今天图老师小编要跟大家分享从2012年看网站体验的五大趋势,精心挑选的过程简单易学,喜欢的朋友一起来学习吧!
【 tulaoshi.com - 平面设计 】
译者注:抛砖引玉一篇趋势浅文。此文提炼的比较精辟,让人看完不由觉得确实如此。相比其他很多几十条泛泛而谈、泛泛而用的趋势文章来说,算是精品哦。另外,文中有很多优秀网站案例,也值得我们学习。
2012年,用户界面技术持续不断发展,常常有效地模糊了设计、可用性以及技术之间的界限,从而为用户带来了可用性高、愉悦性强的综合体验。例 如,无限滚动是一个让用户拥有更加无间断连续体验的技术。类似的,网页排版技术的进步不仅体现在视觉上,也体现在可以更加清晰地传达信息。
1.单页网站

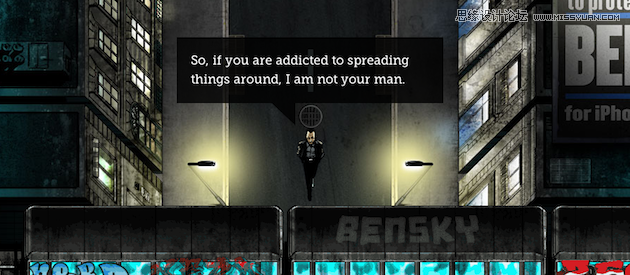
单页网站随处可见。大背景图片、丰富的插图和动画技术常常被用来讲故事、娱乐大众以及表达明确清晰的信息。摆脱了传统网站架构的限制,这种创意 好、视觉美观的单页网站正蓬勃发展起来。Jess and Russ 和 Ben the Bodyguard是我(译者注:原文作者)很最喜欢的两个单页网站(想看更多优秀案例,请点击这里)。新的趋势无论合适与否,都将被争相模仿。这很容易 导致网站风格的同质化,在某些情况下,还会让体验变得很糟糕。当然,如果运用得当,单页网站将是很好的选择。
2. 无限滚动

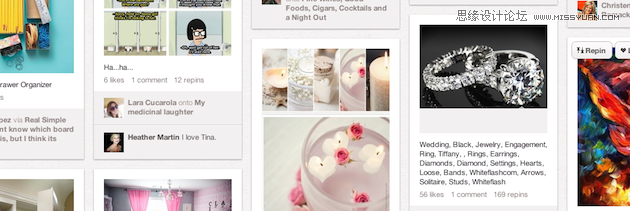
用户对无限滚动应该已经很熟悉了,可能他们自己还意识不到。无限滚动非常适合展现零散的、实时推送和按时间排列的信息,像Google images 或 Pinterest这类含有大量图片的网站很好的使用了这项技术,但是谨慎地执行来避免用户产生挫败感很重要。Lookbook也是一个很好的案例,无限 滚动通过浮动的无线滚动条并结合一个回到顶部的按钮,让用户既可以不间断地浏览,也能轻松找到其他部分。无限滚动并不是一个万全之策,所以我们需要考 虑充分才能使用。其实对于搜索结果、长列表和电子商务来说,页码标注也许才是最好的选择。
3. 常驻导航

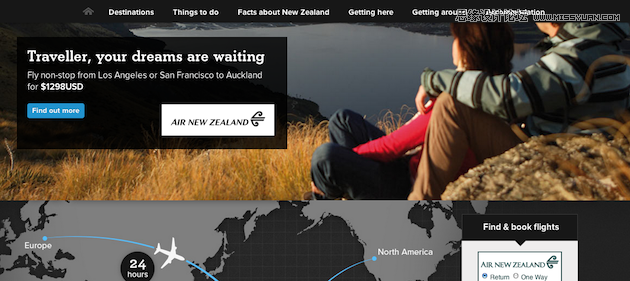
对于复杂的网站、长的滚动页面或者有功能属性的工具栏的网站来说,常驻导航是最佳选择,由于它很容易让用户分心,所以需要弱化掉。 New Zealand’s tourism website 是一个很棒的案例,它只有一个顶部的导航栏,剩下的地方足够让主要部分展示内容。Gmail 网站同样把用户常用的操作放在了常驻的工具栏上。
4. Web 2.0美学的逝去

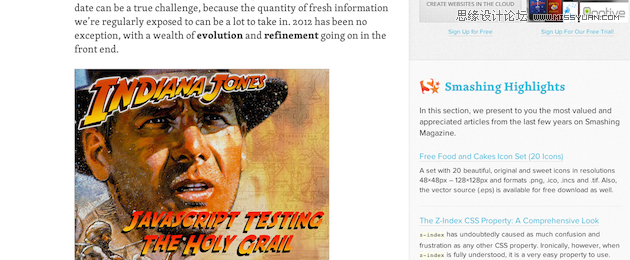
我们发现,视觉设计的趋势开始回归本色。排版和信息层级上使用平的、清新的和简单的方式,已经取代了Web2.0时代那种复杂、活泼、多层次的风格。很多网站和App甚至为了跨设备和屏幕分辨率舍弃了纯CSS样式那样生动的图形背景,比如我最喜欢的Basecamp, Dropbox和Smashing Magazine。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)5. 排版归来

得益于大多数浏览器和设备渲染字体的技术越发成熟,设计师可以更加灵活地选择适合网站风格的字体。现在大家已经越来越意识到内容的重要性,因此 如何通过排版更加有效地传达信息也显得尤为重要。未来几年内,在移动设备、响应式设计以及视网膜屏幕中,网站的排版仍然是一个重要焦点。比如我喜欢的一个 网站The New Yorker,正文采用了网站标准字体(Times New Roman),再配上设计过的标题和导航(字体分别是Irvin, Neutra),非常漂亮。
2013年,我们将继续寻找更多优秀的网站案例,它们会通过平衡视觉、可用性以及技术实现为用户带来更好的体验。
来源:http://www.tulaoshi.com/n/20160217/1576882.html
看过《从2025年看网站体验的五大趋势》的人还看了以下文章 更多>>