今天图老师小编要跟大家分享详细解析网页设计中光影的运用,精心挑选的过程简单易学,喜欢的朋友一起来学习吧!
【 tulaoshi.com - 平面设计 】


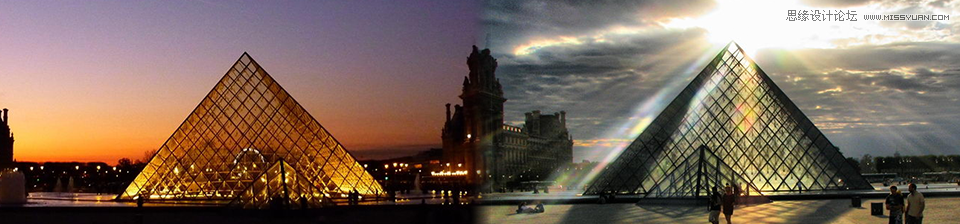
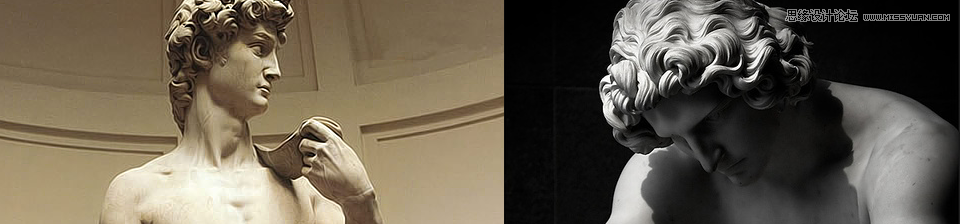
建筑与雕塑在光的作用下,让我们领略到了作品的神圣、结构的清晰、空间的真实

艺术摄影的炫光和强光,凸显的的是神秘、高雅与个性

广告大片中强光源对比的手法,能让模特更加立体有层次,凸显品牌的调性

光影涂鸦也被人们称为光绘画、光电涂鸦,慢慢成为流行的一种街头和时尚的艺术活动,神秘感扑面而来。
光影是网页设计中很容易被遗忘,但又至关重要的设计部分。整理了下自己最近的作品,简单分析下。

1、炫光契合主题
2、模特的光源定位在右上方,强对比、
3、影子不要过长,前重后轻,多层多角度影子,透明度不同
4、背景面淡淡的明暗变化有利于空间感的塑造

1、精细的光影和材质能塑造出逼真的场景,
2、统一光源
3、重点关注:精细的高光、反光和投影的变化

1、逆光的影子是塑造的重中之重
2、虚实变化能加强空间感

1、高光、反光要有丰富的变化
2、拉长的影子体现出字和鸟和墙壁的关系,多层多角度影子,透明度不同
3、亮光斜射下来渐变和照在立体字上的变化能给真实感加分
来源:http://www.tulaoshi.com/n/20160217/1577386.html
看过《详细解析网页设计中光影的运用》的人还看了以下文章 更多>>