有了下面这个用户体验设计当中的一些可视化信息案例教程,不懂用户体验设计当中的一些可视化信息案例的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - 平面设计 】
本文作者Barnabas Nagy ,译者@C7210。Barnabas是一名拥有六年从业经验的UX设计师、信息架构师,其对用户体验设计的交付提出一点:你的合作伙伴未必会看懂你的交付。
为了让自己的设计能够让人更容易理解,交付一个优秀可视化的成果是一个不错的选择。
在实际的用户体验设计工作当中,作为设计师,我们的一些产出在信息呈现方式及沟通效果等方面做的其实不算理想,尤其是那些涉及到用户角色定义、信息架构分析、功能流程规划的文档。怎样将这些交付物打造的直观易懂,使它们具有更强的沟通能力,这同样是我们必须思考的问题。
文字和简单的形状都是不够的
人们对于文字的形象化思维方式是不同的。对于有个苹果从树上掉下来了这句话,有些人会想象出一个红苹果,有些人则会想到绿苹果。只有直接在信息当中传递绿苹果的概念,我们才能确保大家不会在头脑中产生红苹果的形象。很简单的道理。
人们对于形状的理解方式也是不同的。如果我们向一群人展示一个矩形,其中有些人会单纯的将其理解为矩形,而有些人会认为这是一张纸或一块砖。如果我们直接展示一块砖,那么大家都知道这是什么。所以,即使是最简单的视觉形象,不同的展示方式也会造成不同的理解方式。
因此,在工作当中,我们确实不能期盼着合作部门的同事能准确理解那些文档或是由各种框框和箭头所组成的流程图、线框原型等等。更何况在很多时候,大家根本无心去认真阅读这些东西。
可视化的重要性
我们对于现实世界的观察和理解主要是基于视觉的,可视化的沟通方式可以让人更有效的接收信息。作为设计师,我们每天都要与产品上下游的相关人员交流概念和想法,而承载这些信息的媒介同样需要良好的设计。优秀的可视化信息媒介不仅可以帮助人们更好的理解概念与想法,同时还有助于引发他们对于信息本身的共鸣,使设计产出更具影响力和说服力。
用户体验设计当中的一些可视化信息案例
我(英文原文作者)个人有一段创意设计方面的工作背景,因此,在后来的用户体验设计相关工作当中,每当看到普普通通的没有经过良好雕琢的文档,心里总会觉得不舒坦,这就是我开始思考并尝试可视化呈现方式的原因。其间,我也见识了很多来自其他设计师的案例,包括UserInsight还有Jason Travis同学创建的用户角色,以及Hochschule Luzern设计的用户流程等。

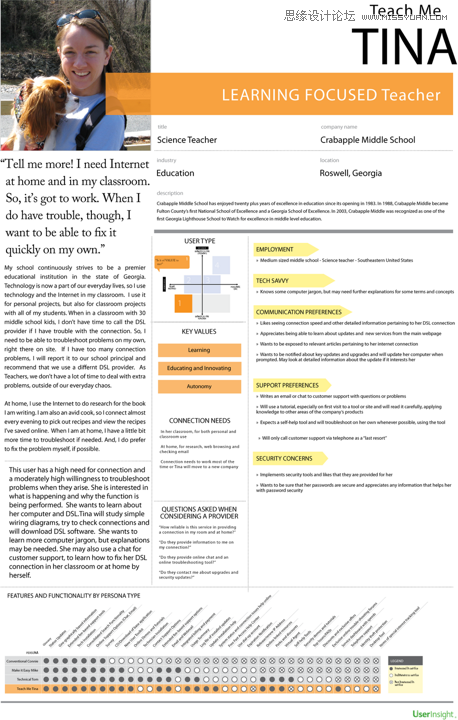
来自UserInsight的用户角色设定

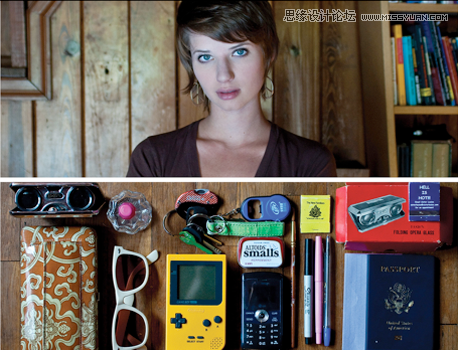
来自Jason Travis的用户角色设定

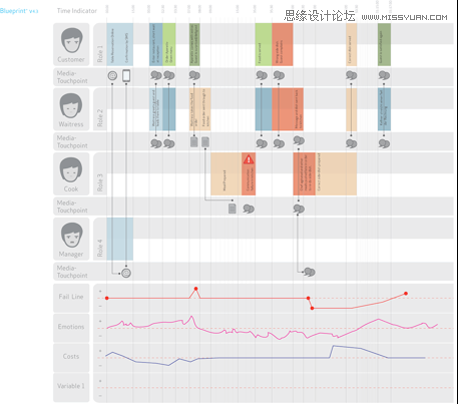
来自Hochschule Luzern的用户流程设定
我在着迷于这些漂亮的设计文档的同时,也发现它们当中有些过于凌乱,辅助性的图形元素反而会喧宾夺主;而有些又缺乏必要的文字描述。我希望找到一种更好、更有用的方式,于是在实际工作当中尝试了一些不同的想法,特别是在创建用户角色、规划信息结构和流程、制作线框原型的环节当中。我的目标很简单,就是让需求方和相关合作人员能更快更准确的理解设计师想要表达的内容。
以对话气泡的方式创建用户角色
相比于普通的内容陈述,对话的形式可以给阅读者带来更强的互动感,产生更深的印象。基于这个理念,我试着在用户角色设定中使用对话气泡来展现内容,看上去就好像这个角色(Jamie)正在讲述自己的故事一样。Jamie讲述了自己的一些重要信息,包括自己的世界观、自己需要什么不需要什么、自己的一些经历、哪些东西可以给自己带来动力,等等。

我不仅让Jamie自言自语,同时还增加了一个采访者,通过他们之间的交流来进一步增强信息的互动感。受到Jason Travis的案例启发(见前文第二张图片),我觉得用户角色所拥有的物品确实可以传递出他的更多信息,所以我也在设定中添加了Jamie所拥有的或是希望得到的一些东西,例如唱片、房子、狗狗、梦幻假期等。此外,我还加上了一些Jamie有可能提出的问题。完整的用户角色设定在这边。
带注释的站点地图
我在创建站点地图时想到不少主意,关于这个文档看上去应该是怎样的,信息应该怎样呈现,需要用到那些视觉元素。我把这些想法都写了下来,一方面用于实际操作时给自己做个提示,一方面也希望自己将来不至于忘记设计方案背后的思路。
我同样使用了对话气泡的形式对信息结构进行了注释说明,其他人在阅读这份文档时不仅可以了解到结构方面的信息,同时可以通过注释了解更多详情。完整的站点地图在这边。

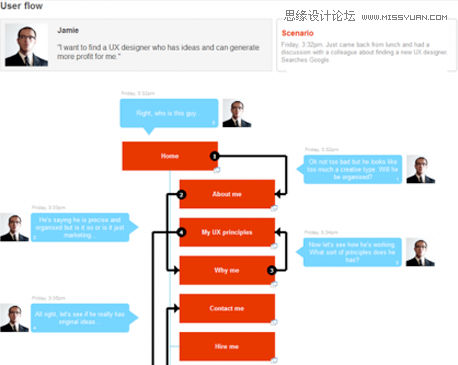
对话形式的用户流程设定
最后,我将之前的用户角色设定和站点地图结合起来,创建了一份比较有人情味的、能够让阅读者感受到上下文环境的用户流程设定。在这份文档中,Jamie会在整个流程里进行发声思维,讲述自己的目标以及在每一步操作中的想法。这种方式的代入感很强,阅读者可以更容易的理解产品的设计方案及其背后的想法。完整的站点地图在这边。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
老大哥模型
我在创建线框原型的阶段,总会不由自主的忽略掉之前创建的用户角色,为了解决这个问题,我做了一些真人大小的纸板模型放在旁边,用他们代表用户角色,像老大哥一样时刻在边上提醒我记得考虑之前的设定。

这种做法倒是有一定的效果,不过我始终觉得老大哥模型与屏幕当中的世界不在一个纬度上,心理上距离仍然很远。所以我干脆试把用户角色的形象直接扔到了原型当中。
总结
衷心希望这些小方法可以在实际工作中帮助各位更好的呈现自己的想法,让相关人员能够更加高效和精准的获取信息。
来源:http://www.tulaoshi.com/n/20160217/1577354.html
看过《用户体验设计当中的一些可视化信息案例》的人还看了以下文章 更多>>