下面图老师小编要跟大家分享手机产品设计中的用户引导,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - 平面设计 】
在手机产品的设计过程中,由于手机界面的承载能力有限,产品功能的不断膨胀,必须要在用户打开应用之后告知他某些新奇的功能,引导他完成某些主要任务流程,让用户不至于迷失在陌生应用中不知所措。帮助用户快速掌握应用的使用方法,体验到应用的乐趣,新手引导成了一个必须考虑的设计环节。
用户引导的直接目标是帮助用户更好的使用产品,终极目标是提升用户满意度。虽然,大多数情况下,我们可以通过合理的设计,尽可能的简化功能,让用户无需引导和帮助,就可以完成必要的任务。但是实际上,手机产品的限制和对强大功能的追求,导致这个目标很难达到,因此越来越多的应用开始使用用户引导来帮助用户快速熟悉产品。
一、文字说明类
第一类最简单的用户引导方式,就是文字说明类。用文字描述的方式,帮助用户理解产品的功能和所需要执行的操作。文字说明类用户引导如下图的几个例子:

从左到右依次是Memento、Instapaper和Jamie Oliver
Menento是一个日记程序,当你没有给日记增加tag的时候,这里就会有文字说明,告诉你tag是用来浏览和搜索的,可以在创建和编辑日记的时候创建。告诉你可以把好友加为tag,可以把地理位置加为tag,可以把事件加为tag,可以创建自定义tag;Instapaper是一个阅读工具,当你首次打开应用,没有文章的时候,这个页面会有文字说明,告诉你你可以通过朋友、作者、浏览器找到可阅读的文章。当你通过浏览器书签或者Email发送的方式增加文章到Instapaper后,文章会显示在这里;Jamie Oliver是一个美食工具,如果你没有创建美食购物清单的时候,这个页面会文字提醒你改如何增加Shopping list。
适用情况:
聪明如你,肯定已经发现了,这里提到的例子都是出现在无数据的时候。无数据的时候,是文字说明一个很重要的出现场景。很多设计师会忽略无数据时的界面设计,产品人员也会忽略无数据的时候,该怎样引导用户使用产品,导致用户看到空空的面板,拂尘而去。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)其实,文字说明也可以用在超过5s的启动界面(Splash Screens)上 ,也可以用在某个操作按钮的下面,也可以用在某段数据加载的弹出框中。它可以用在你能想到的任何地方,只要是合情合理的设计需求。
缺点:
当然,文字说明的劣势也显而易见,长篇累牍的赘述功能,很少有人能耐心的看完,何况枯燥的说明书一向是Apple产品所反感的东西,所以文字说明要慎重,不要滥用。
设计指南:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)要使用用户语言而不是程序语言
在无数据的时候可以给出文字说明
不要长篇累牍,要简明扼要
可以利用等待的时间用文字说明功能
可以用文字说明描述复杂的功能操作
二、功能提醒类
因为某些功能设计成ICON不利于识别,某些功能隐藏在手势操作之后不易察觉,某些功能是产品主打功能需要用户知晓,在这种情况下,越来越多的应用采用功能提醒类的浮层做用户引导,如:

从做到右依次是Tweetbot、QQ通讯录和Talkbox
Tweet用带箭头的小浮层告知用户,点击navigation bar可以切换关注列表;QQ通讯录用带用动效的小浮层提醒用户,向左滑动可以展现右侧隐藏的屏幕内容;Talkbox用带Gif小动画的浮层告诉用户,把收集放到耳朵旁可以从耳机收听。
使用场景:
用来告知重要功能、不易识别的功能图标、不易察觉的隐藏操作
缺点:
有时候需要提醒的太多了,往往无从下手。如果你的应用没有清晰的重要功能,还是小心设计,慎用提醒的好。因为你提醒的可能不是用户需要的,让新手用户无所适从,老手用户觉得你太过肤浅。不过还好这类提醒不会打断用户的操作,也不会强迫用户一定看完,但是也正是因为这类提醒稍纵即逝,也很容易不小心错过,导致之后再也无法查看,所以要谨慎的设置一个重复频率,避免被漏看。
设计指南:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)不要打断正在进行的操作
判断需要提醒的时机
持续3~5s自动消失
可以重复出现3次左右
用来提醒隐藏的操作或重要的功能
三、操作引导类
操作引导类的用户引导方式被大量应用与游戏和SNS产品中,如果是设置项很多的复杂产品,也必须有合理的操作引导。操作引导分为强制性的和非强制性的。强制性的主要是注册、验证、激活相关流程,不满足条件无法满足安全性;非强制性的则多是鼓励填写完善的资料或者鼓励完成某个任务的,这类引导最好给予一定的激励,如积分、徽章、等级等等,至少要有一个恭喜你,成功了之类的心里满足暗示。具体案例见下图:

从左到右依次是Albumphoto、Gowalla和With。
Albumphoto引导新用户新建一个相册;Gowalla引导新用户创建一个签到信息并分享图片给好友;With引导用户绑定Twitter账号用以分享照片。如果是复杂的任务流程,每一步都要给新用户讲清楚,这一步处于哪一个环节,该怎么操作,有什么作用。
操作引导需要一定的操作激发,在一定的时机出现,有一定的重复频率,并定义一定的引导样式。

使用场景:
引导用户执行操作、引导用户登录注册绑定账号、引导用户完善资料、引导用户导入关系、引导用户分享应用给好友等等
缺点:
有时候有点过于强势的嫌疑,用户不一定真的需要这种程度的引导,不如只有一个聚光灯聚焦在重要操作上来的直接,否则所有的App都像游戏客户端发展了。
设计指南:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)可以引导用户执行主要操作
不要强迫用户执行操作
如果任务是多步骤要关注每一步的设计
主要功能可以在设计上区别于其他
四、操作示意型
操作示意型新手引导,往往是采用一段简单的动画,或是把功能显示出来,然后在平滑的移动到屏幕外边;或是把可点击的按钮做一个点击后的效果动画出来,或是把某些用户预期要执行的操作提前演示出来。我第一次见到不错的操作示意型新手引导是在Nokia N900上,Maemo操作系统,用一个小亮点模拟手指点击在一个操作按钮上的效果。

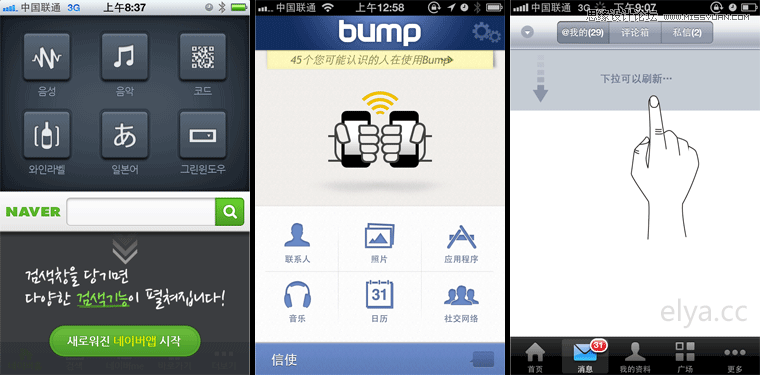
上图从左到右依次是Naver、Bump和新浪微博。
Naver的搜索类型切换是下拉搜索框就会出现的,首次启动的时候,搜索框处于下拉状态,提醒用户下拉就可以看到这些功能,然后自动隐藏;Bump则是在起始界面上,用动画的形式告知用户,碰一碰手机就可以传输数据了;而新浪微博在首次加载数据的时候,会给出一个手势+下拉的引导,告知用户下拉就可以刷新数据了。
这些示意,用轻松浅显的手法,就传达给用户新鲜的功能好趣味的用法,比生硬的文字或者不合时宜的弹层都来得体贴,鼓励设计师多多尝试这种方式。
使用场景:
复杂或重要操作的动画告知
劣势:
设计实现麻烦,成本略高
设计指南:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)注意动画持续的时间和出现的时机
多用来说明隐藏操作或功能
不要影响主要任务流程
五、说明书类
不知道从什么时候开始,说明书式的用户引导用开始流行起来了,这种貌似比较传统的手段,能更全面的展示产品的功能和使用方法,尤其是适用于产品的更新说明,本次版本迭代了哪些功能,进行了哪些改进,让用户一进来就知晓,知道自己所耗费流量耗费时间更新应用是物有所值的。单页的说明书类引导案例如下:

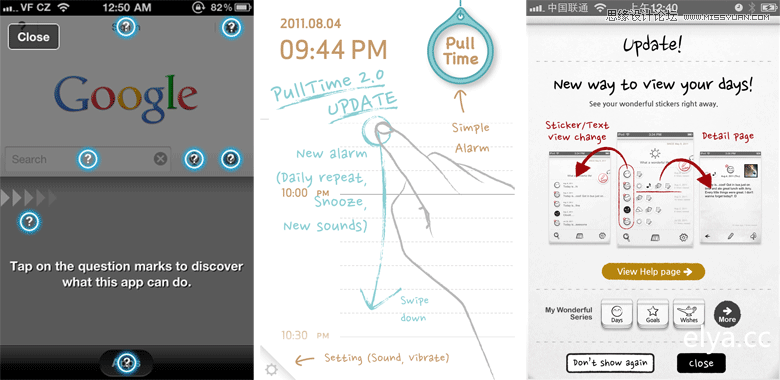
从左到右依次是Google客户端、Pull Time和today
Google会在一页内给出多个问号,点击问号查看该区域所承载的操作及执行方法;Pull Time用更直观的方法来表示这款交互出类拔萃的产品到底该怎样使用;而Today则用一页图配文的说明来告知本版本更新了哪些内容。
使用场景:
用来告知重要功能、不易识别的功能图标、不易察觉的隐藏操作
缺点:
有时候需要提醒的太多了,往往无从下手。如果你的应用没有清晰的重要功能,还是小心设计,慎用提醒的好。因为你提醒的可能不是用户需要的,让新手用户无所适从,老手用户觉得你太过肤浅。不过还好这类提醒不会打断用户的操作,也不会强迫用户一定看完,但是也正是因为这类提醒稍纵即逝,也很容易不小心错过,导致之后再也无法查看,所以要谨慎的设置一个重复频率,避免被漏看。
设计指南:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)不要打断正在进行的操作
判断需要提醒的时机
持续3~5s自动消失
可以重复出现3次左右
用来提醒隐藏的操作或重要的功能
三、操作引导类
操作引导类的用户引导方式被大量应用与游戏和SNS产品中,如果是设置项很多的复杂产品,也必须有合理的操作引导。操作引导分为强制性的和非强制性的。强制性的主要是注册、验证、激活相关流程,不满足条件无法满足安全性;非强制性的则多是鼓励填写完善的资料或者鼓励完成某个任务的,这类引导最好给予一定的激励,如积分、徽章、等级等等,至少要有一个恭喜你,成功了之类的心里满足暗示。具体案例见下图:

从左到右依次是Albumphoto、Gowalla和With。
Albumphoto引导新用户新建一个相册;Gowalla引导新用户创建一个签到信息并分享图片给好友;With引导用户绑定Twitter账号用以分享照片。如果是复杂的任务流程,每一步都要给新用户讲清楚,这一步处于哪一个环节,该怎么操作,有什么作用。
操作引导需要一定的操作激发,在一定的时机出现,有一定的重复频率,并定义一定的引导样式。

使用场景:
引导用户执行操作、引导用户登录注册绑定账号、引导用户完善资料、引导用户导入关系、引导用户分享应用给好友等等
缺点:
有时候有点过于强势的嫌疑,用户不一定真的需要这种程度的引导,不如只有一个聚光灯聚焦在重要操作上来的直接,否则所有的App都像游戏客户端发展了。
设计指南:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)可以引导用户执行主要操作
不要强迫用户执行操作
如果任务是多步骤要关注每一步的设计
主要功能可以在设计上区别于其他
四、操作示意型
操作示意型新手引导,往往是采用一段简单的动画,或是把功能显示出来,然后在平滑的移动到屏幕外边;或是把可点击的按钮做一个点击后的效果动画出来,或是把某些用户预期要执行的操作提前演示出来。我第一次见到不错的操作示意型新手引导是在Nokia N900上,Maemo操作系统,用一个小亮点模拟手指点击在一个操作按钮上的效果。

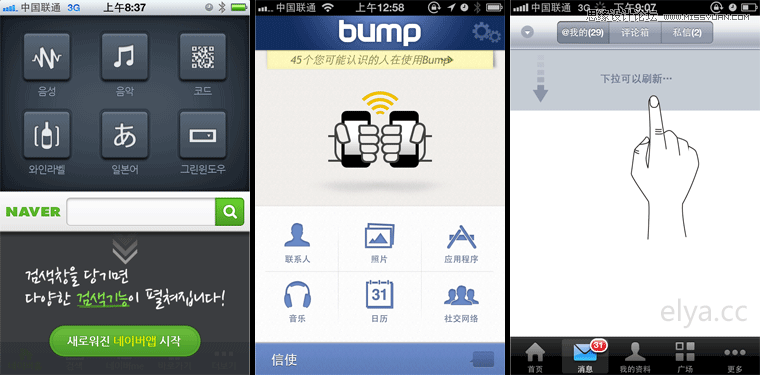
上图从左到右依次是Naver、Bump和新浪微博。
Naver的搜索类型切换是下拉搜索框就会出现的,首次启动的时候,搜索框处于下拉状态,提醒用户下拉就可以看到这些功能,然后自动隐藏;Bump则是在起始界面上,用动画的形式告知用户,碰一碰手机就可以传输数据了;而新浪微博在首次加载数据的时候,会给出一个手势+下拉的引导,告知用户下拉就可以刷新数据了。
这些示意,用轻松浅显的手法,就传达给用户新鲜的功能好趣味的用法,比生硬的文字或者不合时宜的弹层都来得体贴,鼓励设计师多多尝试这种方式。
使用场景:
复杂或重要操作的动画告知
劣势:
设计实现麻烦,成本略高
设计指南:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)注意动画持续的时间和出现的时机
多用来说明隐藏操作或功能
不要影响主要任务流程
五、说明书类
不知道从什么时候开始,说明书式的用户引导用开始流行起来了,这种貌似比较传统的手段,能更全面的展示产品的功能和使用方法,尤其是适用于产品的更新说明,本次版本迭代了哪些功能,进行了哪些改进,让用户一进来就知晓,知道自己所耗费流量耗费时间更新应用是物有所值的。单页的说明书类引导案例如下:

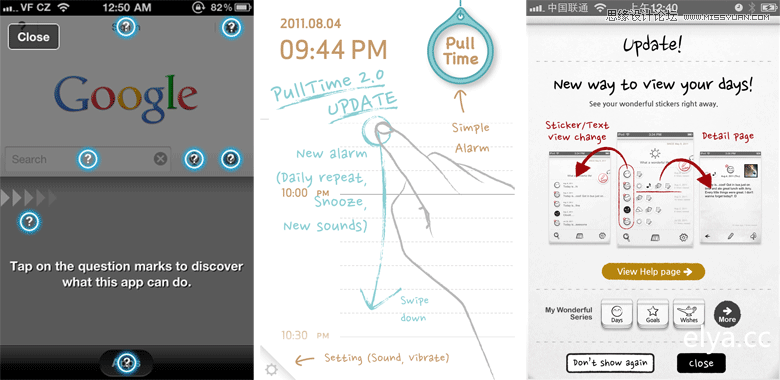
从左到右依次是Google客户端、Pull Time和today
Google会在一页内给出多个问号,点击问号查看该区域所承载的操作及执行方法;Pull Time用更直观的方法来表示这款交互出类拔萃的产品到底该怎样使用;而Today则用一页图配文的说明来告知本版本更新了哪些内容。
来源:http://www.tulaoshi.com/n/20160217/1577446.html
看过《手机产品设计中的用户引导》的人还看了以下文章 更多>>