下面是个交互设计中的高效与不高效教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
【 tulaoshi.com - 平面设计 】
Alan Cooper以目标为导向的设计(Goal Directed Design)认为:产品的设计是为了帮助用户实现目标,在实现的过程中,不得不要用户去完成一系列任务。
就好比用户的目标是回老家,他可以坐牛车倒马车换公车再挤火车最后晃荡到家。也可以打个飞的,风一般的回家吃着热饭热茶。虽然目标相同,但是执行的任务却不相同。
一直以来,我坚信交互设计更好的帮助用户实现目标就要:认清目标,任务越简单越快捷越好。那么评判交互设计的首要标准就该是高效。
直到某天听到同样是Cooper设计公司一位资深交互设计专家Kim分享的一个有趣的故事:
他们在设计一款图书馆说明交互界面时候,一开始交互设计十分整洁和高效,但是得到的反馈却是:是的,很好用,但是有些无聊。之后,引入了一些低效率的东西,只是为了更有趣。但这一改动让人们更愿意使用它。
所以,她说,效率并不是唯一的考量标准。
这就变得很有趣,那么判断交互的首要标准究竟是什么呢?
似乎这个问题也要具体问题具体分析。不同类型的产品,信息架构上需要考虑产品特色。
比如某些游戏的架构,经常就是主线、支线1、支线2就像人生不都是走直线,作为仙剑一的脑残粉剧情里的选择不同,会有不同结果,这反而增加了游戏的有趣性、探索性。

某些游戏的信息架构
再来看社区类SNS的信息架构特色,先引个tony讲个小故事:
小区A是地下停车场,很多业主停完车直接坐电梯回自己的房子里了。
小区B是地上停车场,业主必须要穿过小区的花园,步行500米才能到单元楼下。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)结果就是,小区B的社区氛围,邻里关系要相对亲密一些。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)在互联网获取信息的领域里,大家都在想,可以如何高效便利,但有时候,看似无序的低效,也很可能可以让用户偶遇、邂逅到惊喜。
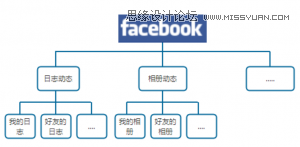
先来看下Facebook和Qzone的架构对比:

对于某个应用,以日志为例:facebook日志首页显示所有好友日志动态。

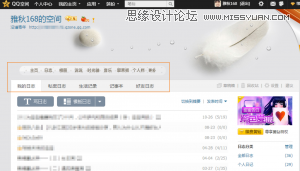
而Qzone的日志首页则只显示我的日志列表。具体页面展示如下:


之后,为了方便看到好友们的最新日志动态,Qzone改版在二级菜单增加了好友日志,相对不易发现且需要用户再点击一下。
Facebook和Qzone这点区别可以看出,Qzone的优势是架构让用户容易理解,点日志就是进入我的日志;Facebook更强调好友间的互动:日志默认首页显示动态,而进入我的日志则需要再次点击。如果从SNS的本质来说,比起快速找到自己的日志列表的高效,无疑会错过很多有趣的风景。
先不判断豆瓣改版如何,社区首页从友邻广播动态发展到现在推送各种内容,可以猜测是想扩大通过感兴趣的内容增进陌生人交友。

这样看来越是沉浸式的产品架构上更需要考虑一些更重要的因素,比如:社交、互动、他人信息展示。
细化到页面来说,用户面对不同页面要求也有所不同。先来看下,web上的三类页面:
(1)导航页面:帮助用户确定在哪里找到他们想要的东西,并提供访问途径;


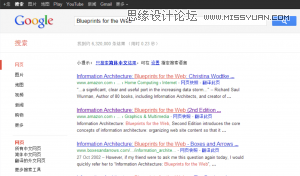
google的搜索结果页和flickr的相册页都属于导航页面
导航页面的存在就是为了把你带到另一个地方。所以设计导航页面时要保证用户易于离开。
(2)消费页面:允许用户消费内容;


新闻、博客、视频、说明等等都属于人们找寻得到的内容:他们可以读文章、看视频、查看照片。设计消费页面便是尽可能让用户沉浸其中。
(3)交互页面:允许用户输入和管理数据。


交互页面指人们编辑、删除、键入、拖动、插入信息的地方。有时候很简单,像是百度google首页只有一个输入框,有事很复杂,比如google日历或者doc,它强调的是让页面易于使用。
对于消费页面来说,更沉浸的氛围和更多的内容选择比高效更吸引用户。而导航页面迅速捕捉信息,高效地找到想要的更为关键。交互页面根据复杂程度,即便有时是沉浸式的,仍需要尽可能让每一步操作做到高效。
交互设计是一种使产品易用,有效地把人使用产品的过程变得愉悦的技术。有时高效带来一些愉悦,有时候获得更多信息是一种愉悦,有时候加入一些纯粹的有趣的功能~这一切取决于产品和页面性质,更重要的是用户要做什么,如果没有他还有哪些选择。
高效绝对是交互设计考量的重要标准之一。因此,我的博客(消费页面),无趣又不能让您在马桶上看完,仍是我的错:)
来源:http://www.tulaoshi.com/n/20160217/1577352.html
看过《交互设计中的高效与不高效》的人还看了以下文章 更多>>