给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的以用户场景和产品需求导向的设计,过去的都会过去,迎接崭新的开始,释放更美好的自己。
【 tulaoshi.com - 平面设计 】
在对设计师而言,对自己设计最重要的就是深刻理解产品需求,深入考虑用户是如何使用产品,
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)作为交互设计师,我觉得有几个发展阶段:
初入这个领域,大部份人可能更多精力放在如何使用工具、如何画线框图、如何将想法变为实际可见的Demo;
再往下一个阶段的设计师,可能会考虑线框图怎样做得更加合理、怎样可以有更棒的交互效果、关注任务流程和信息结构的设计以及可用性原则;
再到一个更高层次,我觉得需要设计师在前两个层次的基础上去前置产品,深刻理解产品需求,深入考虑用户是如何使用产品的。用户使用产品有哪些路径以及在这些路径上的实际使用场景是怎样的。哪些是强场景,哪些是弱场景,在各场景下用户目标是怎样的,他们有怎样的需求,哪些是强需求,哪些是弱需求
跟大家分享第3个层次的设计方法,这些方法适合WebBase类产品的设计。
首先做产品的初期,从PM那里拿到需求时,一定不是立马开始画线框图。做一个产品,我们设计师的工作就是要确定两个核心的问题:1、需要哪些页面以及这些页面的关系;2、每个页面应该如何设计。
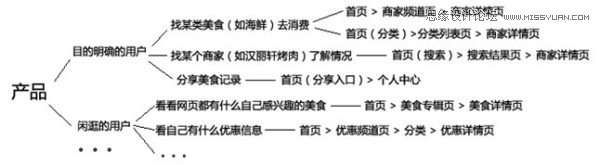
对于第1个问题我是这样考虑的。首先确定产品的用户群和使用场景,这里的用户群是产品中实际存在的、互斥的几个群体,分类方法很多,以产品自身特征来确定,也可以在前期用研的基础上来确定。基于此思路就产生下面的一个思维图:

当然,这里需要去判断哪些是强场景,哪些是弱场景,然后在做设计时,做些取舍。比如强场景下,可以考虑将较核心的路径入口添加到明显的位置(如导航)。
拿百度身边来举例,这里按这种模型大致罗列了页面路径:

(这边重点介绍设计模型,对于里面的分类方法是否有优化空间这里不做特别的探讨)
? 在设计时,我们综合考虑这两种用户,并从中选择几个最强的场景,如找美食、商家,这样就需要有清晰的商家聚合页及美食聚合页。
? 现在,需要哪些页面以及这些页面之间的关系已经非常清楚了,我们就可以产出如下产品架构图:

第1个问题解决了,下面看看单独一个页面应该如何去设计。
首先还是引用与第1个问题类似的设计模型:考虑此页面有几种互斥的用户,这些用户在这个页面有哪些使用场景,每一种使用场景下用户有哪些需求及对应的功能。针对每一个功能,从深度、广度、频度这3个维度来评价功能的强弱。功能越强,设计时需要优先考虑此功能,比如在最明显的位置给予最强的展现;功能越弱,则考虑将功能隐藏、合并或置于非核心视图区域。

以百度XX产品APP官网为例,引用此模型则可以导出以下思维图:

由此模型,我们发现平台入口、下载入口、产品功能等得分较高,因此这些是我们在设计时需要重点考虑和突出展示的信息。因此,我们做了以下的设计:

在设计一个产品过程中,引入以上设计模型,我们可以真正做到以用户为中心去设计,同时,可以非常清晰的解决以下问题:
模拟重现真实用户实际是如何使用我们的产品,避免盲目的主观臆断;
设计师与PM能用同样的思维模式考虑同一个问题,避免无休的争论;
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)真实考虑每一种用户的使用路径,为任务流程的优化以及页面路径的合理化提供依据;
重现每个页面的用户目标及需求,从而使页面布局和功能展现更加合理,符合用户预期;
来源:http://www.tulaoshi.com/n/20160217/1577471.html
看过《以用户场景和产品需求导向的设计》的人还看了以下文章 更多>>