今天图老师小编给大家展示的是究极解读网页渐变背景技巧大揭密,精心挑选的内容希望大家多多支持、多多分享,喜欢就赶紧get哦!
【 tulaoshi.com - 平面设计 】
渐变在我们生活中随处可见,是一种很普遍的视觉现象。这种现象运用在视觉设计中能产生强烈的透视感和空间感,是一种有顺序、有节奏的变化。
渐变作为视觉设计师经常使用的手法之一,几乎每个设计师在页面中或多或少都会做一个渐变(绝不夸张。。。)大家都知道渐变是PS里的基本功能,而且 十分简单,在渐变工具设置好不同颜色,一拉就出来了,这还需要研究吗?实际上,如何选用一个合适的渐变是设计师的基本功,也更是一门艺术。
渐变幅度在设计中非常重要。渐变的幅度太大,速度太快,就容易失去渐变所特有的规律性效果,给人以不连贯和视觉上的跃动感。反之,如果渐变的幅度太 小,会产生重复之感,但慢的渐变在设计中会显示出细致的效果。所以,就有人把渐变分成强渐变和弱渐变。从功能角度上,也有人分为效果渐变和功能渐变两类, 个人觉得,到底哪一种分类更准确无可厚非,其目的还是希望设计师能够了解各种渐变的特点、使用场合以及制作技巧等等。
一、效果渐变(强渐变)
这种渐变主要运用在一些需要展示效果的页面上,比如风格夸张迥异的专题设计和banner,炫酷的游戏界面、时尚的娱乐性软件等。这些页面需要在短 时间内抓住用户眼球,吸引用户继续阅读。这种渐变饱和度高、跨度大,亮暗部色相可以不一致,塑造的质感比较厚重,往往营造的氛围十分强烈。
专题页

德州扑克游戏界面

banner图

二、功能渐变(弱渐变)
主要运用在一些以功能为主的操作型页面,比如电商、邮箱、资讯、门户。这些页面需要用户视线停留较长时间,以阅读信息为主。所以应该去掉华丽的渐变,给用户创造出简单舒服的感觉,降低视觉噪音。
腾讯网门户导航:平直微弱的蓝色渐变加上边角处点缀的白色渐变,创造迷人的材质。

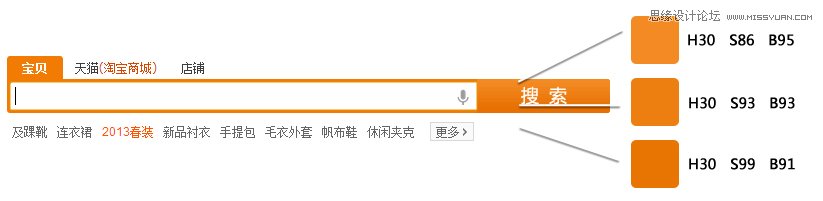
淘宝搜索框:微弱有效的渐变,可以区分和组织内容。

网易邮箱:明度跨度小,亮部和暗部色相保持一致,质感比较平实。

三、调色小TIPS:
Ps里的所有颜色是用HSB模式来控制的。HSB分别表示指色相、饱和度、明度。色相(H)表示什么颜色,比如红色;如果说这个红色比较淡,就是饱 和度(S)比较低,如果说红色比较暗,那就是明度(B)比较低。效果渐变在色相、饱和度、明度都在变化,而且三个要素的变化幅度都很大。功能渐变则一般固 定色相(H),饱和度(S)和明度(B)发生微小的变化。

知道这几个变化值以后,调整渐变颜色就可通过调数字来解决(不用再死盯着拾色器盲目选择颜色啦!!)比如你想做一个所谓大气、简约、国际化的功 能型渐变,在选好色相(H)以后,固定饱和度(S)的值不变,通过调节不同的明度(B)就能够调出比较自然的渐变。在调这种微弱渐变时,常常渐变上会有色 阶。因为每个人做渐变的方法都不一样,比如用图层效果来拉很微弱的渐变或者若干图层用不同混合模式叠加之后(大家不要眨眼,仔细盯着下图看),这种渐变 常常会有色阶,会显得不柔和。那么,有个小技巧这里跟大家分享一下~

(左图为使用图层效果的渐变,右图为直接使用渐变效果的结果)
就是先把这个渐变转化成智能对象,然后以此选择【滤镜】-【画笔描边】-【喷笔】,数值可以参考如下:

原理就是通过让色阶抖动变得模糊,让渐变过渡得更柔和。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)四、几点心得体会:)
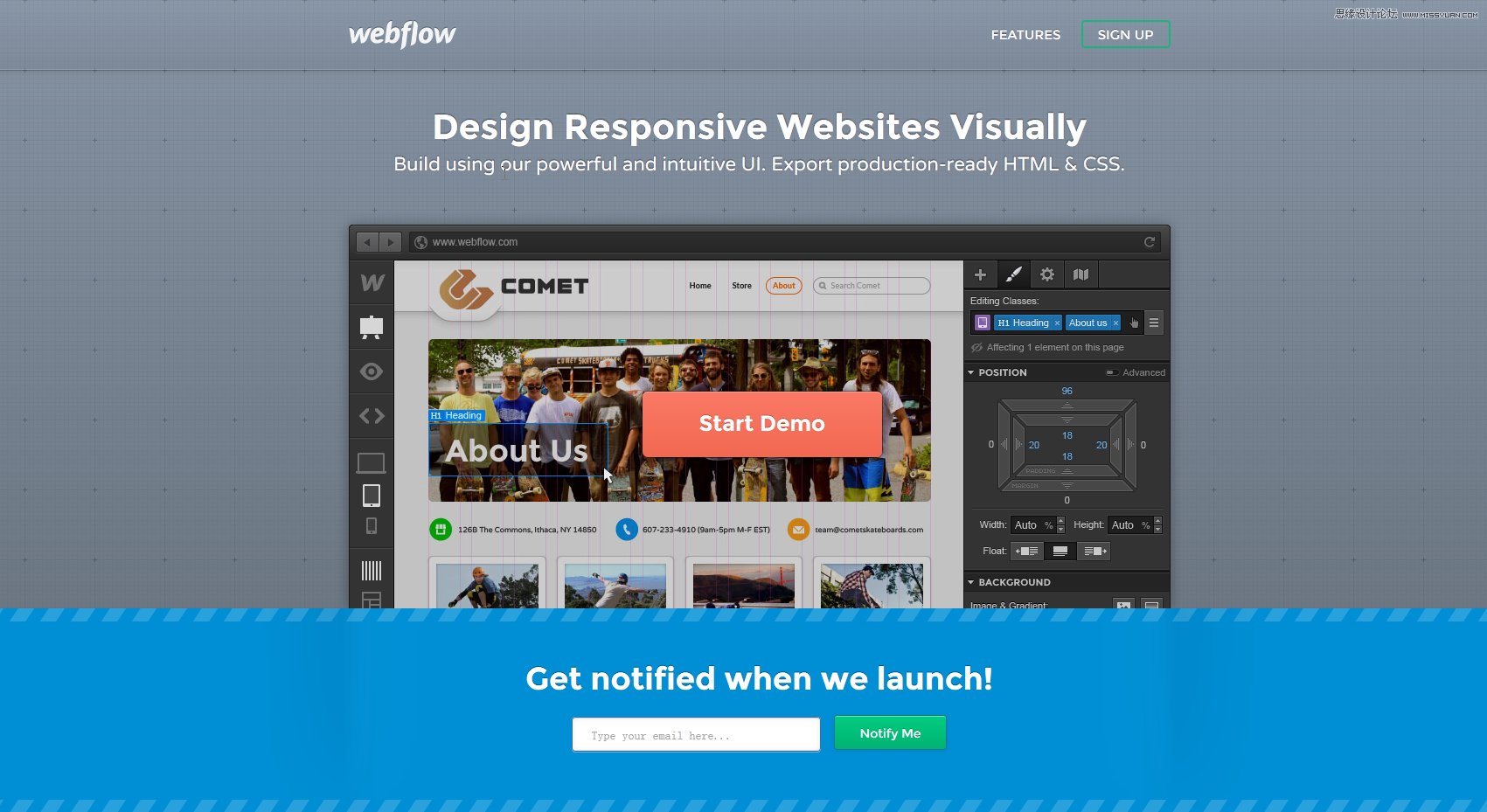
1、 一个界面上不应该超过4种色彩体系的渐变,否则界面显得杂乱无章。所谓色彩体系,就是同一色相(H)下的不同颜色。如果想让页面尽可能的突出彩色,可以用灰色进行大面积调和,红、绿、蓝保留一点点足矣,下图的网站就是个好例子。http://webflow.com/

2、 同一个界面上的渐变尽量保持明度跨度一致,比如A渐变明度跨度为+20,那么渐变B的明度跨度就不要+40。但是也不必死板,因为色彩是微妙感性的。比如 下图三种颜色的渐变明度跨度都是20,但蓝色渐变就显得过渡小,绿色红色渐变显得过渡大。所以,不必太过于遵循数理逻辑,但严谨的色彩体系一定是要有系统 有意识的控制颜色。

3、 我们常说要用高级灰!高级灰!灰色的渐变其实很难把控,用的好则会使你的界面更有档次,更统一高雅,用的不好则会让界面显得脏而灰,无闪光 亮点。下图灰色的径向渐变有很好的视线聚焦效果。为了打破大面积灰色带来的沉闷,在hover状态下的展示效果变成彩色,这种交互效果其实可以用在很多图 片展示上。http://www.czk.fr/

4、 渐变应该与整个界面气质保持一致,如果整个页面走平实路线,那么就要统一到底,不要突然无厘头的冒出一种玻璃质感。如果整个页面走小清新风格,就不要突然来一笔浓墨重彩的质感渐变。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)5、 利用渐变创造深度和立体感。我们要学会控制好渐变的位置。在 ps中线性渐变或径向渐变为页面创造了独特的气氛,比如蓝色渐变模拟蓝天、海洋等。比如下图用渐变营造的晚霞效果。http://getcharacters.com/

6、 最后,我们作图时,可以用图层样式做渐变叠加,这样可以保证渐变的可编辑性。
写在最后:
Windows 8的Metro风格向我们证实界面设计可以抛弃渐变,但是当我们处于一片密集的色块挤压中,是否又会想念那些温柔的渐变,滋润你的双眼呢?Last but not least,好的形式需要依附好的功能,渐变仅仅是视觉表现的一种手段,为什么使用渐变,在何处使用渐变才是我们思考的重心~
来源:http://www.tulaoshi.com/n/20160217/1576871.html
看过《究极解读网页渐变背景技巧大揭密》的人还看了以下文章 更多>>