有了下面这个设计者在网页排版中应注意的一些问题教程,不懂设计者在网页排版中应注意的一些问题的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - 平面设计 】
排版是一门艺术,也是一门技巧。我们每天都能在报纸,书籍等各种媒介上看到排版,或精美,或丑陋。如何能在准确传递信息的同时,又能排出精美的版面,这是设计师们值得深思的问题,因为这关系到读者的阅读感受。本文以网页排版为例,从几个方面阐述了成功的设计在排版中应该注意的问题和细节。

站长之家(CHINAZ.com)4月18日编译:大体上来说,排版是为了信息分享而重新将字体进行排列的一门艺术和技巧。也就是说,排版是为传递信息而进行的简单排列组合,然而,好的排版非常注重视觉精度和细节,甚至是很小的细节都不容忽视。排版最早出现在书写当中,因此即便是最简单的字母排列也可算一种排版。如今,印刷品,书籍,报纸,信件,电视,网络等都会涉及到排版,简直是无处不在。甚至连重要的网站在以前就开始关注排版了,并且在当时尝试用现成的资源尽可能提高排版水平。
网页排版

网页排版是近年兴起的一个普通排版的分支概念。虽然,图片也可以传递信息,但网站上的内容大部分是由文字组成。这就是网络排版如此受重视的原因。排版的重要性丝毫不亚于视觉层次,合适颜色的选取,网站功能以及其它特性。我们从来没低估过网络排版的重要性,也深知它在良好的用户体验中所发挥的重要作用。
任何追求漂亮版面的人都知道,印刷排版跟网络排版完全是两码事。尽管有些规则可能相同,但网页设计所处环境完全不同,两者都有自己一套必须遵守的规则和准则。两者的原理不同,不能同时存在,跨越这个界线可能会导致排版混乱。
层次结构
尽管,你可能已经熟悉了网页设计的层次结构,你可能也明白排版中也少不了它。层级结构会给你一个阅读显示文本的起点。这点非常重要,因为这会帮助你准确传递信息,同时保证读者准确理解。很多网站在这个问题上都做得很好,但是你还是应该牢记在心,这样你的网站就不会显得太过时。
间距问题
尽管,很少遇到网站排版中出现层级结构的问题,但相当多的网站排版却存在间距排列的问题。网站所有元素的间距都必须按照一定的条理进行排列,因此你在处理间距必须遵循这些条理。你可能需要去了解以下的专用术语:行距大小(Leading Size)、字偶间距(Kerning)和字间距(Tracking)。
行距大小是一种增加或减少文本行之间产生的空格的方法。点击此处阅读,你就知道到为什么减少行距有利读者阅读。字偶间距是调节字符间空格,使其达到更愉悦的视觉效果的过程。使用字间距同样能达到字偶距调整的效果,两者之间的唯一差别在于空格的产生,字间距是在每个字符间产生等量的空格,而字偶间距是调整的基于字符对所产生的空格。
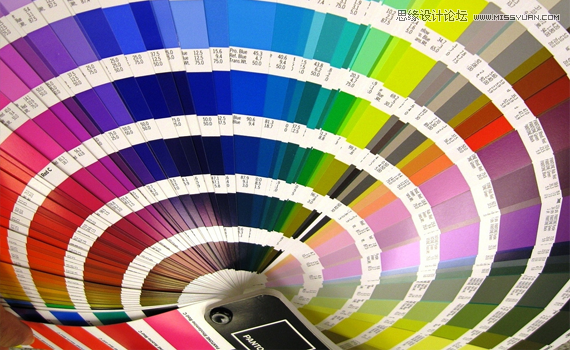
颜色和调色板

排版中的颜色并不专指单一的文本颜色,通常是指网站用到的所有颜色。网站用到的图片和颜色相当于文本的背景,因此使用颜色时要谨慎。网站的元素要和排版颜色协调,不要让文本显得模糊不清。你也可尝试较大尺寸的排版(又称为宏观排版)来达到更好的效果。简单来说,宏观排版就是使用更大的文本来吸引用户。它的长度通常不能超过1到4个单词,因此,保持文字的简洁性和正确性就显得格外很重要。在关键信息下,但是这并不是那么重要,因为这并不是你的网站的焦点,但大尺寸文字却是。
网站宏观排版示例
Purple Bunny

Matt Hall

VS

字体配对
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)字体配对是将两种或更多字体通过排列组合达到最佳效果的过程。这听起来有意思,但对于初学者却并非易事。选择一种或多种的漂亮字体就够了,但是,你只是想完美配对两种字体,从理论上讲,难度更大。字体配对可降低使用单一字体时可能所产生的单调感。你可以就此进行实践,为网站中所有的大标题使用一种字体,在一些简单段落里使用另一种字体,看看最终效果是否很单调。Douglass Bonneville书中就详细罗列了数千种字体配对,有兴趣的朋友可以去看看。
字体大小/粗细对比
如果你把字体弄得难以辨认,这是犯了大忌。你也知道字体配对对于精美排版的重要性,而不是用一些统一的文本。即使你找到了很棒的字体搭配,还是不要忘记为字体设置合适的大小和粗细。字体粗细和大小设置不当基本上就毁掉了之前的搭配,因为这会让你已经使用的不同字体难以辨认。还应注意一点,背景图片跟字体颜色相近或不匹配,会导致字体淹没在背景图片当中。
字体替换方法

在过去,设计师必须使用用户电脑,甚至带文本图片上有的字体,这样字体才会正确显示。随着技术不断发展,HTML5很快克服了这些问题。另外还有许多很棒的字体替换工具,这些工具搜集了很多字体,用户不用安装专门的字体,字体照样正确显示。
@font-face
@font-face是最简单的替换方法之一。几年前曾对此做过介绍。因为没有乱糟糟的JavaScript和jQuery捣乱,它实现起来非常简单,只依靠CSS和额外的几句代码即可运行。font-face唯一的弊端可能在于,不同浏览器对渲染的处理方法不同,使用最新版本的浏览器应该能尽量避免这个问题,但是无论如何,既然遇到了问题,我们不能撒手不管。
Google字体

虽然Google在2010年就发布了自己的字体库,并已收录了大约500多种字体。Google字体的API因其简单方便,值得信赖而被广泛使用。不过它的唯一弊端就是缺乏高质量的字体。虽然它提供了完整的字体类型,由于缺乏优质字体,会削弱网站的实力。
Typekit

Typekit是一项存在很多年的知名服务。它收集的字体大约上千种,并且大部分都很漂亮,这也是它深受欢迎的原因所在。另一个原因则是,它提供了Google没有的付费的@font-face字体解决方案。该服务于2009推出,一年之后小有名气,比Google字体成名要早。唯一的弊端是让许多潜在客户头疼的支付方法。它是按年收费,除此之外,不同的价格套餐,网站页面浏览量,和每个网站使用的字体数都有限制。
FontSquirrel

它最给力的地方在于可使用的字体非常多,并且是完全免费的。它提供的字体深受喜爱,在许多网站上完全可免费使用。FontSquirrel甚至允许你使用@font-face生成器,创建你自己的@font-face字体包。
来源:http://www.tulaoshi.com/n/20160217/1577503.html
看过《设计者在网页排版中应注意的一些问题》的人还看了以下文章 更多>>