下面是个超简单的设计师学做信息图必须去的八个网站教程,图老师小编精心挑选推荐,大家行行好,多给几个赞吧,小编吐血跪求~
【 tulaoshi.com - 平面设计 】
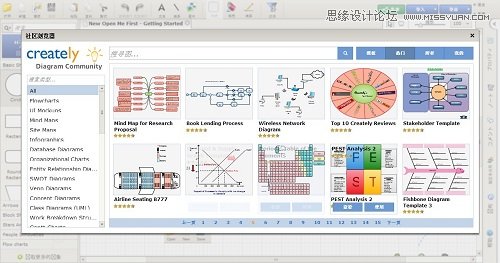
这是一个读图的时代,浮躁的人们或许对超过150个的文字都读不下去,所以,信息图应运而生,搭配上优秀而又吸引人的图片,再加上一小段精炼的文字,足够吸引人而又不至于耽误太多的时间,在阅读一张张精彩的信息图之余,我们也常常会产生制作属于自己的精美信息图的冲动,只是往往是心有余而力不足.不过还好,有众多提供在线制作信息图的工具,比如creately就是其中的佼佼者。
什么是信息图(Infographics)根据维基百科的解释:
信息图形(Information graphics),又称为信息图(Infographics),是指数据、信息或知识的可视化表现形式。信息图形主要应用于必须要有一个清楚准确的解释或表达甚为复杂且大量的信息,例如在各式各样的文件档案上、各个地图及标志、新闻或教程文件,表现出的设计是化繁为简。公元1958年,Stephen Toulmin提出了一种图形化的理论模型,后来成为有影响力的理论及其应用。

制作信息图的目的在于用图像的形式表现需要传达的数据、信息和知识。信息图示中的元素未必要和所表达的信息在语义上一致,但是必须达到向受众清晰传达正确信息的标准,这里介绍几个知名的提供信息图的网站:
Information Is Beautiful: http://informationisbeautiful.com/
Cool Infographics: http://www.coolinfographics.com/
Flowing Data: http://flowingdata.com/
Jess3: http://jess3.com/
为什么是creately前文也提到了,制作信息图的网站有许多,那么,为什么要选择creately呢?就我看来,原因如下:
1.足够丰富的模板,几乎需要的样式都有,你可以制作UML图、Mindmap图、SWOT图、产品原型图、流程图等等数十种类型,甚至可以制作思维导图。

2.支持简体中文语言显示,好吧,虽然不是很完全,但是菜单键都是中文的,这就够了。而且,你是可以插入中文汉字的。

3.不需要注册,你使用/编辑/保存什么的都是不需要注册的,只是当你做好了需要另存为图片的时候才提示你注册。
还有没有更多?当然,如果你是一个喜欢尝鲜的人,那么,还有众多的在线制作信息图的网站等着你去尝试:
1.Stat Planet:能让你做出很炫的互动信息图,成品可以输出成互动型或者静态图片。缺点是只能用网站本身提供一些调研数据,制作成自己的图表。
2.Hohli:简单易用,设计很人性化。你可以简单的选择图表类型,添加数据,调整尺寸,颜色,预览成品。用它做出来的图表漂亮,精致。
3.Many Eyes:这里提供的图表/形很精美,看起来很专业。
4.Wordle:能把纯文本通过特别的排列做成图形,你可以导入整本书,一个小段落等等。
5.Tableau:用于Windows平台的免费制作图表软件。它做出来的图表色彩鲜艳,很独特。
6.Visual.ly:允许你从 Twitter、Facebook 以及 Google Plus 等社交网站采集数据,目前支持提供 5 种可视化模版。
7.GapMinder:Adobe公司出品的制作图表的软件,并且提供很多行业的数据,如美国农业,美国城市发展数据等。这些数据每年会更新,程序也会每年更新。不过我表示不太会用。
来源:http://www.tulaoshi.com/n/20160217/1577112.html
看过《设计师学做信息图必须去的八个网站》的人还看了以下文章 更多>>