下面是个2013年10大Web设计趋势心得教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
【 tulaoshi.com - 平面设计 】
在2012年我们看到的几个Web设计趋势中,最显著的要数响应式设计了,而现在2013年的鸣钟敲响了,让我们大胆预测一下2013的Web设计趋势。
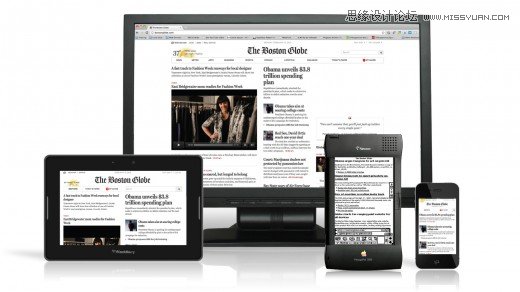
1. 更多的响应式设计
虽然响应式设计在2012年被提的比较多,但是响应式设计仍然在不断变化,不断创新。比如,新的设备不断出来(iPad Mini),这让以前的设计想法土崩瓦解。而现在各种Web的响应式设计也获得了越来越多的注意,让人们忘记设备尺寸的理念将更快地驱动响应式设计,所以Web设计也将迎来更多的响应式设计元素。

2. 排版将变得很重要
Web设计人员和开发者都很注意一个网站的图片和java s cript,这个趋势会驱动字体(排版)在网页设计中的地位越来越重要,从@font-face到服务器默认serve font(字体),这些字体往常的受重视度经常比图片和脚本轻。但2013就不会了。而且字体和排版是基于内容天生的,会比在图片和脚本方面下功夫更易获得回应。

3. 跟Flash说拜拜
Flash很有可能要over了,因为它不利于一个网站的SEO,许多移动设备并不支持它,升级它是个很痛苦的事情(升级后在浏览器里会卡);而且它的替代者都很优秀(HTML5/CSS3, java s cript)。TNW大胆预言Flash将在2013年彻底结束,一些曾经支持它的公司已经开始转移注意力,重要的是,很少的设计师和开发者会使用到这个,而那些想雇用这些技术人员的雇主很难请到人才了。
4. iOS 拟物设计不再受推崇
依据过去的线索来为新技术服务并没法太大地改进我们的思维方式。比如,我们不需要一个可视化的书架才知道那里有电子书要读,看电子书的封面我们就知道那是什么了。
在苹果向其他公司展示它们 拟物 的设计美学时,我们已经看到了新希望,比如微软的Metro, 所以2013的设计趋势是更多的公司将更注重跟随自己的设计灵感,而不是尾随同形物设计。

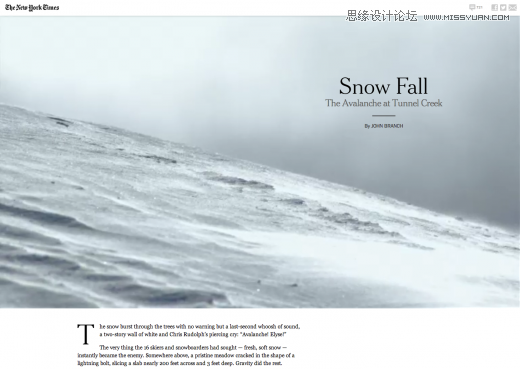
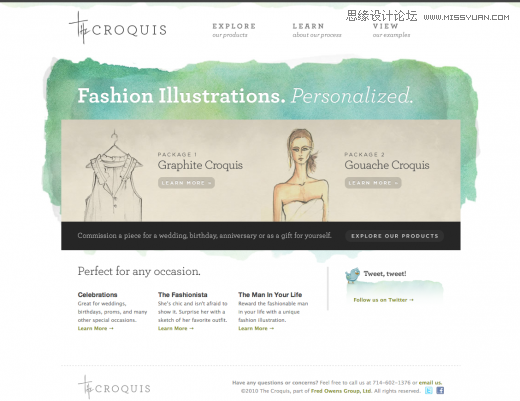
5. 用大幅图片来造成视觉效果
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)有一个不争的事实是,越来越多的网站在它们的主页用大幅图片来突出影响,而且网站会自我调节,准备好足够的宽带和数据,只有大屏幕上的时候才会以这种方式显示。

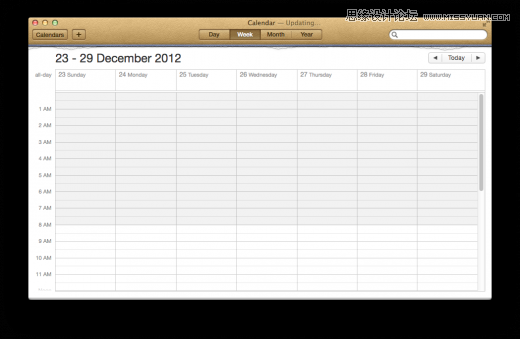
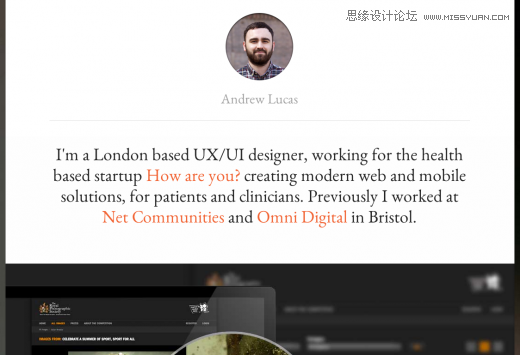
6. 给读者更多空白空间
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)这一趋势在2012年就开始了,响应式设计以及现在推崇的干净式美学(参考新的Myspace设计),这些白色空间看起来庄重高雅,而谁又不希望自己的网站看起来专业而有内涵呢?

7. 更深的社交网络整合
不管是你最爱的网站还是新网站,你都在寻求更多的社交整合,过去文章底部的分享按钮可能有点土了,所以2013年更深的社交整合会出现,比如进一步扩大社交单点登录;pay by tweet 或者 pay by status 分享。寻找新式社交媒体,比如新闻网站将整合Instagram,艺术和设计网站将整合Pinterest。

8. 平静的配色方案重现
越来越多的网站趋向于使用低调或平静的配色方案,比如重新设计的PayPal主页。而什么颜色会成为主流很难预测,但是不饱和的光颜色在新网站和移动App上还会超过主流色调,也就是说使用白、灰、黑是非常安全的。

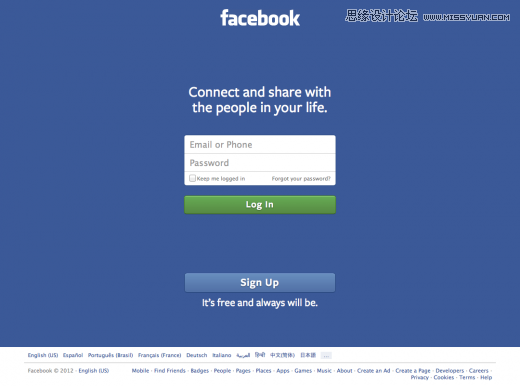
9. App将代替移动版网页
虽然有个巨大的推动力趋势Web设计在任何设备上工作,但有些网站自己的App反而表现得更好,比如Twitter, Facebook, 以及Pinterest,它们的App体验都比移动浏览版的页面要好多了。用户会越来越多的选择你的App而不是移动浏览版。

10. 内容依旧为王
2013年里内容会继续卫冕它的王冠,没有内容,就不用谈设计了。排版、设计、出版、分享会让内容继续在那里闪闪发光。
来源:http://www.tulaoshi.com/n/20160217/1576981.html
看过《2025年10大Web设计趋势心得》的人还看了以下文章 更多>>