清醒时做事,糊涂时读书,大怒时睡觉,无聊时关注图老师为大家准备的精彩内容。下面为大家推荐详细解析Banner设计之文字处理,无聊中的都看过来。
【 tulaoshi.com - 平面设计 】
对于Banner设计,很多人理解为是信手拈来,不需要太多的设计思路就可以完成,这是有必要订正一下的。设计banner可能并不难,但是设计一个称职又有视觉冲击力的banner,还是需要经验积累的。设计师应该力求自己设计的每个banner都经得起多方面的考验,在这个小方块里真正的做到有板有眼才行。也许很多人会说光设计banner对设计能有多大提高,其实如果你做到能设计好banner,你会慢慢发现做专题,甚至很多产品介绍页面也会越来越得心应手。接下来,我就跟大家谈一谈自己对于banner的中文字设计的一些经验方法,如有纰漏或者不同观点,谢谢指正。一.文字的基本排列混搭设计banner时候,千万不要不加思索的就把一行文字硬生生的放上去,那会让你的banner直接显得呆板木讷。往往很多新手设计师容易犯这样的错,就算字体颜色样式处理的很好,也会看上去很无趣、很僵硬。这时候我们就需要做一些文字排列混搭的设计:①大小和颜色的混搭
②排列组合的混搭
③不同字体之间的混搭
④中英文字体的混搭
以上都是一些常见的处理方式。当然这也是banner文字设计的基础,其他很多的文字处理方式都建立在混搭的基础中,所以做好混搭的重要性就不言而喻了。

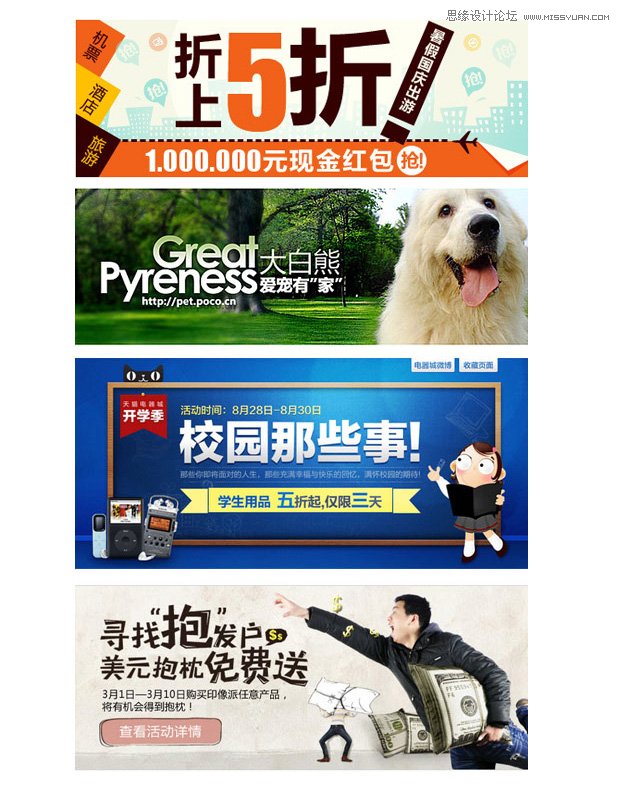
上图文字没有进行什么混搭,显得文字有些呆板;下图中文字进行了一些大小和排列的混搭,更能体现所要展现的气氛。
下面我们可以看一看其实设计师所设计的一些简单的文字混搭的banner作品:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
二.文字的倾斜与斜切
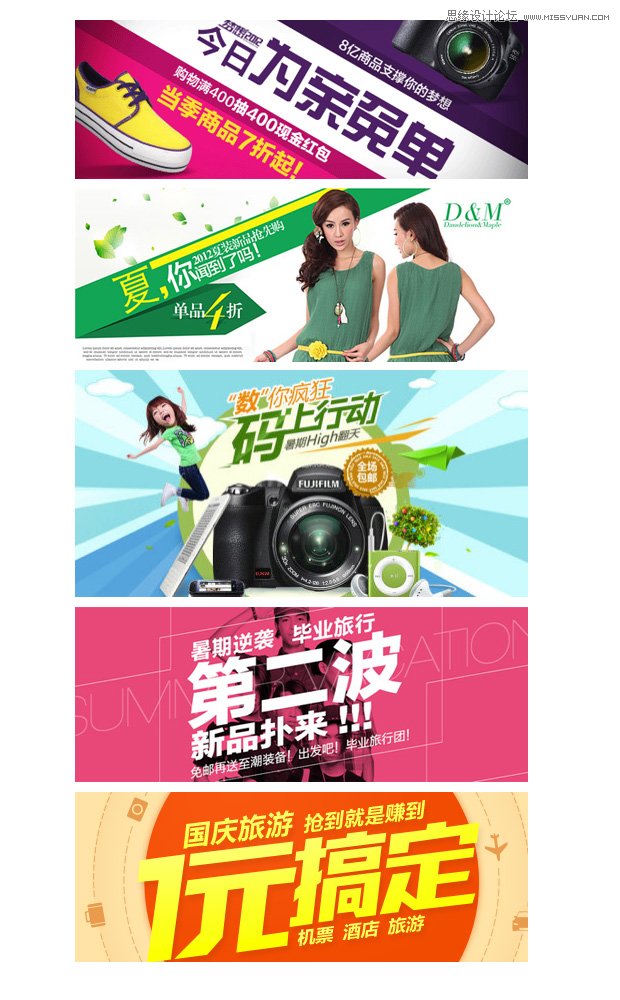
有时候设计banner,根据背景构图不同或者我们想要更有视觉冲击力表现文字内容时,我们可以尝试对文字进行倾斜或斜切透视等处理,有时候这会更会令你达到意想不到的效果。普通的文字排列平平稳稳,方正有矩,我们可以用倾斜或者斜切打破这种稳定的构图,让画面更有动感和层次感。

上面的2个banner是利用了文字倾斜的效果,下面的3个banner同时利用了斜切的效果。文字利用了倾斜和斜切效果后,让文字和整个画面一下活泼起来,更能勾起了用户的阅读欲望。三.让文字形成相对独立的区域banner设计时,考虑到有些时候背景颜色比较复杂,也可能背景有比较多产品等元素,这时我们需要让文字放在一个相对独立的区域或色块中,如果没有相对独立的区域,我们就要自己设计创造出这个独立区域和色块,这样更便于文字阅读,也能让文字的视觉焦点加强。例如下图:

四.文字变形的魅力设计banner和专题头图时,设计师经常用到文字变形,好的文字变形直接可以影响到文字的趣味性的提升,让banner和页面的气氛被烘托得相得益彰。很多设计师感觉设计banner只是个小工作,用不到文字变形那么麻烦,其实不尽然,选好合适的参照字体进行简单的文字变形并没有多么复杂,但是却能提升banner设计的品质,所以说益处良多。下面我先给大家举个工作中设计的小例子:

同理的文字变形设计延伸:

下面让我们再来看看其他优秀设计师对于文字变形设计的作品:

五.文字的3D应用3D文字效果的应用在banner设计中也十分常见,利用好AI和PS等工具可以制作出令人满意的3D文字,如果你肯花多一点的时间,在材质或者光影上还可以做到进一步的效果提升。下面让我们看一些优秀设计师设计的3D字体样式banner:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
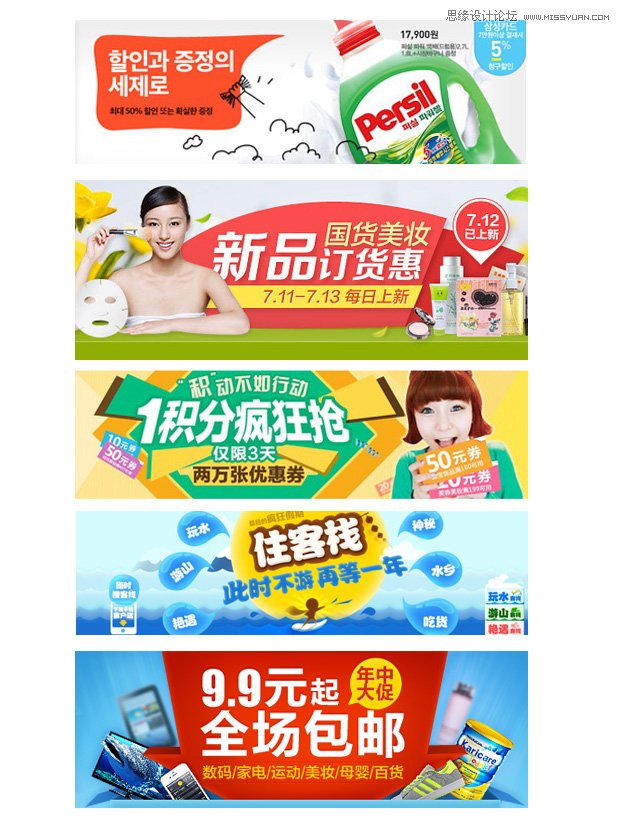
六.生活中的字体元素我们设计历史文化频道的banner时,或者当我们设计中国传统的节日时,经常要用到一些中国风的元素,就例如毛笔字。在生活中字体元素,毛笔字、粉笔字、字帖等我们也可以把它们活用在banner中,配合合适的背景和主题,让你的设计更突显出banner气氛。

上面的2个banner是利用了粉笔字的设计效果,突出了年轻,活力;下面的3个banner使用了毛笔字,字帖等中国风的字体效果,体现出文化,品味和底蕴的感觉。七.犹抱琵琶半遮面banner中,字体的设计一定要清晰,这样可以便于用户更流畅的阅读。不过有时也可以让文字半隐半现,前提当然是在保证没有阅读压力的情况下。半隐半现的文字可以让你设计的banner更生动更有层次感。

文字的下方部分被隐藏住,但是并没有妨碍阅读,反而让文字有了种融入背景环境的感觉。

文字的左边缘被上一个字压住,有种层叠的感觉,让文字的排列更显层次。写在最后,banner中字体设计相关的学问其实还有很多,我这里只简单写了一点自己的经验心得。以上图例中有部门是网上收集来的其他优秀设计师的作品,文中借用不甚感激,如有侵权请及时告知,谢谢。
来源:http://www.tulaoshi.com/n/20160217/1577199.html
看过《详细解析Banner设计之文字处理》的人还看了以下文章 更多>>