最近很多朋友喜欢上设计,但是大家却不知道如何去做,别担心有图老师给你解答,史上最全最棒的详细解说让你一看就懂。
【 tulaoshi.com - 平面设计 】
本文主要就书法字体在设计中的得当应用与信息可视化研究这两个主题进行分享。
1.浅谈书法在视觉设计中的应用
毛笔书写汉字是一种个性、抽象的中国传统文化艺术。它通过简洁的线条,演绎出魅力无穷的视觉艺术形象,表现出丰富的内涵,极具表现力和感染力。汉字通过毛 笔的书写,不单是把字写出来,更重要的是将精神和意境传达出来,使文字具有更高的审美价值和艺术特征。书法的应用也丰富了视觉设计的表现形式。
书法字体通常有五种:篆隶楷行草:

篆书
篆书空间结构匀称、中正、严整有序。严谨、秩序、庄严的静态美,给人一种古色古香、古朴高雅的的感觉。常应用于贺年卡、请柬、印章设计等方面。
隶书
隶书是小篆的简易写法。蚕头雁尾的横和分张外拓的撇捺,是隶书最有特征的笔画。隶书平正、清晰,给人庄重、匀整的感觉。
楷书
楷书又称正书,从篆、隶演变而来。楷书笔迹有力,笔划清楚,易读性高。一般书籍信件常用的标准字。
行书
行书是楷书的变体。浓淡相映,动静兼有,具有阳刚之美。易识好写,实用范围广,被认为是最流行的字体。常应用于产品包装、文化类书籍封面等方面。
草书
草书是简省字体。体势放纵,轻重缓急,有意动神飞的意境,极具个性。一般草书在造型上较难被大众理解,缺乏易读性。在烟酒包装、书籍装祯等方面相对应用较多。
书法在现代视觉设计中的应用
随着社会的发展,书法的应用范围不断被拓展。在现代视觉设计中也得到设计师的青睐,运用的好,往往是点睛之笔,很好的丰富了设计元素。书法的恰当应用有助于对设计主题更好的体现,取得更好的视觉效果,它的感染力非同一般。
近些年,在游戏包装上,书法越来越被设计界所重视,一些优秀作品应运而生:

上图是《QQ仙侠传》封测官网,水墨风韵尽显国风网游之魅力,书法的运用可谓是画龙点睛,表现得淋漓尽致。

上图是2009技艺非凡变形金刚设计大赛一等奖作品。精美中国水墨风格变形金刚别有一番风味,中西风格的融合很到位,书法的完美运用更是令人赞叹。

上面的游戏专题页面中,没有一如既往的人物角色,也没有华丽的场景,而是选用书法作为核心元素,拿捏的恰到好处,韵味十足,尽显大气。

Asta的官网,简洁独特的版式,书法与墨迹的结合,大气且有张力,典雅而不失时尚,令人佩服。
如何应用书法
经过对一些经典之作的赏析,发现书法应用到现代视觉设计中并非随便拿过来直接使用,必须经过反复推敲及设计加工。个人经验总结了如下几点:
1. 适用性: 书法并不是在任何设计中都适合使用的,有一定的适用范围。如:书法有利于传达中国性、历史性、古典的、艺术的、有文化底蕴、古色古香等信息,而不利于传达统一、现代、规范化等信息。
2. 易读性: 文字设计的根本目的是为了更好的传达设计意图和主题。因此,书法应尽量使人易读、易懂,切忌为了设计而设计。重点文字选用识别性强的字体,慎用繁体、草书和篆书。
3. 风格: 应充分考虑产品的特征,并注意书法与其它设计元素之间的协调关系。根据产品特色不同,所设计的字体风格也各异:有的潇洒流畅、泼墨自如;有的清新儒雅、端庄秀丽。设计形式也多姿多彩。
4. 美感与创造性: 从字形与排版上进行推敲,反复琢磨,创造出独具特色的字体,使字体形态和整体效果都能给人眼前一亮的愉悦视觉感受,更有利于设计意图的传达。
以下是本人在一些游戏专题页面中的书法应用小尝试:

上图是《七雄争霸》在两周年庆典之际推出的全新slogan赢得天下。根据对产品阶段和特色的分析,采用了稍显奔放笔触的行书与隶书结合,试图打造出古代帝王挥毫泼墨之霸气。

上图是《七雄争霸》的跨服战场专题,试图通过行书苍劲有力的笔触,以及飞白和泼墨效果,给人一种力量感,加强PK氛围。

上图是《刀剑2》的赛事记录专题,采用了行书与楷体的结合,这里的笔触稍显内敛、稳重,并与卷轴等古典元素结合,试图打造出古朴、典藏之感觉。
以下是TGIDEAS团队在部分游戏专题页面中的书法应用尝试:

游戏包装设计中如何打造书法字体效果
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)在游戏包装设计中,具体如何打造恰如其分的书法字体达到画龙点睛之效果呢?结合个人经验,总结了以下几种方法,仅供大家参考:
1. 用字体: 此方法简单、快捷,只需下载并选择合适的字体应用到作品中即可。但现成的字体比较有限,且一般字体缺乏张力与个性,故在特色体现和原创性上有所限制。
2. 自己写: 设计师自己写出独具特色且颇具美感的个性文字,并将设计意图和主题很好的传达出来,这样的作品更具原创性和独特风格,颇好。当然这需要设计师具有较强的书法功底。
3. 再加工: 现成字体不太合适,又没有很好的书法功底,怎么办?还有一种方法叫再加工。顾名思义,就是在现有字体的基础上,进行调整和修饰等设计处理,达到预期的 字体效果适用于整体设计。 一般大概分四步:选字体改字形加笔触加质感。具体来讲第一步就是通过一些书法字体网站,搜索、选择适合的字体;第二步,在现有字体基础上修改 部分笔画得到合适的字形;第三步,用笔刷或画笔添加笔触和墨迹;第四步就是根据需要添加适当的纹理、材质,并处理好与其它设计元素之间的协调关系。
结束语: 以上是个人的小结与尝试,仅供参考。书法字体的设计方法和应用还有很多,设计师们都各有奇招。 个人觉得运用书法进行视觉设计主要在于分析产品特色,找出书法与产品的交融点,创造独特的书法效果,并体现价值。作为商业设计师,我们坚持对书法应用的探 讨和学习,力求在设计中应用得当的书法字体,将产品的文化底蕴、品牌形象、个性特色更好的体现出来,产生更大的魅力和价值。
2.图解的艺术信息可视化运用by:boxzhang
图 解的艺术信息可视化运用 信息爆炸的今天人们身边挤满着各类数据,可视化的方式能在这堆容易被忽视的繁杂数据油田里挖掘出故事告诉大家。这就是信息可视化的魅力所在。 信息可视化,最早源于数据可视化,也就是我们熟悉的那些饼图、直方图、散点图、柱状图等最原始的统计图表。这里不细讲历史理论和纠结专业术语,再此贴一篇 来自UCDchina关于信息可视化的介绍博文,有兴趣理清概念的可浏览。
以 前信息可视化在大众们听起来异常高深莫测,涉及着制图学,图形绘制设计,数据采集,统计学,图解技术等等等。而近几年,因为世上的可爱设计师们,把这样一 个原本冷酷而机械的科学类图解变成平易近人而极具吸引力的艺术品,这也是最近信息可视化流行起来的原因。今天咱们聊的,就是这些运用信息可视化思维制 作的艺术品。
在此把信息可视化分成两种常用的设计类型,一是呈现数据,二是陈述观点。
1:呈现数据
设计师用直观而极具美感的视觉表现方式把数据呈现出来,读者在观赏这件艺术品的时候自然读到里面蕴含着一些有趣的故事。 (就例如看facebook用户连接数的可视化,能看到连线再美也连不进中国版图。)
Facebook全球用户连接数:

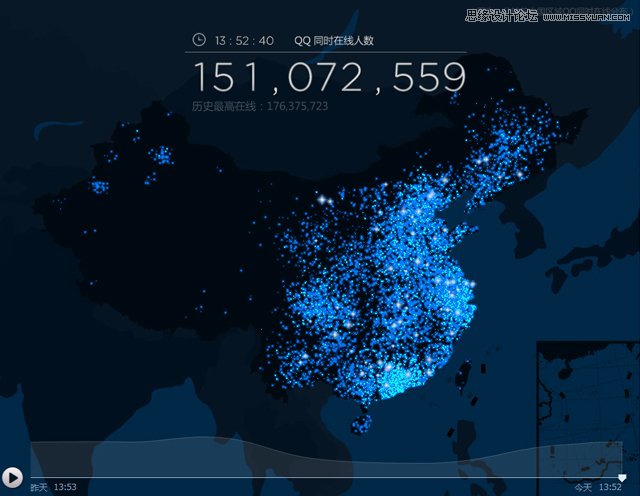
qq的实时在线人数的可视化:

除了上述的两个基于地图的可视化,各种将传统统计图表经过再设计,图形美化,形象化的可视化都属于这种类型。
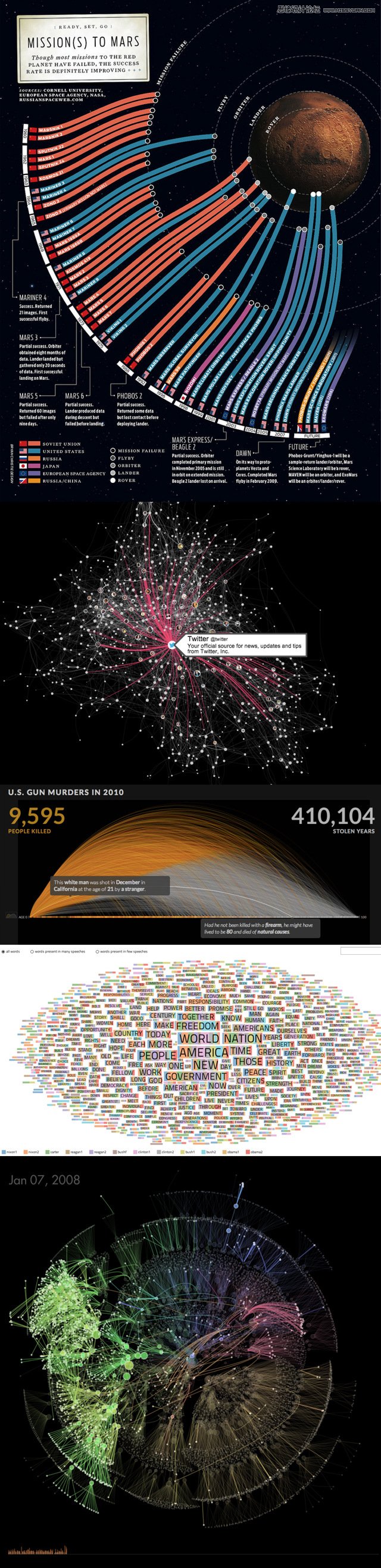
各种呈现数据类型可视化:

互动式数据呈现
在数据呈现类的可视化项目中,设计师工作是要吸引读者能自发挖掘数据里的故事,所以除了数据的视觉美化外,还会考虑读图体验的设计,也就是常用可交互方式来呈现整个可视化。
这里分享个案例:《university-autonomy》

university- autonomy网站主要让读者清晰快速对比欧洲各国大学的自治状态,偏向阅读功能性。网站分别把四类自制状态配以不同颜色:组织自治(橙色),金融配置 (红色),教职任免(紫红色)以及学术自制(深紫色)。并且都有各自小图标表示,为降低阅读成本,每个代表国家也在地图上呈现。浏览时可以点某一国家浏览 数据,也可以直接点击四类其中一类来观看各国的对比。例如点开英国,圆型的国旗图标周围散布着四类颜色的点,某一色条上点的多与少表示某一项自治得分多 寡。如此对比其他国家,英国在组织自制度上是第一位的,包括自由决定自治组织,各方面的选拔,决定任期以及设定院系内部结构等等。 这种互动式的可视化更重要是优化了数据的阅读体验,想知道数据里的哪些方面由读者自行决定,设计师提供了一个舒适的可视化阅读环境。
2:陈述观点
观点陈述类的可视化,就是设计师先对数据分析,把挖掘到的观点直接告诉读者。
最常见的就是信息图表和图示视频:
a:信息图表
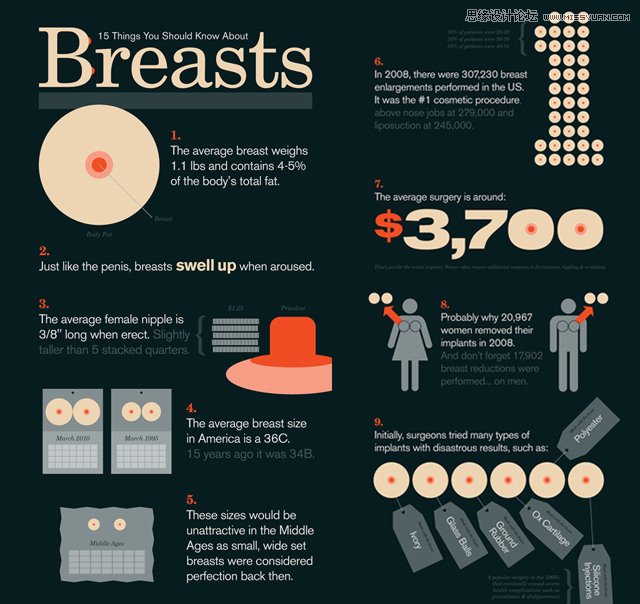
例如人间胸器的信息图里所说的一些和我们息息相关却没细细研究过的数据,直接告诉读者设计师挖掘到的观点。 女性正常状态的乳头高度只发挥了3/8的高度。平均扩张后高达五个25美分币高度。(是不是有点要找硬币试叠的感觉?)
人间胸器:

此类可视化相比数据呈现类有个明显的优势,就是对于读者来说接受信息更加简单粗暴,而且设计起来也较为简便。
最近很多游戏在宣传上也尝试了这种可视化方式
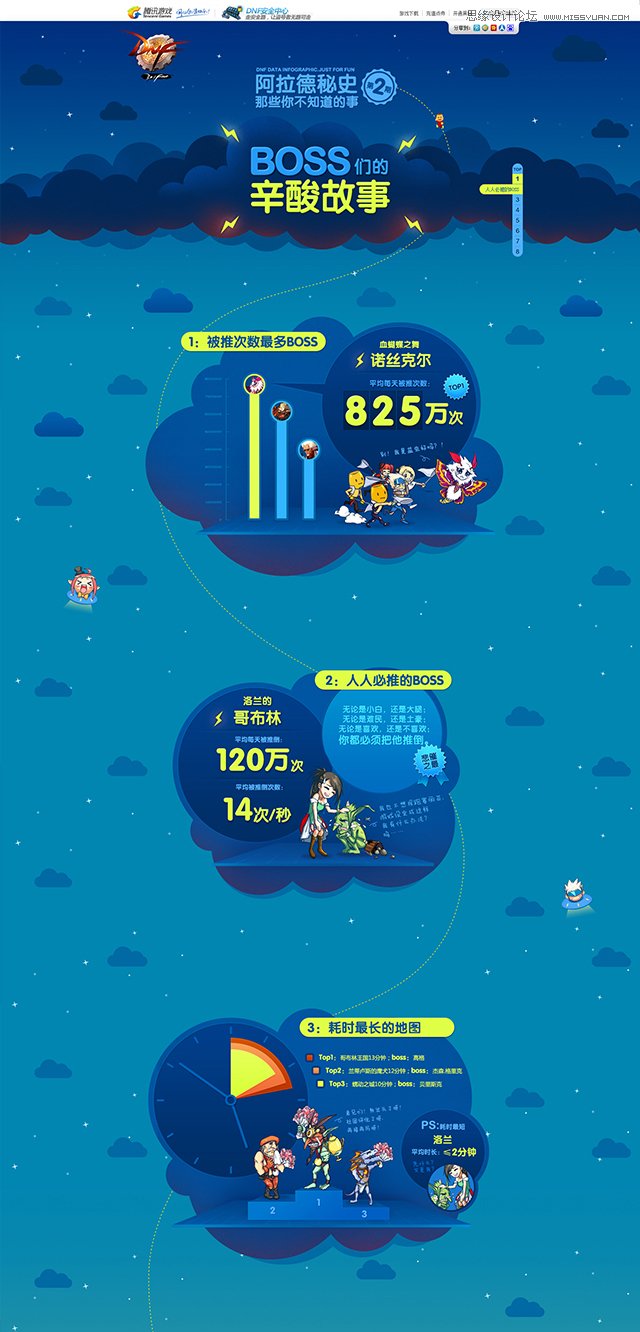
就例如DNF阿拉德秘史项目
结合DNF玩家分析和项目组想要宣传的东西和相应的玩家数据寻求一些观点,例如玩家喜欢讨论天空套,那就挖掘瞎天空套的相关数据,哪些人买了,什么身份,所在城市,这些构成了哪些好玩的观点,并结合观点加入情感化画面表现,以互动网站形式展现。
阿拉德秘史第二期boss的辛酸故事:

b:图示视频
对比起信息图表来说,图示视频主要是表现手法的不同,对读者的吸引程度也不一样,但这需要一个好的导演。
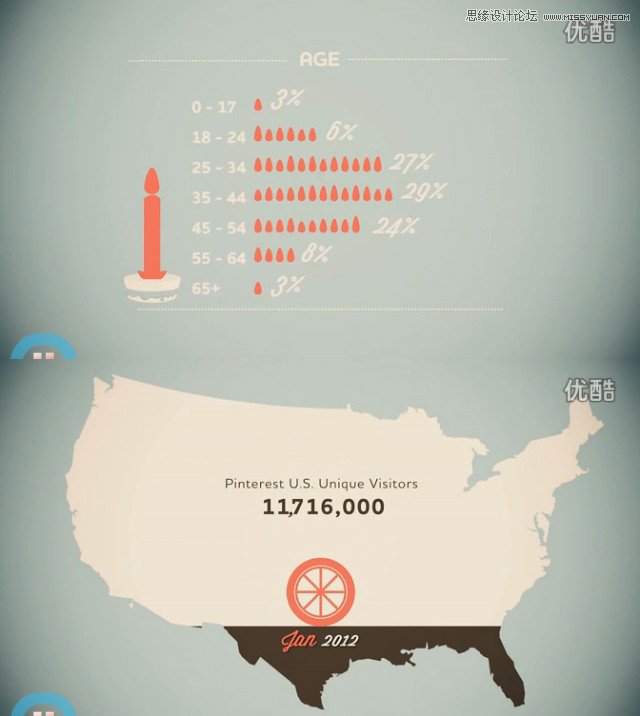
这里展示一个Pinterest的可视化视频:Pinterest Statistics Facts
Pinterest Statistics Facts:


视频设计上非常细腻,包括整体色调和图形动态,细心可以发现里面展示的信息图表设计非常形象,包括pinterest男女用户比例的图表直接拉大女生形象来对比,年龄层的图标用生日蛋糕的蜡烛灯火来做条形图等等,满满有爱的细节耐人寻味。
相比信息图表,图示视频会有个优势,就是好的动态演示加上配音,可以弥补视觉设计上的不足, 例如这段《5分钟,让你了解自己都交了哪些税》里提取的观点非常切合民情,观点异常犀利,即使视觉设计一般也能让大家产生共鸣。
可视化设计方法对比和比喻
无论是数据呈现还是观点陈述,对比和比喻是都是可视化设计中最常用的手法。
a:对比有对比就能催生故事。
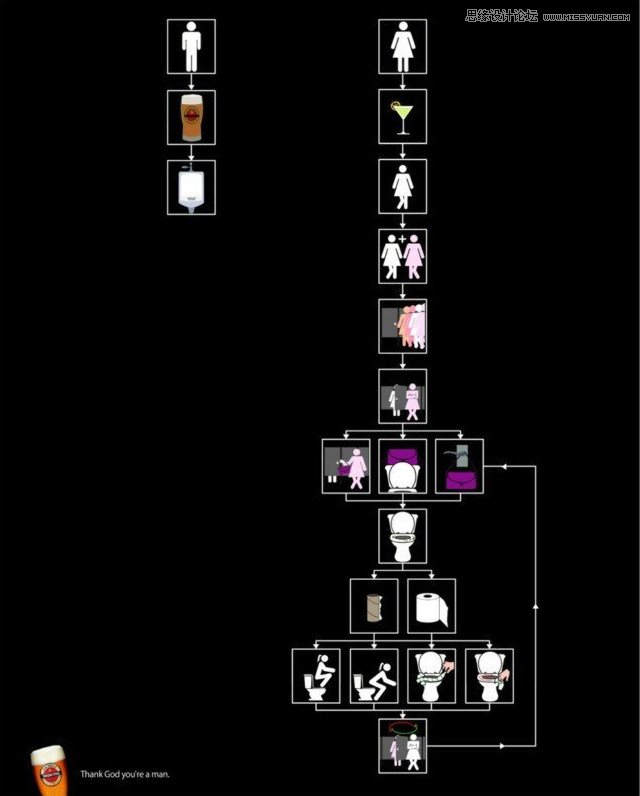
就像Goldstar啤酒广告,设计师把男女上洗手间的整个行为用流程图表可视化出来,因为有了男女对比而让故事耐人寻味。从而让目标受众了解一个观点感谢上帝你是个男的!
Goldstar啤酒广告:

还有上面提到的university-autonomy网站也是让读者对比各国大学数据从而读出观点。
b:比喻把陌生的变熟悉
数据给到我们的都是陌生而繁杂的感觉,没人会对一大堆烦躁的数据感兴趣,设计师在数据呈现类可视化设计的时候,多会用比喻的手法,把读者感觉陌生的数据转化为他们熟悉或者有认知度的东西呈现给他们以达到共鸣。
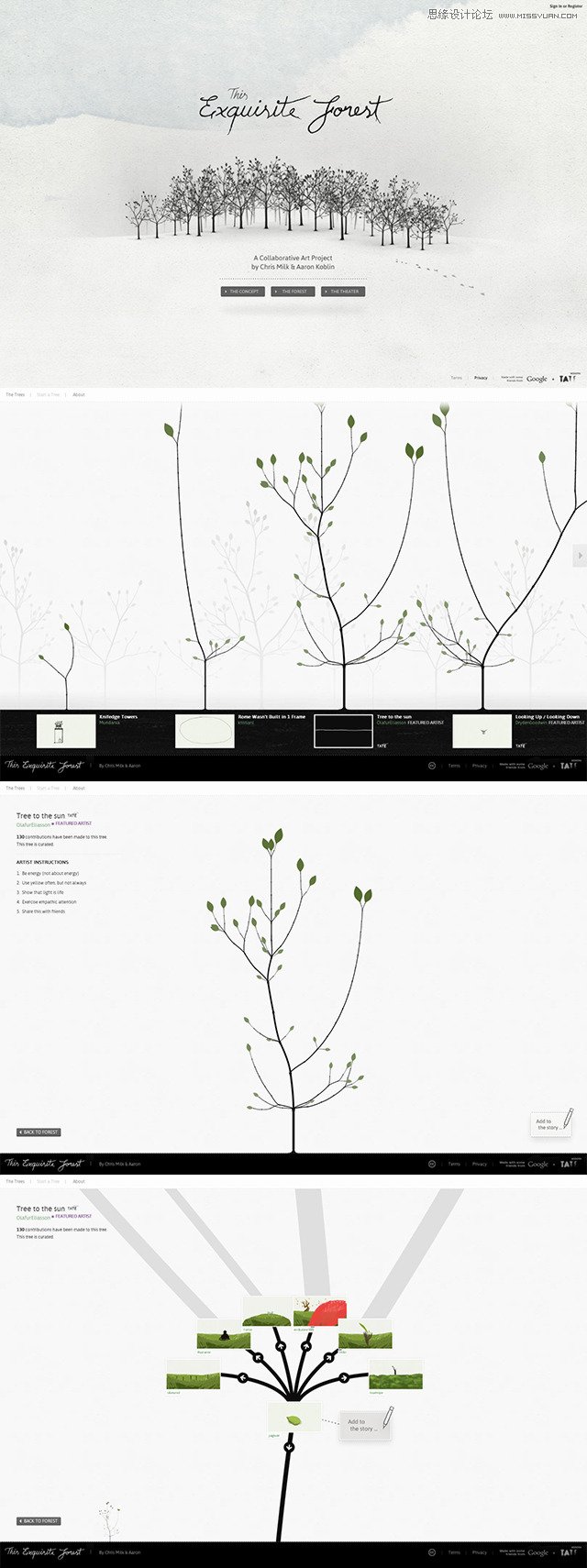
This Exquisite Forest是Chris Milk在英国的一个艺术项目
先请一批艺术家绘制一个小短片,然后其他参与者可以在网站上不断做上一个短片的接龙。(在此不细讲整个艺术项目,有相关介绍有兴趣可以看看项目介绍视频)
这里主要介绍的是设计师利用了比喻手法做的一个可视化网站,把所有艺术家的起始视频比喻为树的根部,往后每个参与者接龙就会生出一支叶子,最终整个网站的视觉由参与者共同生成的,而且很直观能看到那些小短片的接龙者特别多(枝繁叶茂)。
This Exquisite Forest:

用类似手法的还有这个类比宇宙的音乐操作界面,这里有相关介绍视频
它把所有的音乐数据比喻成一个宇宙,音乐播放时长比喻成星球运行轨迹,同样是比喻手法的信息可视化。
结语:
其实信息可视化是个跨学科领域需要庞大知识体系支撑的研究方向,但并不等于就是离我们如此遥不可及,我们无非是学习一种信息可视化的思维方式,创建那些以直观方式传达抽象信息的手段和方法,用我们设计师独特的视角,从可信的数据油田中挖掘大家喜闻乐见的故事!
来源:http://www.tulaoshi.com/n/20160217/1577018.html
看过《书法字体在设计中的应用及信息可视化研究》的人还看了以下文章 更多>>