图老师设计创意栏目是一个分享最好最实用的教程的社区,我们拥有最用心的各种教程,今天就给大家分享详细解析购物优惠流程设计心得的教程,热爱PS的朋友们快点看过来吧!
【 tulaoshi.com - 平面设计 】
这是一个很有趣的购物推广案例记录。我们要推出一个和第三方网站合作的计划,预计在原本的购物网站上面加上一个推广用的折扣序号,让顾客可以在 第三方网站上面输入 email 来取得我们的折扣序号,希望顾客可以在收到 email 后,可以来我们的购物网站上面消费并使用折扣序号来打折,并完成消费动作。

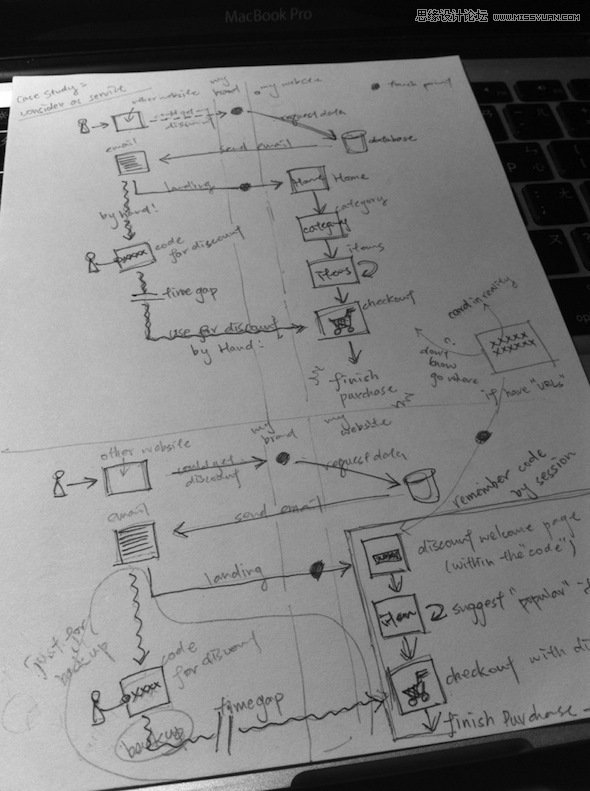
一开始的计划像是上面那张照片的上半部分,流程详解如下:
1、顾客在第三方网站上输入 email
2、第三方网站透过一组 API 来跟我们的服务器与数据库取得授权
3、我们的服务器发送带有「折扣序号」的 email 给顾客
4、收到 email 和折扣序号
5、透过 email 内的超链接进入我们的网站首页
6、浏览商品分类(或切换商品分类)
7、浏览商品详细页面(或切换商品页面)
8、进入购物车
9、输入「折扣序号」
10、完成结账手续
乍看之下这个流程还不错,但是设计的时候我们总是觉得哪里怪怪的,好像有什么地方需要改进。在开始动手改进之前,我们先将觉得好像有问题的地方列出来:
1、要手动输入折扣序号(用纸笔抄下来)或是复制贴上折扣序号
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)2、折扣序号情境激发的时间点太晚(在进入购物车后),难以激发购物欲望
3、没办法随时让使用者沉浸在「折扣情境(Context of Discount)」中,会降低购物欲望
4、万一要发送实体的折扣序号(如折扣小卡),不知道要在哪里 landing
有了问题就要试着动手解决,左思右想,我们决定制作一个新的 Landing Page 给折扣序号使用。这个 Landing Page 包含一个输入序号用的输入方块、和开始购物的按钮,以及绚丽又漂亮的品牌介绍。然后把这个 Landing Page 附在 email 里面一起寄给顾客。然后让这个 Landing Page 的 url 可以记住折扣序号,这样顾客在到了 Landing Page 需要输入折扣序号的时候,就不用手动输入了;只要按下开始购物的按钮就会进入购物网站中。

一旦顾客透过这个 Landing Page 进入网站,代表顾客已经输入了一组序号了。那就让这组序号和折扣的情境一直留在画面的左下角:制作一个可爱的折扣标签来提醒顾客如何使用与进行折扣。这样顾客就会一直记得他还有折扣还没有消费掉。

如此一来,如果要发送实体的折扣小卡,就可以在卡片上面附上这个 Landing Page 的 url,先简短的看一下网站介绍,输入序号,然后就开始购物吧!
因此,我们重新整理过的流程详解如下:
1、顾客在第三方网站上输入 email
2、第三方网站透过一组 API 来跟我们的服务器与数据库取得授权
3、我们的服务器发送带有「折扣序号」和 url 的 email 给顾客
4、收到 email 和折扣序号
5、透过 email 内的超链接进入折扣序号的 Landing Page
6、浏览商品分类(或切换商品分类)
7、浏览商品详细页面(或切换商品页面)
8、进入购物车
9、完成结账手续
其中 5 6 7 三个步骤都有折扣情境一直提醒消费者,折扣情境也从原本的第 9 个步骤提高到第 5 个步骤,也不需要手动输入折扣序号了。最酷的是,我们也提供了现实(折扣小卡)和虚拟(购物网站)结合的方法,真是有趣呢!
来源:http://www.tulaoshi.com/n/20160217/1576997.html
看过《详细解析购物优惠流程设计心得》的人还看了以下文章 更多>>