今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐详细解析设计更优的移动支付流程,希望大家看完后也有个好心情,快快行动吧!
【 tulaoshi.com - 平面设计 】
译者注:在电子商务中,我们发现用户在支付环节的流失率非常高,支付流程的用户体验是至关重要的环节。本文介绍了一些移动端支付流程的方法,怎样让我们的支付流程更加易用。业余时间翻译了这篇文章跟大家共享,若大家发现任何错误,欢迎随时给予纠正。
原文地址:designing-a-better-mobile-checkout-process
数据显示越来越多的用户具有使用智能手机进行付款的倾向。 这些用户愿意在移动设备上完成购买吗? 这个问题得到了迅速回答。2012年,美国移动电子商务销售额飙升81%,形成了250亿美元的市场。
值得注意的是,这些成交贡献只有一部分来自于app。根据调查显示,61%-81%的用户更倾向于在移动端的网页上来完成购物的各种操作:研究商品和价格,查看商品详情,参加促销活动,下单和支付等。比起功能相互****的app,他们更倾向于在浏览器中来进行购物(来获得浏览与支付环节之间的无缝体验)。
让我们深入看一些移动端结账流程的例子。
1、只保留重要信息
我们也许都回答过很多令人讨厌的问题,比如你是怎么知道我们的?这样的问题可能是对商家有用,对消费者来说没有任何作用。然后这些消费者需要付出辛苦赚来的钱,他们也更有权力决定是否关闭这个页面。
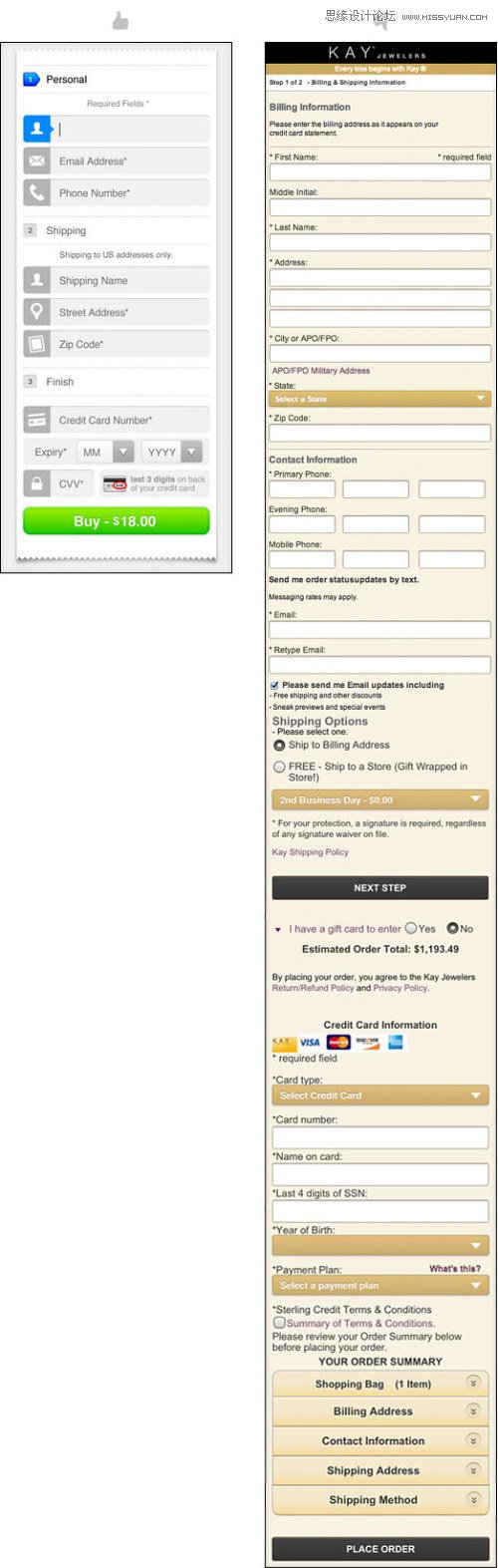
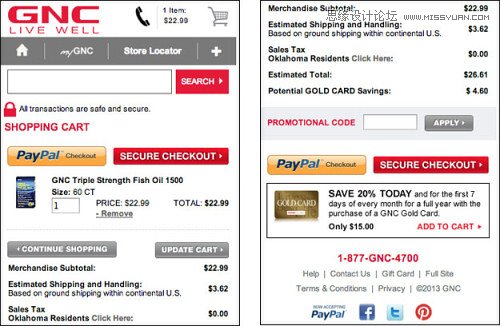
虽然这些问题在网页上不那么重要,但是在移动端却是致命的。让我们来看两个例子:

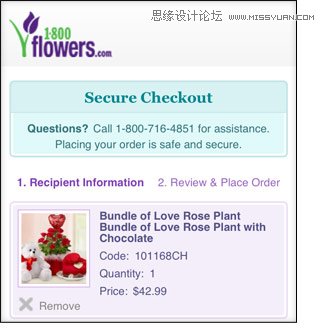
左边是是由Moby设计的响应式移动支付流程,他减少了不必要的信息只保留了必要的信息。成功的把整个支付流程聚合到了一个页面。
右边是kayjeweler把一个简单的体验变得非常繁琐。总共有三页,展示了很多不必要的信息,例如晚上电话和手机号码两个没有用的信息,把地址栏分成了三栏(而不是只有一个邮政编码栏),还需要用户重复输入email地址。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)2、允许以访客身份结账
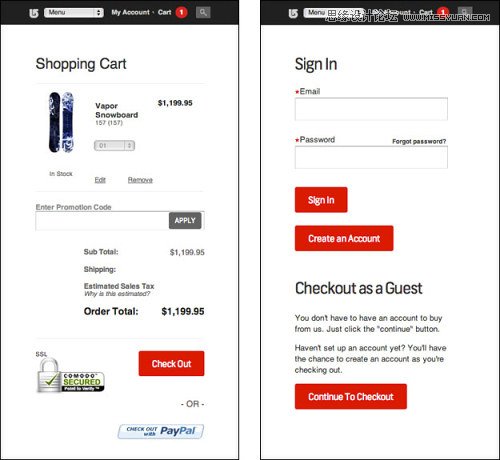
提供访客身份支付在媒介中应该是一个标准的做法(尽管24%的电子商务网站不会这样做),尤其在移动端。统计数据显示,如果用户必须去建立一个账户并确认,他们可能不会完成订单,这有时候还是非常令人震惊的。据报道,一个商家删除了注册按钮后,看到了销售额3亿美元的飞跃。

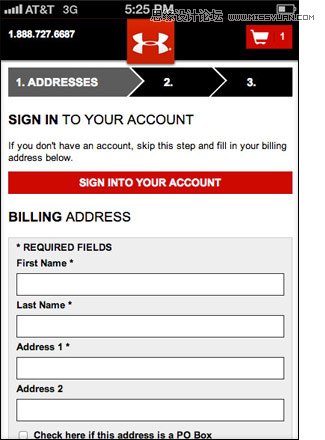
伯顿开始对结帐过程对冲赌注,为用户提供三个选项:登录,创建帐户或访客结帐。
3、利用移动用户界面元素
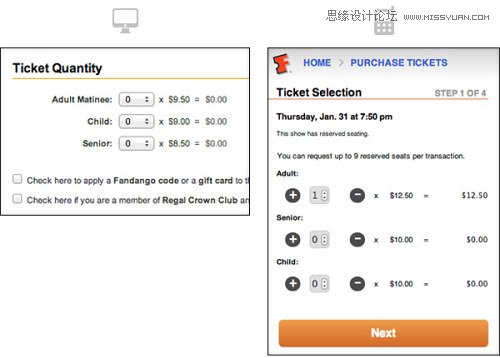
Fandango有一个流畅的手机支付体验。其中很大一个原因在于它善于利用媒介的优势,更多使用触控设备,用户使用起来比打字更容易。

Fandango的桌面端UI和移动端UI
Fandango的桌面版UI(左边),提供给用户使用一个典型的下拉菜单选择数量。在移动UI(右边),则提供他们使用的的增量选择器(也有输入选项),更快速的选择数量。
4、消除干扰,而不是内容
一旦用户到达了支付的页面,他们显然已经有意愿购买这个产品了。这个时候,该网站已切换从一个销售人员转变成一个订单执行中心。由此,支付的页面应当去掉影响用户注意力的多余信息。
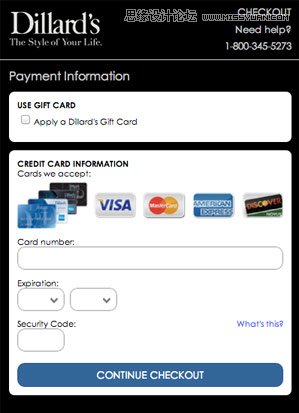
当你在亚马逊购物时会注意到封闭的支付策略,页面去除了标准的页头,包括可能推动用户去其他地方的菜单链接和搜索栏,支付页面在移动端可以做的更加简单。

用户一旦来到 dillard支付页面,, 他们唯一的逃生舱就是左上角的logo。

社交媒体链接,像在GNC的购物车,给用户展示太多内容,很容易把用户导向其他地方
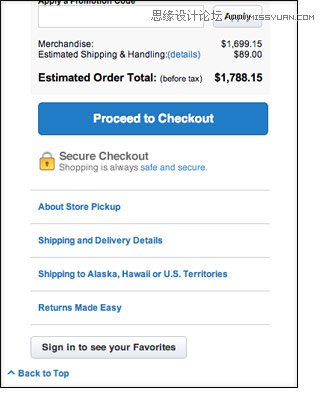
内容丰富的支付页面看来是个不错的想法,但这会很容易分散用户的购买注意力。
这并不意味着我们就要把所有内容都移除。用户可能对于快递、交货、条款等存在质疑,好的体验应该让用户找到想要的答案。

在Crate & Barrel的手机网站,一些基本的问题展示在购物车页面的底部,使用户无需离开支付页面就可以得到答案。
5、展示步骤
用户想知道他们在哪里,他们将要去哪里,完成这个过程需要多久。进度条在这里可以缓解用户的焦虑。
最近的研究表明,大多数商家会显示一个进度条。

Armour移动网站展示给用户一个简洁清晰的进度条
6、建立轻量化的网站
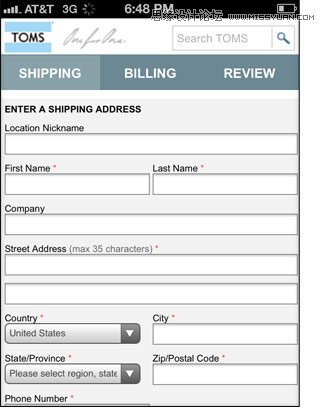
首先,时间是宝贵的。如果一个网站加载时间超过5秒,74%的用户都会离开。

他可能不会赢得任何设计奖,但是toms shoes页面加载极速,极其简洁的支付页面
7、提供安全保障
移动电子商务安全是用户最关心的问题。克服这个障碍,设计师不必非常的微妙:为用户在网页上提供安全电话、SSL认证等必要的安全信息。

8、使用谷歌钱包, PayPal And Amazon等方式
用谷歌钱包,Paypal, 亚马逊等方式可以让用户仅仅触屏两次就可以完成付款,而不是在订单表上乱点半天。 用户信息会自动填写,完成大部分的付款过程

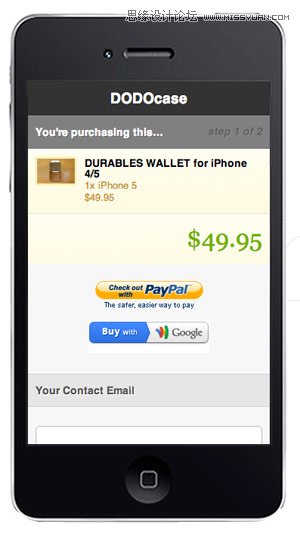
Shopify 的 No-frill移动电子商务体验
例如这个DODOcase, Shopfy的移动电子商务并没有太多的视觉设计,但是这不是重点。他们的设计非常简洁, 让用户用第三方信托程序快速的提交订单。
9、提供地理位置服务以及电话拨出功能

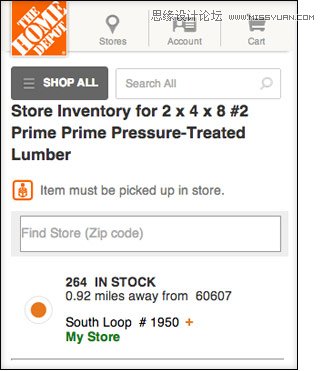
The Home Depot 的手机页面让用选择店内产品然后用GPS寻找最近的店面并且查看购物车
相对于传统的网页习惯,用GPS信息给用户做地址引导。比如在手机上用一个这样的网页地址:http://maps.google.com/maps?daddr=BEST+BUY&saddr=Current+Location, 谷歌会自动找出最近的地点并且提供路线指引。 Best Buy 发现28%的登陆移动平台的用户会来店内购买商品,这证明移动平台有极大的价值。
此外,用tel :protocol的一触拨号功能拨打客服电话是一种比按电话号码更简洁的用户体验
10、跨平台测试

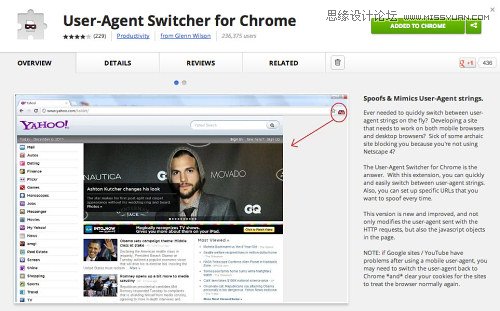
Chrome插件user-agent switcher(后面说是一种手机测试软件)
手机测试是非常困难并且消耗时间的,但是在现有的多系统竞争的市场中,根据市场占有率进行优先级排序并且测试多种分辨率是非常重要的。亲自在每种系统上测试当然是最好的方式,但是如果这种办法行不通,你可以使用Firefox或者Chrome的插件 User Agent Switcher。他可以节省你很多时间,让你迅速的在不同手机系统间切换。
系统交流之间的另一因素是设计。很多手机网页体验设计人员会犯借用手机系统界面设计元素的错误。比如,一个使用苹果系统的设计员可能会用苹果式的按钮。尽管可以在做应用的时候这样,但是手机页面是多浏览器的体验,一个以某种系统界做的网页可能会丢失其他使用其他系统的用户,或者最坏的情况,页面根本不好看。
总结
最后,手机商务开始走向成熟。一个好的和差的订单提交体验对收入的影响是有很大的不同。如果给用户一个干净,有效,流畅,简便的过程来完成购物在了解了以上提及的手机体验的优势和局限那么用户和商家都可以盈利。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)来源:http://www.tulaoshi.com/n/20160217/1577053.html
看过《详细解析设计更优的移动支付流程》的人还看了以下文章 更多>>
如果您有什么好的建议或者疑问,可以联系我们。 商务合作QQ:3272218541;3282258740。商务合作微信:13319608704;13319603564。
加好友请备注机构名称。让我们一起学习、一起进步tulaoshi.com 版权所有 © 2019 All Rights Reserved. 湘ICP备19009391号-3

微信公众号
