岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的8个实用的页面布局和用户界面jQuery插件,希望大家看完后能赶快学习起来。
【 tulaoshi.com - 平面设计 】
网页设计师和网页开发人员在做项目的时候可能会有一些页面的布局或者对于UI有一些特定的要求。可能一些需求不能单独使用CSS就能实现的。于是很多时候开发人员都会消耗大量的时间和精力去写一些JS来协助实现。其实如果你知道一些jQuery,你会发现这些jQuery非常的好用和灵活。在这篇文章中我们分享了一些优秀实用的jQuery插件。希望可以帮助你完成一些你一直想要的东西,也希望可以提高你进行中的项目。它涉及到关于网页的布局和用户的界面。
equalize.js均衡的高度或宽度的元素的jQuery插件。

jQuery滚动的路径这是一个插件定义自定义的滚动路径。这使用画布味的语法来绘制直线和圆弧。

Freetile是一个jQuery的插件,使该组织的网页内容在一个高效,动态和响应布局。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
这是神话般的拖动和拖放多列网格已经到来。Gridster是一个jQuery插件,允许建立直观的拖动的布局元素跨越多个列。

rcarousel – 一个连续的jQuery UI的旋转木马。

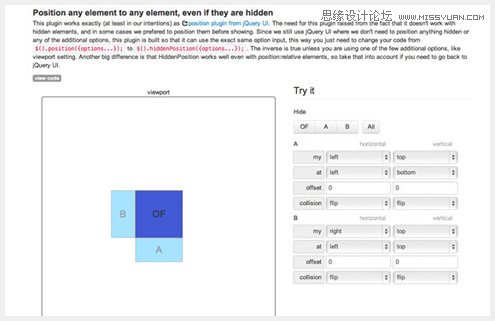
放置任何元素的任何元素,即使它们被隐藏。

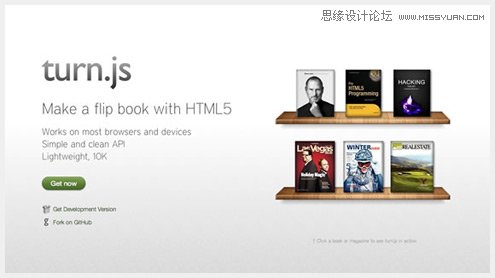
Turn.js是一个JavaScript库,使您的内容看起来像一个真正的书或杂志使用HTML5的所有优点。该网站是越来越美丽的基于HTML5的新的用户界面; turn.js是最适合基于HTML5的一本杂志,书籍或目录。

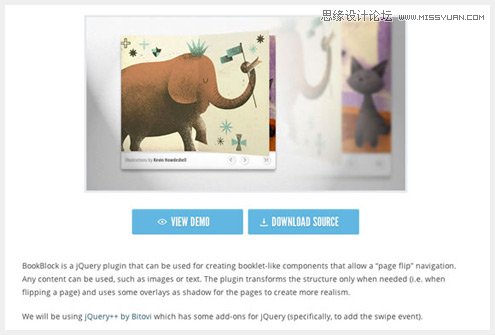
一个jQuery插件,将创建一个类似小册子的组件,让您翻转页面,通过其项目导航。

来源:http://www.tulaoshi.com/n/20160217/1577022.html
看过《8个实用的页面布局和用户界面jQuery插件》的人还看了以下文章 更多>>