在这个颜值当道,屌丝闪边的时代,拼不过颜值拼内涵,只有知识丰富才能提升一个人的内在气质和修养,所谓人丑就要多学习,今天图老师给大家分享腾讯CDC:设计的灵感和用研的力量来源,希望可以对大家能有小小的帮助。
【 tulaoshi.com - 平面设计 】
年初沉浸于工作中的重点项目,都快忘记写文章了,惭愧。分享既是学习,没有分享就没有学习的机会,2013年应该继续多写。同时也总结了 2012年的写作,发现我很多时候是对自己感兴趣的各种文章、现象,在写设计笔记与思考。有时思维种种,并没有总结到很踏实。以后会改进,多采取灵感文+ 实战文的写作节奏。
今天,是一篇实战文。
讲的是设计师通过灵感,发现问题,思考问题,面临挑战,和用研紧密配合,解决问题,达到目的的一个故事。
是一个完整而严谨的设计改版的故事。
Here we go
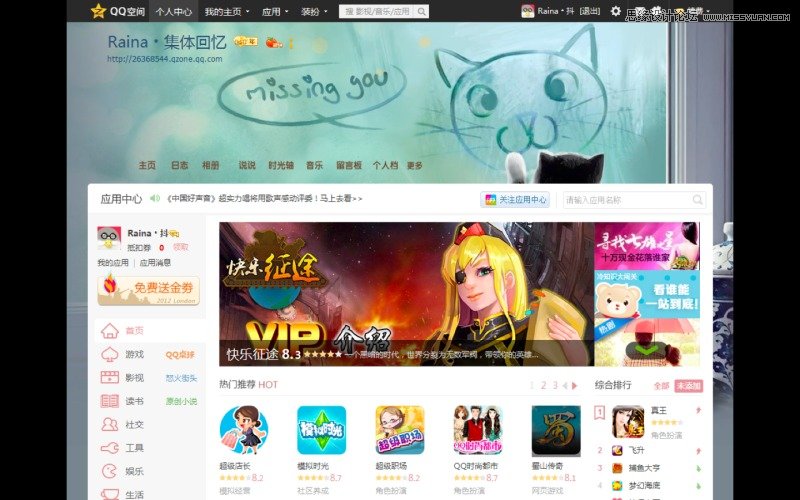
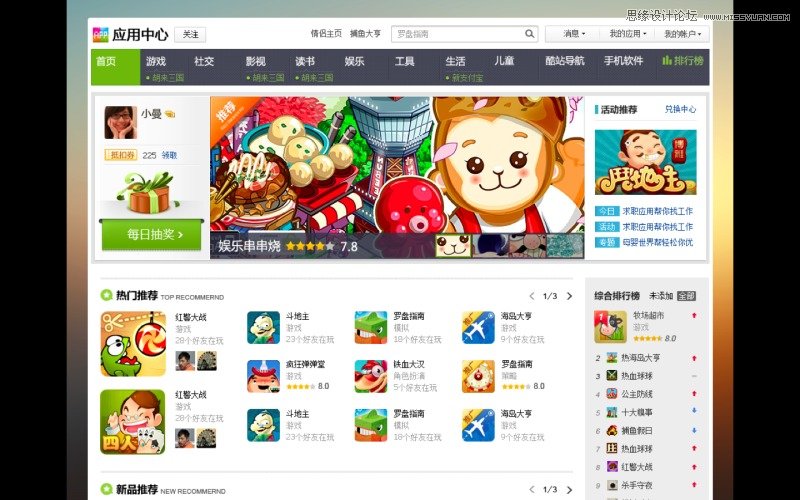
2012年负责腾讯开放平台应用中心产品,第一次认真看这个产品,总觉得哪儿不对:

以上页面,我看到了一个主要内容页,有banner区域,导航在左边,中间是App内容,右边有排行榜。继续往下看:

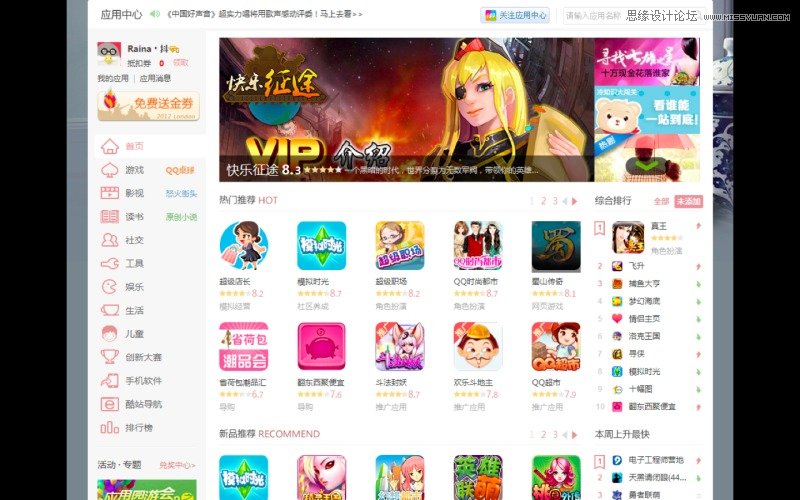
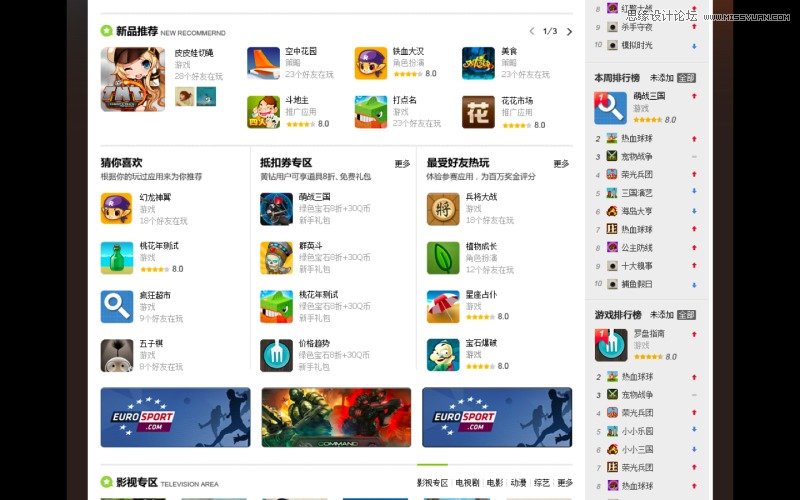
拉下页面,看到上图,开始有点迷糊。因为这个页面往下的走势,没有能给我一个理解。信息和内容的布局有点凌乱。导航与内容区的对应不齐,让我阅读效率偏低。

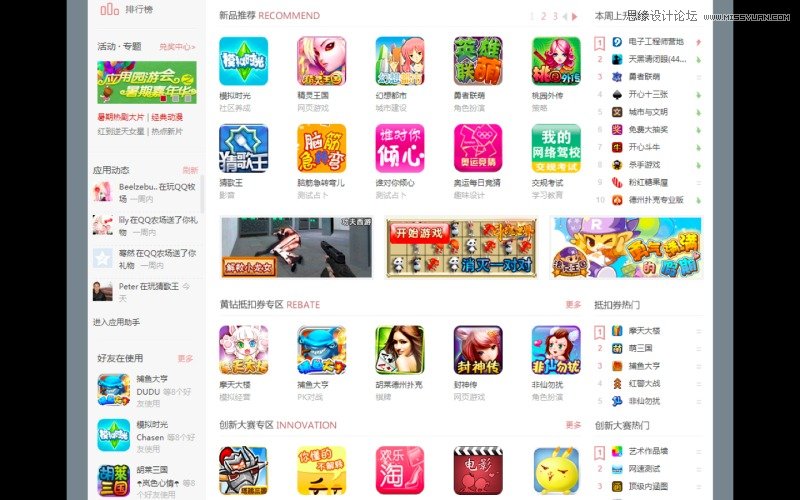
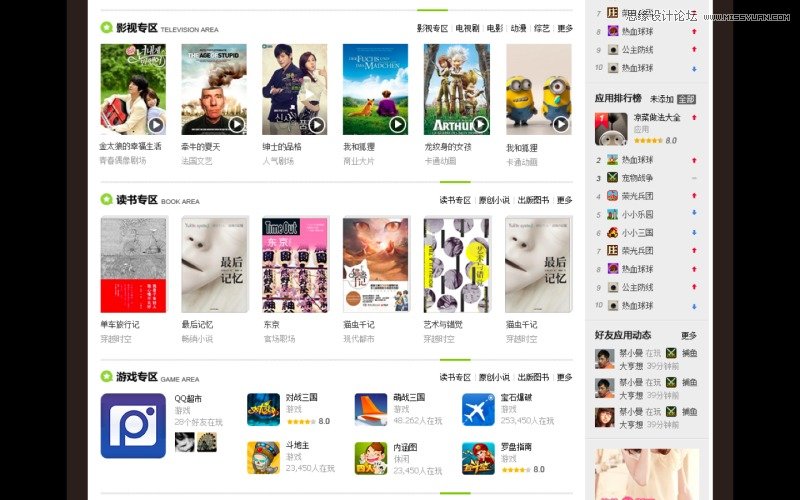
再往下拉页面,就到了上图。这个时候阅读的无序开始增强,我看到了各种信息满满地堆积在页面上。左边导航结束后,开始堆积内容,且出现在我完全没有预期的位置。中间的App内容模式一致,没有重点。广告又让格局再乱了一点。到了这里,我已经很难有效阅读内容了。
很多设计师都知道,用户阅读网页,是不会逐字逐句地读。他们会扫描,快速找到重点,然后再根据自己的兴趣和选择进行阅读。重点可以是一段加粗的文字,一个图片,一个巧妙排版的文字段落等等。
这个页面没有给我一个扫描的逻辑和乐趣。所以我的阅读没有舒适感。
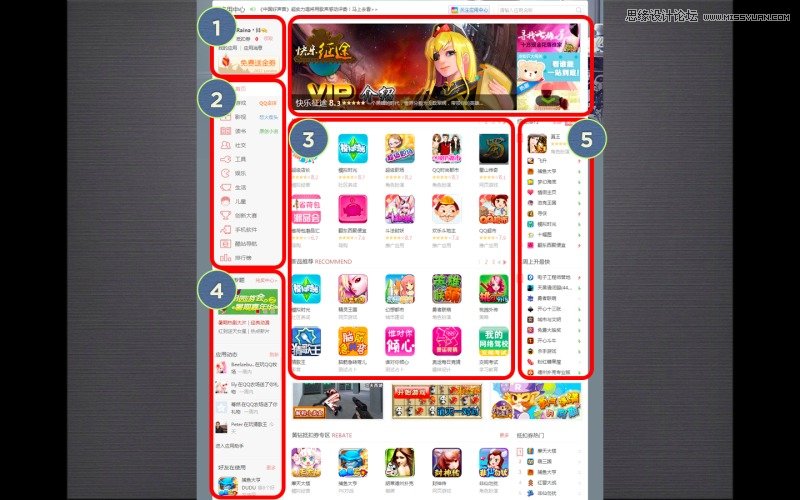
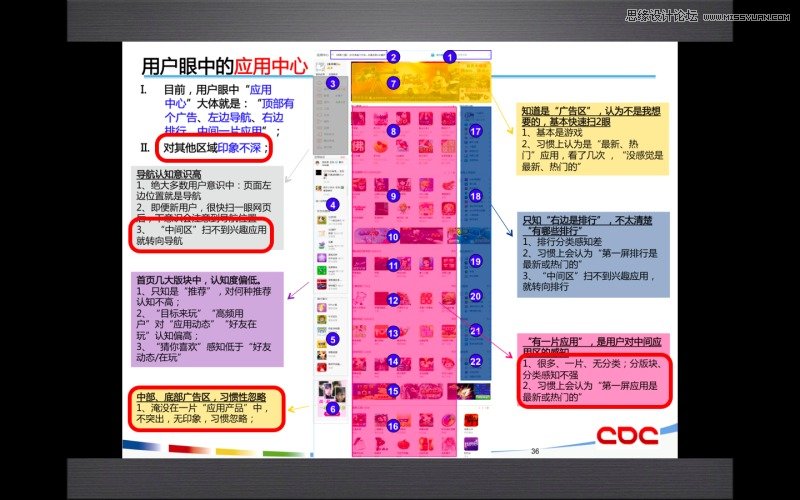
我对这个网页的阅读顺序是这样的:

如上图,我开始是阅读1处,个人信息;然后往下读到2处,导航;到了3处,内容区,因为App的展现形式非常一致,没有重点,我就快速略过了3处;很快扫了下4处,不感兴趣;直接跳到5处,看了排行榜一下,很快就阅读完了。
这个网页的目的,很简单,是希望用户去探索,点击App,并安装,然后玩。但是现在的布局并没有让我有这样操作的冲动。肯定有问题。当然,我只是一个用户,一个阅读案例而已。后面的用研,我们邀请了用户来做眼动仪测试,会看到更多的阅读模式。
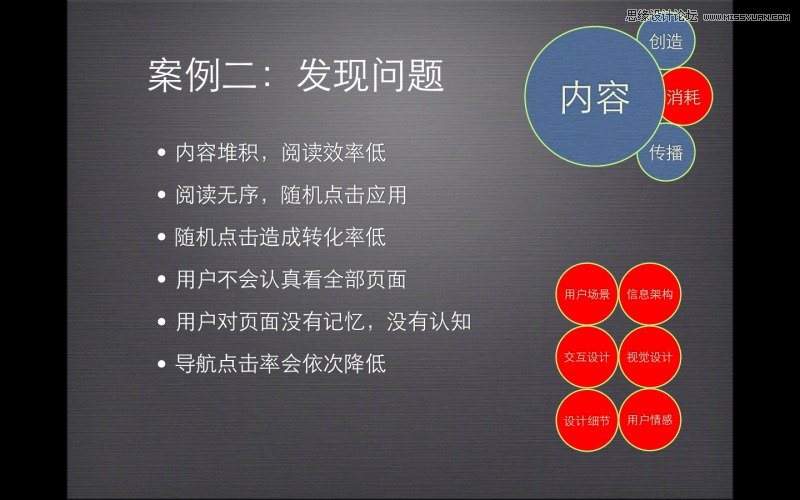
所以这里,设计师的灵感带来一些重要问题:

以上只是部分问题,但是简单明了,需要修改设计。解释下我右上角的标记,我认为这个网页在内容的消耗上有问题(这里是一个方法论,主要阐述我的一个 想法,所有产品设计都是在内容的创造、消耗、传播上的设计)。右下角是我认为这个网页在设计上应该得到修改的点:用户场景,信息架构,交互设计,视觉设 计,设计细节,用户情感。
设计师的观察,灵感,和结论都出来了,然后呢?
作为服务千万级用户的平台产品,光是灵感是没有说服力的。在以上应用中心页面中,所有布局,内容排列,都有很严谨的商业策略和数据压力。任何盲目的修改,都会有极大的风险。
怎么证明自己的灵感?怎么证明自己的判断?
用研。
这次产品改版,有两次用研点很关键。
第一次是眼动仪测试与分析。我们请应用中心的用户来进行眼动仪测试,希望了解用户的阅读模式,并印证我们之前的判断。

如上图,我们把整个应用中心页面分解为各个模块,然后通过眼动仪来帮助我们观察用户的阅读模式。

如上图,可以看出每个用户阅读的顺序不一样。但是通过分析,我们发现虽然阅读顺序不一样,但是结果是一致的。用户都像我之前阅读那样,快速阅读,找不到重点,忽略了App内容这个重点区块,对整个页面布局没有清晰认知。
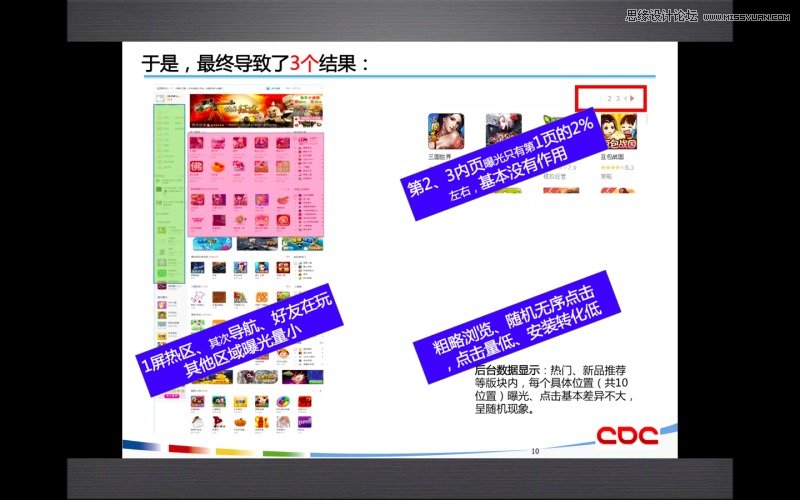
来看看结论:

部分结论如上图:除了第一屏其他页面曝光量少,说明用户对首屏后面的内容不感兴趣;用户的粗略浏览,随机无序点击,使应用中心点击量低,安装转化率低。
这里再补充一下应用中心产品背景:
1,应用中心这样的产品需要的是高点击量和高安装转化率配合。
2,高点击量需要引起用户的兴趣,让他们乐意去探索。
3,高安装转化率需要让用户准确关注到他们感兴趣的内容,这样才能保证用户点击App后会安装。
有了用研结论,就有底气了。各个合作方基于我们的判断和用研结论,同意开始改版。
我们的交互很就出了一个交互改动稿:

交互改动稿很简单,直接针对用研结论中的问题,并尝试解决。顶部导航让信息架构更清晰。每个内容模块也开始更规整。在和产品同事交流的过程中,我们也把之前页面中完全被淹没的影视和读书两个区块列入重点优化计划(后面视觉稿可以看到细节)。
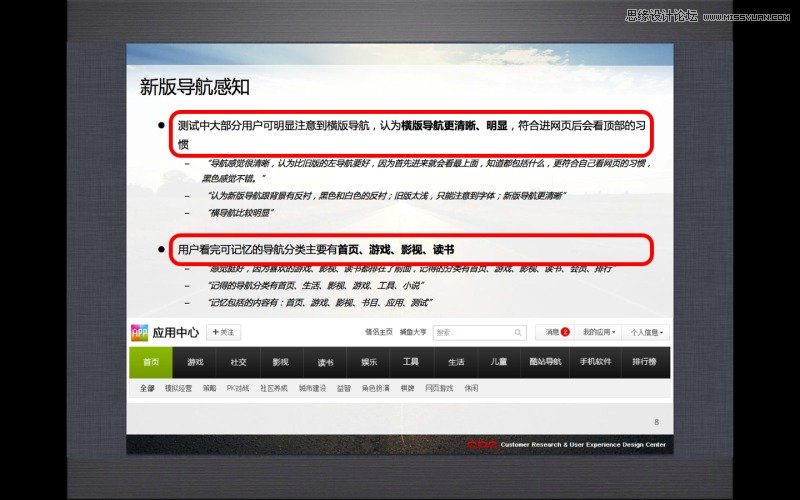
这个时候,在细化设计前,我们又做了第二次用研来再次确认设计师的灵感。方式是请用户来测试我们的Demo,结论很快出来了:


如以上两个图所示,用户的反馈很一致,对改版后页面模块的区分,信息架构的认知等我们关注的点,都有非常正面的反馈。
接下来,我们的视觉开始对这个新架构进行视觉设计,力求内容第一,展示清晰,增强用户对应用中心的认知。设计稿如下:

第一屏简单明了地给出整个页面的结构。用户看第一屏就能清晰知道,顶部导航是全局导航;往下是banner以及主推信息展示区;再往下,页面开始分左右两块,左边是主内容区,主要展示App内容,右边是排行榜。
用户看到这个架构,就能有预期,这个页面往下,其实是在重复App内容区和排行榜的左右结构。认知非常简单。
另外,对App内容区,我们把主推的App放大,并加入社交元素和更多详细的解释。这样的设计安排极大地提高了用户对App的认知和兴趣。(目的是提高点击率和安装转化率)

到了第二屏,先看右边,用户还是如预期地看到了各种排行榜;左边内容区,还是一个模块一个模块地展示内容。特别是在中间模块,我们还为了用户阅读不疲惫,用了竖版的排列方式,让阅读体验更有趣。

第三屏的重点是给影视和读书一个特别的展示。首页这里,我们不能把影视和读书做太重,因为这两个特殊内容区块还是整个页面的一部分,不能拥有喧宾夺主的华丽。但是我们给予了这两个区块略微不同的设计感,这样让用户更简单认知到这两个区块的不同。
这样改版的结果呢?
首先,感官纬度,你是不是认为更清楚,更漂亮?
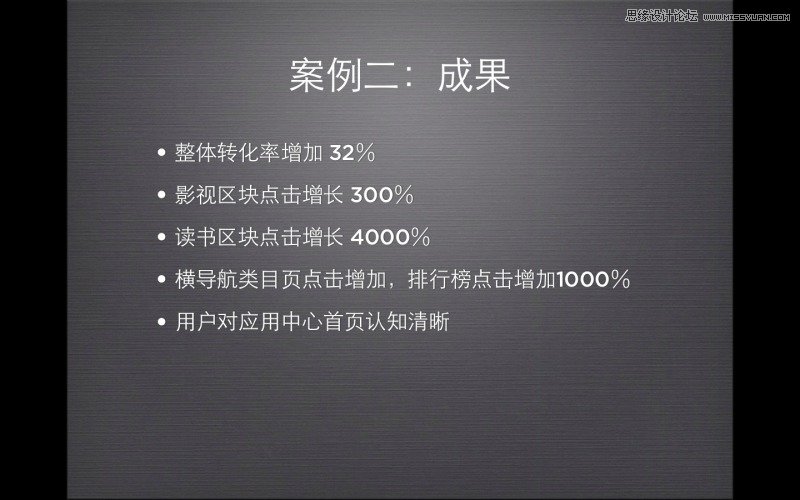
其次,看数据:

如上图数据结果:
1,整体转化率的增加,与更合理的整体架构、更合理的局部排列相关。
2,影视和读书的增长,一方面是因为全局架构更清楚,用户会往下浏览;一方面是因为略微调整的设计让这两个内容区块有了差异化,吸引了用户的注意力。
3,横导航的类目页点击增长,符合我之前的判断:竖导航点击率一般是从上往下逐步递减的,而横导航效果会好一些,如果配合适当的设计细节调整,用户的注意力可以被我们引到横导航任何地方。
数据自己说话,改版成功。
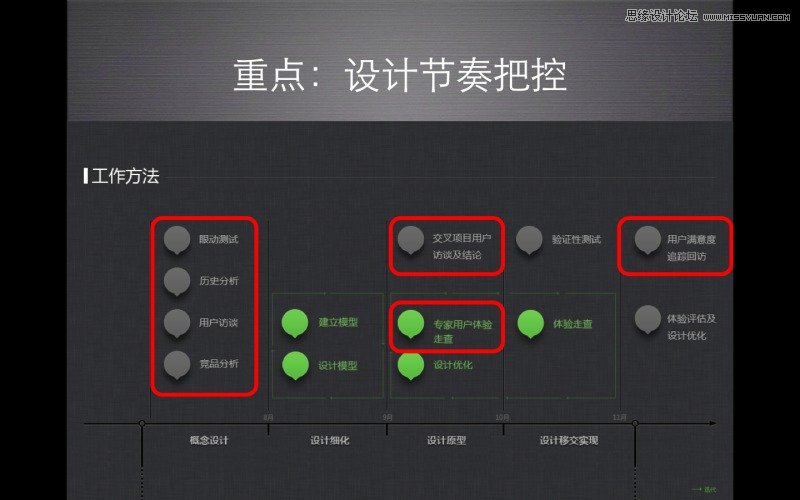
回首整个改版过程,其实下图中红色部分用研的参与和贡献非常突出:

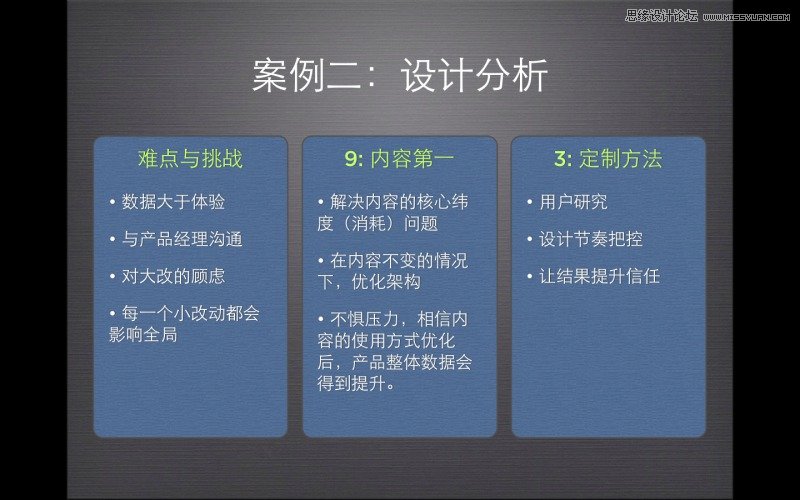
我对这个设计案例的总结是:

如上图,重点是:
1,全局页面的改动,改局部的时候,牵一发而动全身,需要设计的全局观。
2,坚持设计师的原则和方法论,有信心,不惧压力。
3,设计与用户研究的紧密敏捷配合。
4,设计产出的正结果,可以提升所有人对设计师的信任。
谢谢读到这里。好长啊~~~~~~
之后我会从正式改版,局部创新,小设计流程,设计思考等更多纬度来写设计文章。:)
很多设计短分享会发布在我微博上:
来源:http://www.tulaoshi.com/n/20160217/1577107.html
看过《腾讯CDC:设计的灵感和用研的力量来源》的人还看了以下文章 更多>>