7。
将font文件夹复制到你的网站,为你的项目添加字体。你需要从style.css文件中复制CSS样式,并粘贴到你网站的CSS文件中,但是我的方法是将它重命名为font.css,并保持他作为一个单独的CSS文件。你需要的时候在把这个CSS文件引入到你的HTML中。
link rel="stylesheet" href="fonts.css" /
在CSS文件中你可以找到@font-face,你需要将URL路径修改成你本地的相对路径,或者你可以简单地把字体文件和你的样式放在同一个文件夹。

正如你看到的样本文件index.html,有两种方法可以调用,一种是通字符(unicod或名称),另一种是通过类名。第一个例子使用了HTML5的data-icon自定义属性。
div aria-hidden="true" data-icon="g"/div
在这里,fs1类名用于设置字体的大小。这个aria-hidden属性有助于确保字符能屏幕阅读器读到。
第二种方法使用一个span元素:
span aria-hidden="true"/span
这个方法是非常有用的,你的字符可以与文本在内联中一起显示。
如果你想让图标具有链接功能,你可以将放在一个链接中:
a href="http://www.yoursite.com" data-icon="s"/a
在这里,我添加了一个iconlink类名,并设置了一个悬浮效果:
a.iconlink { font-family: 'youriconfont'; text-decoration:none; color: #666666;}a.iconlink:hover { text-decoration:none; color: #999999;}8、先进的想法正如我们刚刚悬停状下改变图标颜色一样,我们可以使用的颜色属性和字体属性修改图标。你可以设置其他属,比如文本阴影和透明度,来设置图标的效果。
尝试它,我保证你永远不会再次使用位图图标。
你有试过使用字体图标吗?你找到了?如果你有好的想法请在评论中给我们留言,让我们知道。
来源:http://www.tulaoshi.com/n/20160217/1576796.html
看过《如何把你的图标转换成web字体》的人还看了以下文章 更多>>