下面,图老师小编带您去了解一下网页设计中的那些不容忽视的细节,生活就是不断的发现新事物,get新技能~
【 tulaoshi.com - 平面设计 】
这篇文章说实际问题的,所以不多强调,下面是我总结的一些比较突出的细节问题,而且我一直认为这些问题比较严重,正因为这些都是基本问题,很容易解决的,但把这种忽略养成一种习惯性的经验那就杯具了,然而这些细节问题也不同程度的代表了你的工作态度。
1)调整后的毛边
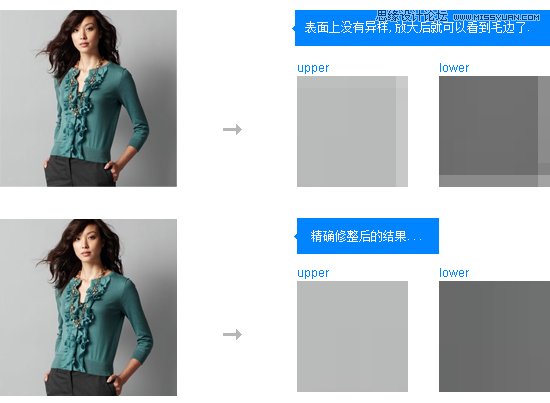
当对一个位图的大小进行调整后,正常情况下会留下1px的毛边(如果你注意的话),边界会变得模糊,如果继续调整模糊度会加大,这个问题太不起眼了,以至于你无法用肉眼来理绘,我们先用商品图片举例子:

也许单张小图还不够显注,下面对比一个列表图和大图,当然了除非你故意想要这种效果。




放大2倍后对比
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
放大2倍后对比
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
另外不要试者调整带有边框的图片,最好是自己绘制,这个面两张对比图不用放大就能全面看到问题:

2)关于边框和背景
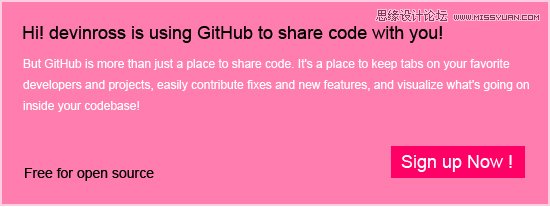
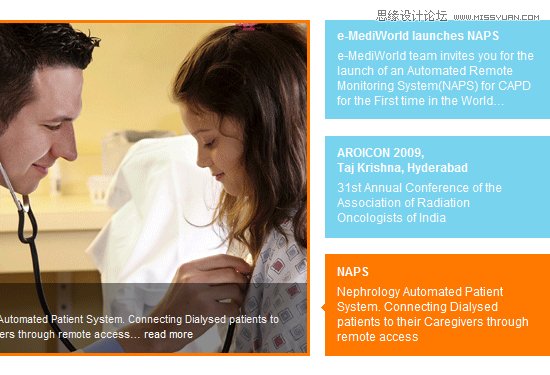
有些区块需要用边框装饰点缀得醒目一点,有文字区块图片区块等,文字区块加边框的建议使用同基色的背景色填充区块,不然内容会很空洞,图片加边框的话,如果是CSS定义的边框最好是加上间隔距离,因为图片不是固定的,所以可能会出现底色与边框不协调,严重的会造成毛边效果,下面用几个例子来说一下:
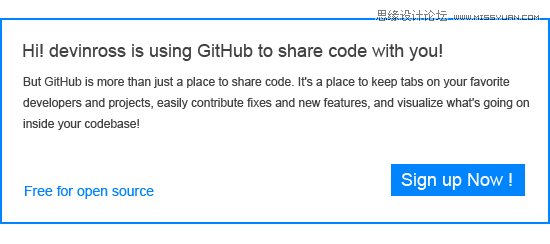
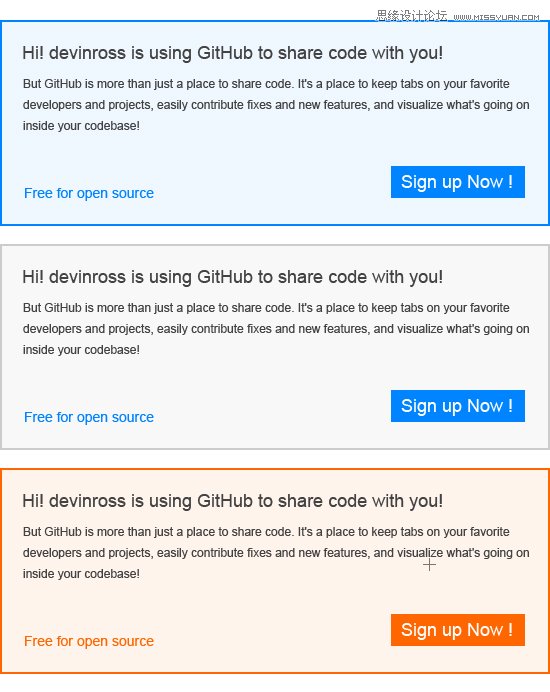
文字边框背景:

因为区块加了边框后背景与边框之外的背景颜色相同,所以感觉空洞,所以最好是区块加上背景,而且背景色与边框最好是同一个基色。


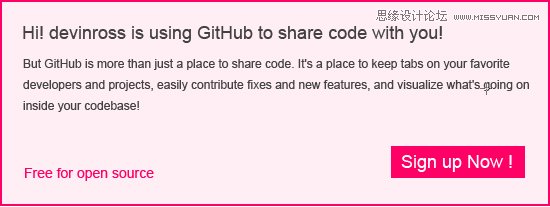
白色背景下,背景不要比边框太深,再努力的调整区块内容的颜色能与背景融合也于事无补,边框成了毛边。

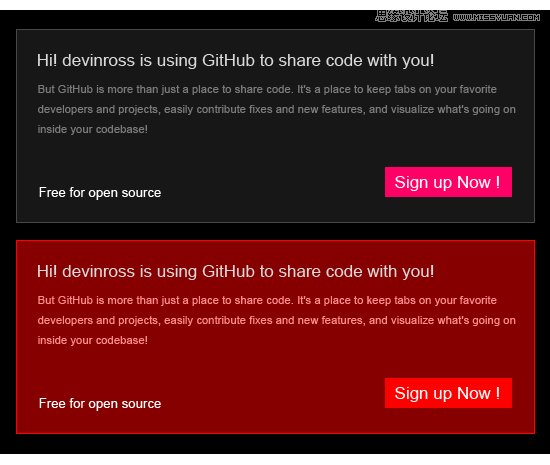
在深色背景下,才使用加亮边框。

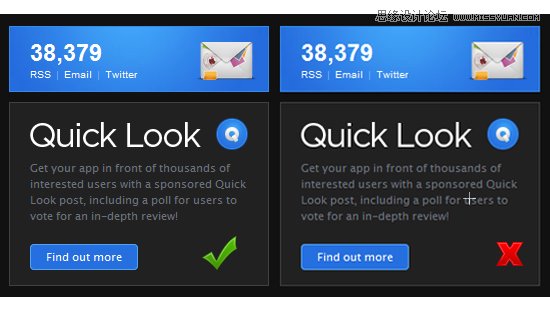
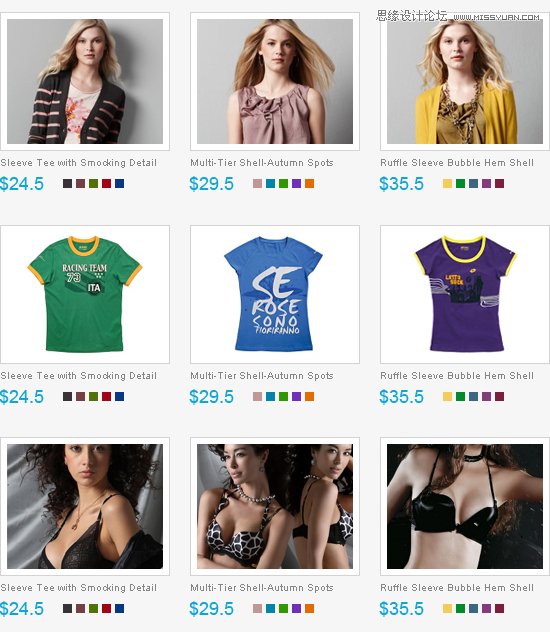
关于图片边框,图片本身就有背景,而且色彩是多样的,在给图片加边框时也最好是与图片背景同一个基色的背景,而且最好是取与图片最边上的色彩的深基色,如果是边上有多种颜色,取最多的那颜色,例:

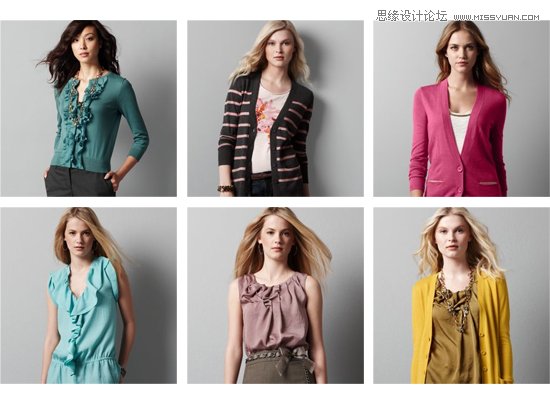
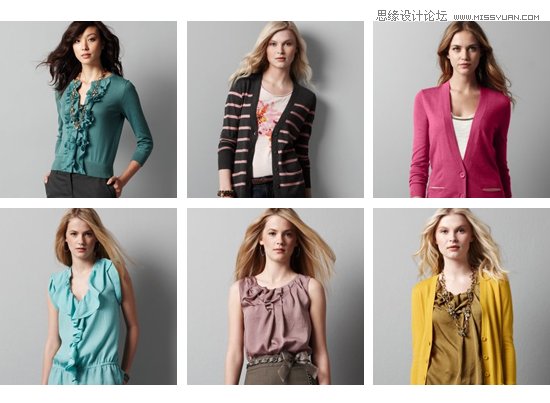
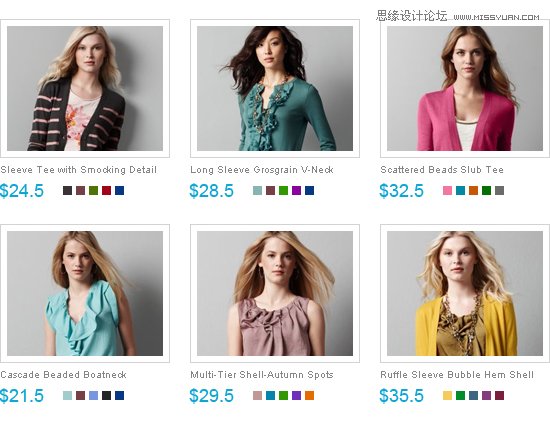
如果边框是用CSS定义的,而且是图列,比喻说是产品列表,而列表中的产品类别和背景色都不一致,就会出现边框与背景同色或不协调的情况,例如:

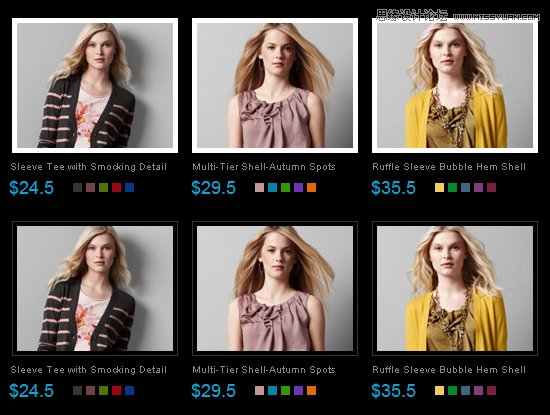
上图中间一排图片边框的色彩就不协调了,如果在图片是不确定的情况下,加边框时最好是给图片与边框之间加上边框距。

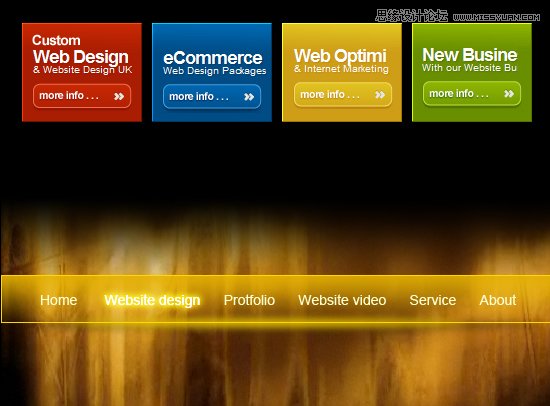
在看看在深色背景下的效果,深色背景下可以有两种方案,一是去掉外框,以白色间距边框,二是加亮外框,留出与背景相同颜色的间距。如下图:

3)关于边距与对齐
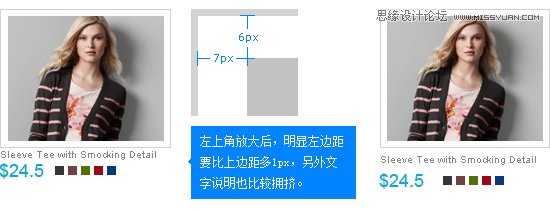
设计师寻找灵感时,偶尔会随意、自由的拖拉摆放区块、填色、绘制等,直到满意才会停下,在这个过程中会出现有与经验挂钩的细小漏洞,例如:

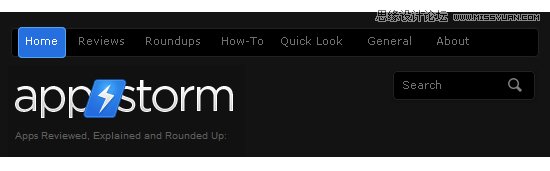
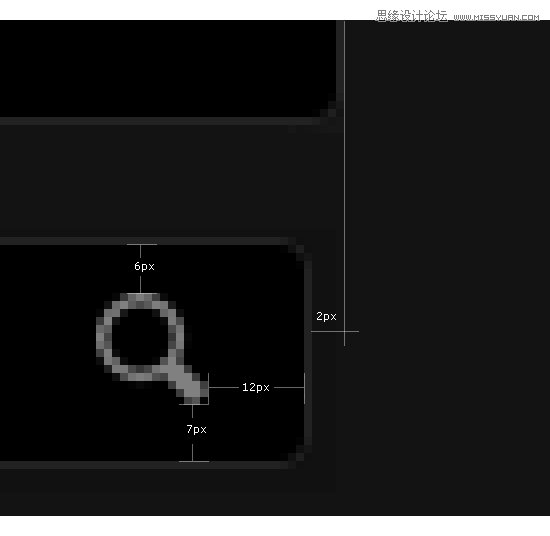
下图表面看上去没问题,细看之下有点小别扭,放大后就可以看清楚了,导航文字偏高,搜索框与导航没有对齐,搜索框中Button图标距离也有问题。


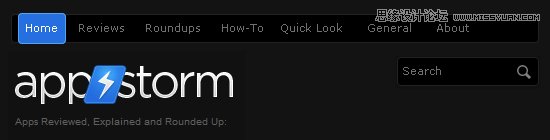
调整之后如下图:

在看下面的例子:

上图中区块上下间距与左右间距不匀称,和前几的列子一样,文字与区块上下垂直间距不协调,下图是修正后的结果。

在来看一组给图片加框的效果:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
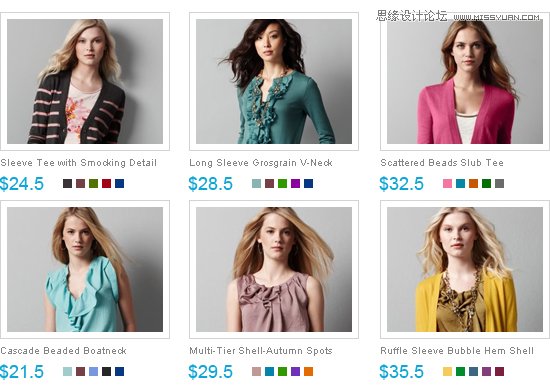
在来看图列间距:
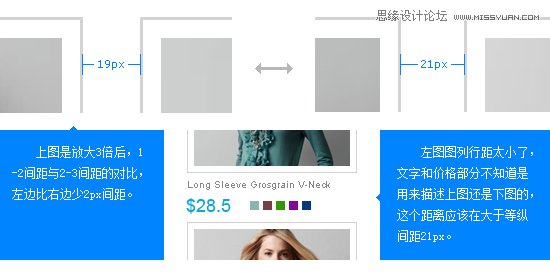
下面这个列图看似没问题,其实有两个细节问题(其中一个应该算是用户体验的问题)。首先第一列与第二列的间距要比第二列与第三列的距离要小2px,对于这个问题,有人会说这个间距用CSS定义就统一了,不会存在差异!注意了,我们讨论的是视觉设计,不能把这个问题丢给前端,否则你后面丢过去的更多(相信我),其次纵间距太小排的过于紧密。


调整过后如下图:

4)关于阴影与质感:
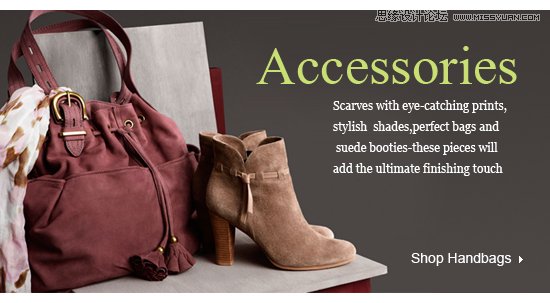
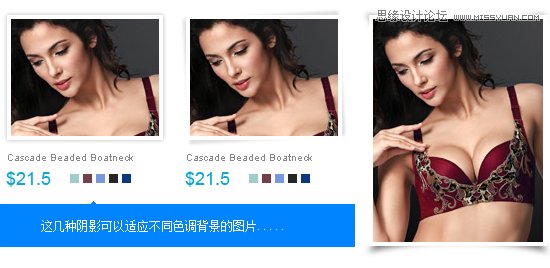
在设计点缀版面时需要有深度和3D质感的时候,可能就会用到投影、阴影、光线感等效果。但web设计和平面广告不同,太强、太硬的质感只会让页面显得粗糙,web页面是个很细致的活,还是那句话,这里只说细节,先看图:

阴影要小一点、颜色要浅一点,另外这里面其实还有一个问题,和前面讲的边框一样,如果图片是的投影颜色与图片颜色(或背景颜色)相同,效果会很尴尬,所以要边框一样给图片加一个间隔距离:

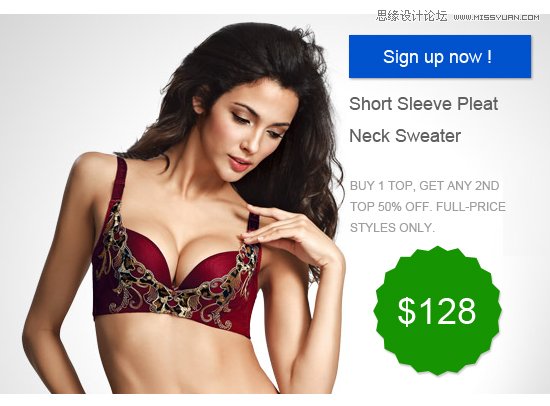
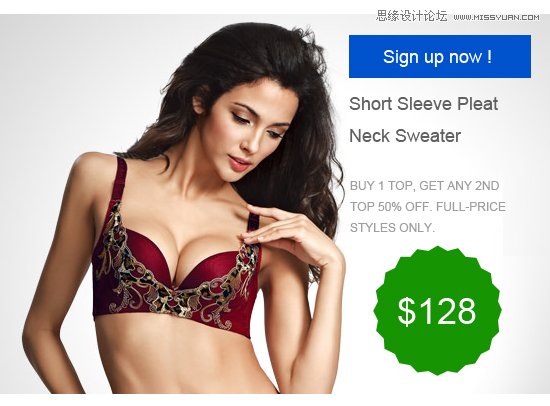
理论上讲,将一个没有质感的元素进行投影或加阴影是不现实的!前面讲的一些阴影效果,元素本身没有任何质感。看下面的例子:

上图Button和价格区块的投影没有质量,修改后如下图:

其实阴影和质感是随网站整体风格相关联的,某种情况下还不如不加上去。

关于深色背景下的质感,阴影和投影是不现实的,所以只能用发光或光线质感来实现。

就说到这里了,没时间往下说了,我要整理东走了,上面都只是你可能不注意的小小细节问题,你注意到的我也不会说了。
来源:http://www.tulaoshi.com/n/20160217/1576878.html
看过《网页设计中的那些不容忽视的细节》的人还看了以下文章 更多>>
如果您有什么好的建议或者疑问,可以联系我们。 商务合作QQ:3272218541;3282258740。商务合作微信:13319608704;13319603564。
加好友请备注机构名称。让我们一起学习、一起进步tulaoshi.com 版权所有 © 2019 All Rights Reserved. 湘ICP备19009391号-3

微信公众号
