下面是个UED设计师解读移动触屏的手指触发尺寸教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
【 tulaoshi.com - 平面设计 】
苹果iPhone人机界面指南推荐的最小目标大小为44px宽,44px高。微软的Windows手机用户界面设计和交互设计指南建议一个最低目标尺寸是26px乘以34px。诺基亚的开发者指南建议,目标尺寸应不小于1cm×1cm平方或28×28像素。
虽然这些指南给到了触摸目标的一般测量建议,但彼此不同,也与人体实际手指大小不一致。事实上,他们建议的尺寸比用户平均手指尺寸小得多,从而导致用户在触摸移动设备时产生目标定位不精准的问题
文章原址:uxdesign.smashingmagazine 译者:久愚
太小的可触目标会导致大问题
小的可触目标会让用户在使用时非常麻烦,因为他们需要更精准的定位。用户需要调整他们的手指,从指垫调整到指尖,让自己能清晰的击中目标。当用户用 手指垫操作时,会覆盖整个目标,以至于他们完全看不到交互反馈,而用指尖操作时,却能看到部分的交互反馈。那么,用户在使用设备时,切换指尖与手指垫,无 疑降低了他们的操作效率。

不仅如此,小的触摸目标会导致操作错误。当几个小触摸目标彼此靠得比较近时,用户会不小心触到邻近的目标而引发意外操作。而拇指触屏时导致的错误会更明显,因为它的尺寸是最大的。所以有时用户会倾斜拇指,让其侧身去触及屏幕目标,这是一个很不必要的操作。

用拇指交互, 在移动设备中其实很常用,因为大多数用户在使用时并非两手都处于闲暇状态,很多用户会觉得用一只手再加一个大拇指,这样操作是最方便的。用户不希望为了去 击中一个目标,而使原先使用一个手的情况变成使用两只手,又或是原先喜欢用大拇指的情况变成去使用其他手指,可见,目标太小,给用户的操作带去的麻烦会有 多大。
平均食指像素宽度
麻省理工学院的触摸实验室研究人类的指尖触觉,发现大多数成年人的食指平均宽度为1.6至2厘米(16–20毫米),转换为45–57像素,这是比之前移动设备给到的建议尺寸要更大。

触摸目标45–57像素,允许用户的手指紧贴目标且又能让用户看到目标的边缘,这为他们提供了清晰的交互反馈,帮助用户判断击中目标的准确性,也提 升用户击中目标的效率。这与费茨定律一致, 就是击中目标的时间与目标的大小成反比,即目标越小,击中时间就越长,因为它会耗费用户额外的注意力。一个手指大小的目标,为用户提供了足够的空间去击中 它,而不必担心精准度。
平均拇指像素宽度
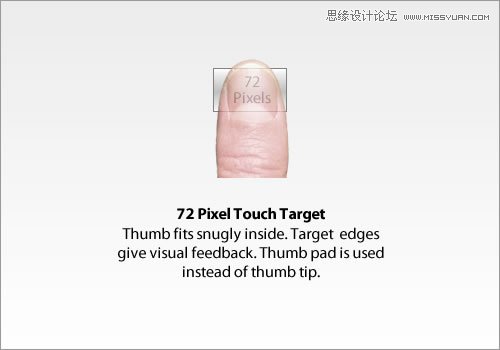
很多用户会用食指去激活目标,但也有很多用户喜欢用大拇指。用拇指大的区别是,它比食指宽。一个成人大拇指平均宽度为1英寸(2.5厘米),折算下来是72像素。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
因此用户在用拇指击中一个72px宽的目标时是很愉悦的,既能快速精准定位,又能获得交互反馈,更不需要为了击中目标去倾斜拇指,这样的话,一只手,一个拇指足以完成操作。
一项针对大拇指与触屏设备交互的研究中显示,用户操作的出错率会随着目标尺寸的变大而降低。用户无须为击中目标去切换手指的角色。
单纯讲手指的尺寸是比较理想化的,在实际运用中有时并不可行
如果我们完全按照上述的手指尺寸去设计的话,在很多场景的运用是不可行的。如在移动设备中,你的工作区间其实是很小很有限的。这就意味着,当你有几 个手指大小的目标挤入移动设备屏幕中时,屏幕大小是不足以支撑这些目标的。然而,当你适当缩减尺寸,结合进屏幕时,才会显得更合理些。 你需要测量你的屏幕的物理尺寸和触摸目标大小探索到底多大的目标用户才可以触摸。
使用手指大小的可触目标在平板电脑上的应用比移动设备要容易得多,因为平板有更大的屏幕空间。你可以自由地使用这些尺寸,而不必恐惧这些尺寸是否占 据了太多空间。然而,移动设备屏幕的局限性,手指大小能触及的目标目标是最需要去考虑的。设计师面临的挑战就是如何定义出最常用的适用于移动设备的可触面 积大小。或许,较少的可触目标是一个合理的解决方案,但这个方案的前提一定是需要设计师精简导航内容。
来源:http://www.tulaoshi.com/n/20160217/1576901.html
看过《UED设计师解读移动触屏的手指触发尺寸》的人还看了以下文章 更多>>