图老师设计创意栏目是一个分享最好最实用的教程的社区,我们拥有最用心的各种教程,今天就给大家分享解析图层混合模式在网页设计中的应用的教程,热爱PS的朋友们快点看过来吧!
【 tulaoshi.com - 平面设计 】
很多读者常会询问我类似于下图中的按钮的光效是怎么做出来的?其实非常简单,新建图层,笔刷或椭圆画出白色,高斯模糊,再将图层混合模式更改为图层叠加就可以了。但是这篇文章里我们不讨论具体的技术,而来看看如同上面的按钮通过白色的叠加创建出按钮的高光,我们来了解一下图层叠加模式在网页设计中的应用,再通过不同的实例来深层次的了解图层叠加混合模式的基本效果,将其更自由的应用于我们的设计中。

案例一 图标设计中增加色彩的饱和度和明暗对比度
之所以会引出要讨论图层叠加混合模式的问题,是由于我个人按照网上的教程在做图标设计练习的时候,发现设计师有意识的使用了图层叠加来增加明暗的对比度,创建出了非常好的色彩效果,而如果不了解叠加混合模式的原理的话,很难想到用这样的方式来完成设计。下面就是我在练习中要完成的设计,一个复古的圆形金色座椅:

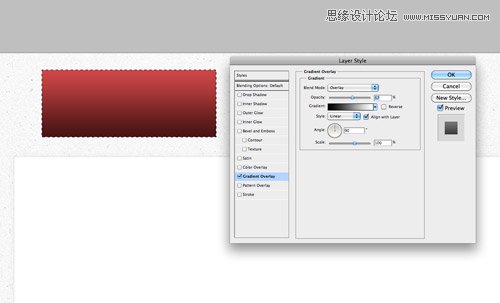
在创建座椅的椅背过程中,设计师首先使用了角度方式的渐变叠加来创建椅背的金属质感。

接下来,他将此图层复制了一层,放置于原图层的上方,并将图层混合模式更改为叠加,这里正是值得我们注意的地方,由于这一步,我们可以看到,椅背增加了整体色彩的饱和度,拉开了高光部分和阴影部分的亮度,从而让金色的质感更为凸显。当然你完全可以通过细微的调整渐变叠加而直接实现下图的效果,略过图层叠加这一步骤,但是在初步调整色彩不太满意的情况下,要知道通过图层叠加的方式也能够实现的方法。

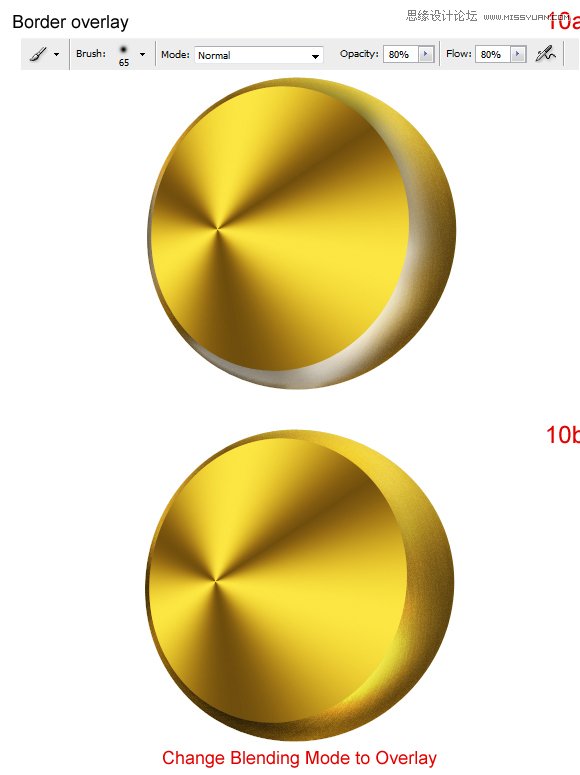
在创建座椅周围一圈的高光效果上,同样使用了我在前面提到的白色图层叠加的方法,这里使用了柔软的笔刷来完成设计效果。

案例二 Logo设计中增加元素的质感


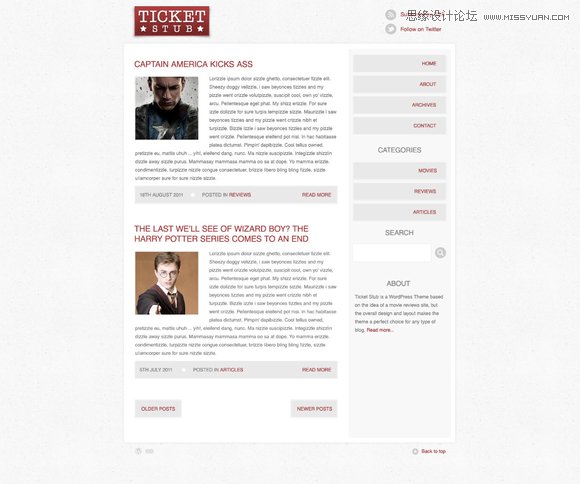
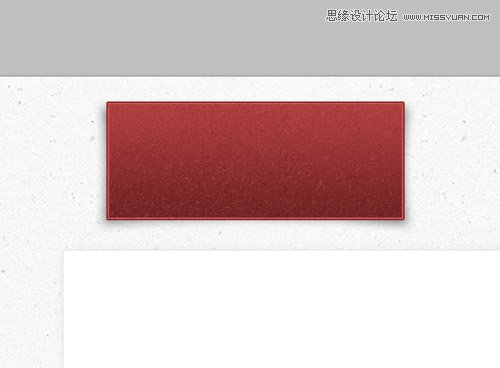
在这个主页设计教程的logo创建中,在红色上应用了从黑到白的垂直渐变图层叠加,再通过调整不透明度,从而让logo有了鼓出的视觉效果,通过添加图层叠加模式的作旧笔刷,让logo看上去更有质感,这是非常常见的涉及到图标、按钮以及logo的设计步骤。


教程全文:《如何在Photoshop中创建一个博客主页》
案例三:创建网页背景场景,营造整体的氛围
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
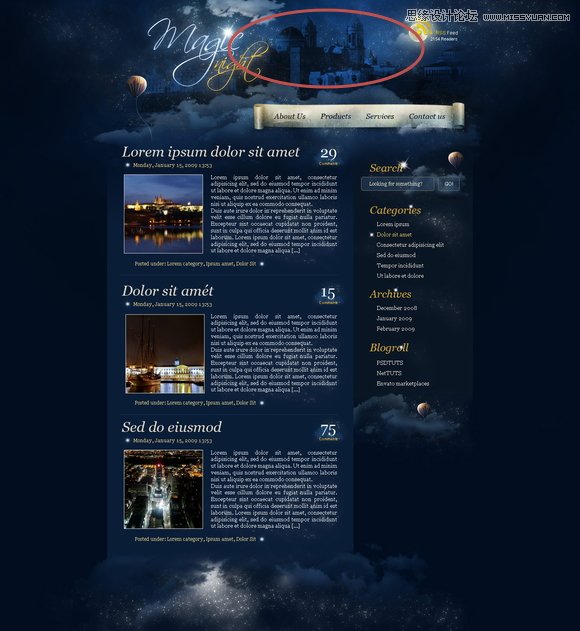
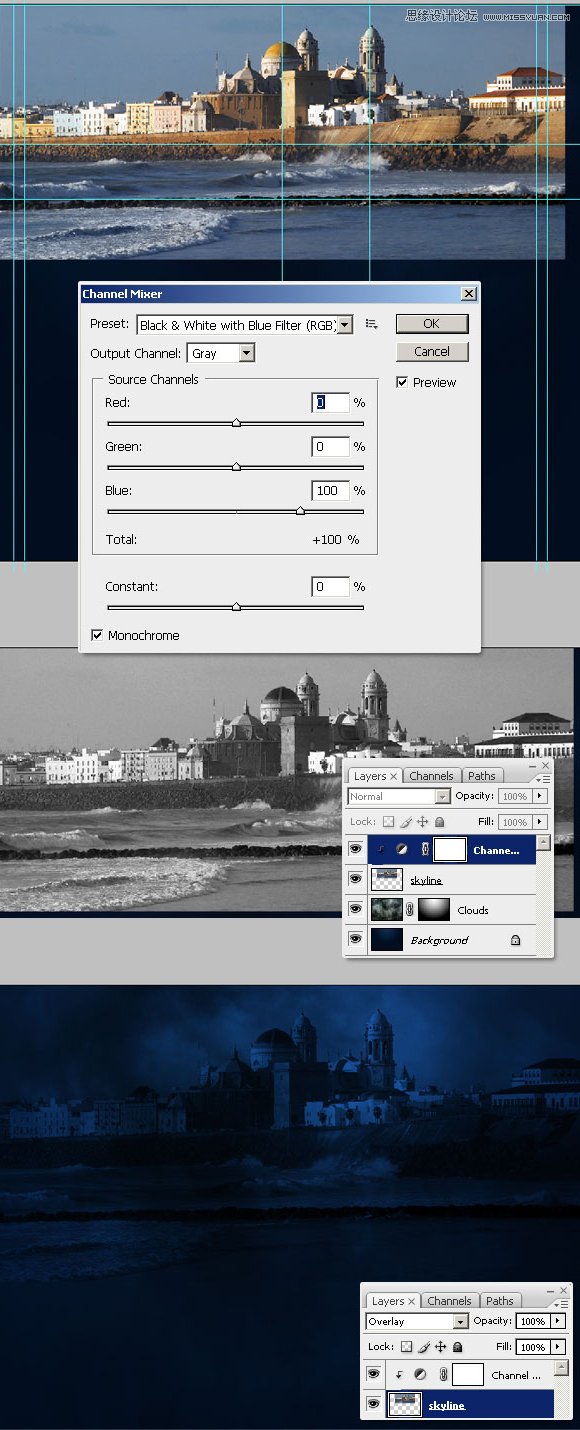
在这个魔幻风格的页面设计中,页面顶部红色椭圆框起来的城堡背景也是用图层叠加模式来实现的。如下图,设计师首先找了一张和魔幻风格契合的西班牙古堡的图片,将其放置于文档之后,使用通道混合调整图层将图片转为灰色调,再将图片的图层混合模式更改为叠加模式即得到了下图中的低调阴郁的背景。之后,设计师又给背景添加了不规则的做旧笔刷来让整个的氛围更浓郁。

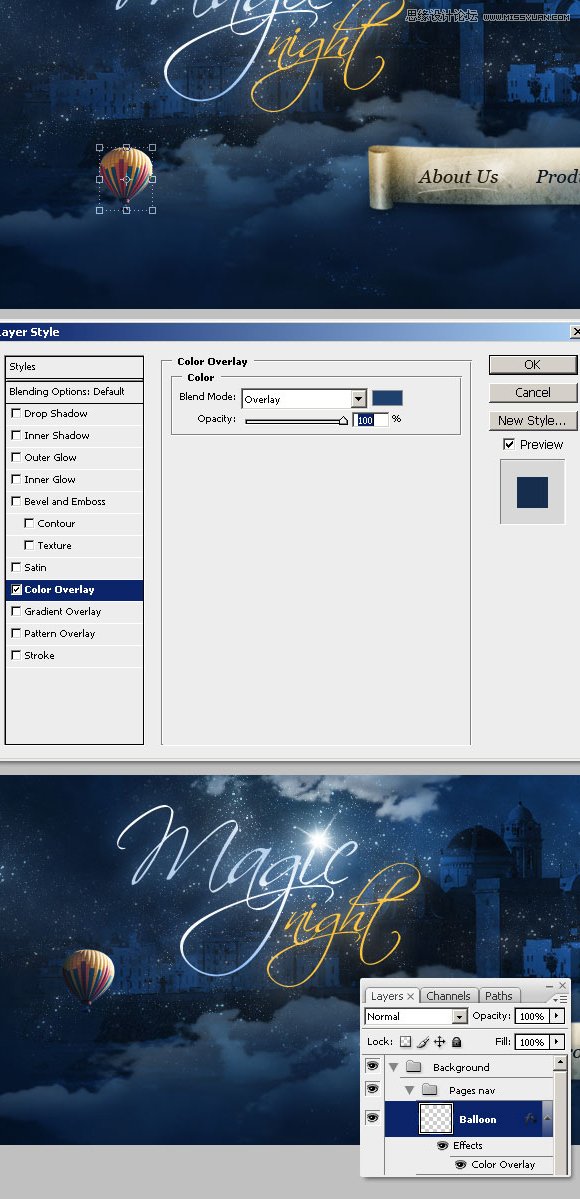
logo左下部的气球图片也使用了颜色叠加的图层模式让气球整体带有背景的蓝色,使其更好的融合于整个氛围之中。气球本来的图片是这样的:

覆盖上深蓝色后的效果如下图:

来源:http://www.tulaoshi.com/n/20160217/1577393.html
看过《解析图层混合模式在网页设计中的应用》的人还看了以下文章 更多>>