人生本是一个不断学习的过程,在这个过程中,图老师就是你们的好帮手,下面分享的移动手机用户购物流程分析及优化懂设计的网友们快点来了解吧!
【 tulaoshi.com - 平面设计 】
之前连载的几讲已经把移动商务的一些重要概念、趋势和理念都介绍给大家了。本期第五讲我们换一个维度来看移动电子商务。这一期课堂我将从用户的体验流程入手,来和大家一起分析移动用户的购物流程,以及如何优化和调整。
在开始之前,大家先思考如下三个问题:
1.移动购物的用户访问流程和PC用户的访问流程是否应该完全一致?
2.是否把PC Web网站上的每一个对应页面的布局都对应缩小修改到移动的小屏幕上就好了?
3.移动用户的体验和PC用户的体验有哪些差别?
在思考问题的同时,按照以往的习惯,我仍然要和大家分享近期微博上比较重要的信息。第一重要的事情就是Google Glass。我在去年就曾引用过一张鸟山明大师巨著《七龙珠》中赛亚人的眼镜,指出这就是终极的移动设备。Google把科幻变成了现实,Google非常重视眼镜这款产品,甚至把它提到Google整个公司未来的战略核心,这是非常正确的。因为这就是未来终极的移动设备。现在大家最熟悉的移动设备手机,在过去这些年吞噬掉了许多其他电子设备,诸如:mp3、mp4、呼机、PDA、卡片相机。手机自己也还在不断演化,最终将会演化成为眼镜的形态。为什么我能这么肯定?因为这些年来推动科技进步的重要原动力之一就是如何能让人偷懒。过去100年,科技已经解决了人类的生存问题,接着就是解决如何让人类生活得更舒适轻松了。眼镜让人把掏出手机,低头看,拿起手机贴住耳朵这些动作给省略了,只要一样东西能让人偷懒,人们就一定会依赖它。随着图像识别、语音识别、微显像技术在今后的不断完善,眼镜最终会吞噬掉手机。

@速途网:
【苹果拟打造浸入式智能眼镜】苹果公司日前新获得一项可佩戴式平板电脑的专利。在这项专利下,该公司可能再次取得突破,研制出类似美国电影《终结者》中的那种智能眼镜:镜片上能够显示出应用程序、视频、图像以及佩戴者周围各种物品的实时信息。
这不,苹果也看到了这一点。可能十年后就不是手机大战了,而是眼镜大战!
再转发一条极有价值的微博。
@199IT-互联网数据中心:
【利用人性弱点的互联网服务】一、贪婪(1.团购 2.点购 3.秒杀 4.抽奖 5.下载 6.存储空间);二、虚荣(1.等级制度 2.号码抢占 3.位置服务 4.微博粉丝);三、色欲(1.美女社区 2.美女ID 3.胸 4.美女玩家 5.美女工会);四、窥视(1.博客 2.隐身 3.名人博客/微博);五、懒惰(1.快捷键 2.网购 3.简单)via:互联网的那点事
优秀的产品设计离不开人性弱点对其的依赖。在我们设计产品的时候,多想想为什么用户想用你的产品。人性的弱点是人自己都很难控制住的,最优秀的产品就是让人自己难以控制自己停止使用你的产品。在移动电子商务产品设计中,也是可以应用进来的。
最后一条悲剧的微博说的是Wooga尝试了HTML5游戏,最终失败放弃了。
@ WebAppTrend:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)【德国知名社交游戏商Wooga放弃开发HTML5游戏,称HTML5不太成熟】Wooga是一家德国的社交游戏开发商,他们在Facebook上发布游戏,但在历经6个月之后突然声称他们不再开发HTML5游戏。
我也经常被问起对HTML5、Native APP和Hybrid APP的看法。我曾经专门测试过HTML5的不同动画效果每秒的帧数。
1.HTML5发展确实很快,但是还没有到很成熟可以和Native APP媲美的程度,动画效果、点击的手感和Native APP还有一定差距。等到完全成熟,可能还需要1~2年左右时间。但你总不能因为要等HTML5成熟现在就放弃移动市场,不做移动吧。
2.HTML5开发确实比Native APP简单不知道多少倍,一个初级程序员就可以做,成本和门槛相对Native APP低很多,还能几乎无成本地跨平台。这也是为什么有些初级软件工程师喜欢HTML5的原因,Native APP对他们来说太难了。
3.HTML5并非很多人吹捧的那样是伟大创新,只是当年Flash做的事情,现在由浏览器直接支持了。Flash当年把HTML没有做的事情做了,现在HTML5把Flash的事情再做了一遍,但是踢开了Flash。
对待HTML5要有正确认识,HTML5这么火,背后是各大厂商的极力推崇,推崇的原因是各大厂商要防止不开源的 Adobe一家独大,垄断多媒体应用的终端平台。单纯从技术上来说,Flash积累了很多年,性能、功能各方面均优于由浏览器厂商自己实现的多媒体支持。而且Flash是发布时预处理,用户访问时客户端全部下载完毕后执行的,这点上目前边下载边执行的浏览器行为先天难以在性能上与Flash抗衡,最终浏览器会部分借鉴Flash的这种做法来解决性能问题,比如先下载完所有动画相关的文件,再开始呈现动画。但最终Flash将渐渐消失,原因不是技术落后,纯粹是商业利益所致。大家都怕被Adobe最后掐住脖子,为Adobe做嫁衣。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)Adobe本身没有浏览器,没有操作系统,也无力反抗,只能任人瓜分其Flash的市场,最后强忍痛苦,自己也投入HTML5怀抱。因为它清楚地知道已无法逆转局势,去和浏览器、操作系统厂商对抗。
4.就现阶段,想要最好的用户体验,那就是Native APP。用户数量少,没必要发布APP的,就用HTML5发布移动网站。又想发布APP又想省成本的,就用Hybrid APP。至于你说HTML5的未来多美丽,我也知道它未来很美,但是等它成熟了再说吧。
5.别整天跟着别人一起起哄概念,干实事的人自己实际都做一遍最清楚。
好了,进入正题,今天我们一起来扮演一个消费者,来体验移动购物的过程。角色扮演在设计产品时十分重要,你必须能够假装自己就是用户,来体会他的感受。
9条总体原则
这次移动购物流程分析我们以移动网站为例,APP应用的购物流程和移动网站完全一致,但是移动网站覆盖面更广,每个网站都应该有一个移动站点,用户可能进入的入口更多(注:APP大部分情况下可能进入的入口只有首页)。
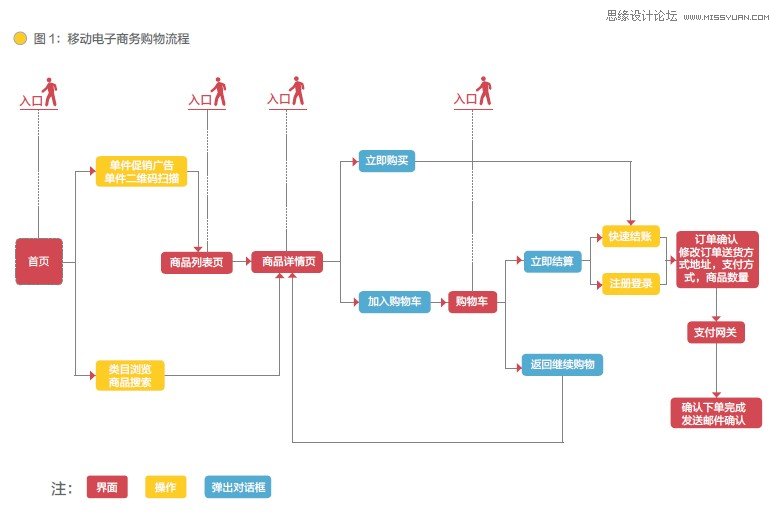
图1是我们产品中设计的移动电子商务购物流程,是专门为移动用户场景考虑的尽可能简单的操作流程。

要注意在这一图中,移动网站设计遵循了如下9条总体原则:
总体原则1:不要试图让同一个网站适合PC用户和移动用户同时使用,他们的屏幕大小、操作方式、操作环境差异实在太大。(iPad例外,iPad屏幕够大,用iPad的用户完全可以接受直接访问PC网站。)
总体原则2:当网站检测到移动用户来访时,跳转至移动网站。
总体原则3:移动网站内提供访问PC网站的入口,提供下载APP的链接(如果你有APP的话)。
总体原则4:尽可能精简功能。
总体原则5:尽可能精简界面。
总体原则6:尽可能精简内容。
总体原则7:按钮、链接的可点击区域不要过小。我也知道一般太大不好看,但是有的人手指粗你有什么办法!
总体原则8:不要让用户输入大量文字,最理想的情况是几个点击完成流程,尽可能少让用户输入文字,手机键盘输入文字相对PC键盘来说困难很多。
总体原则9:记住用户用手机访问你网站的时候,他们是想放松一下的,不要给他们太多压力。
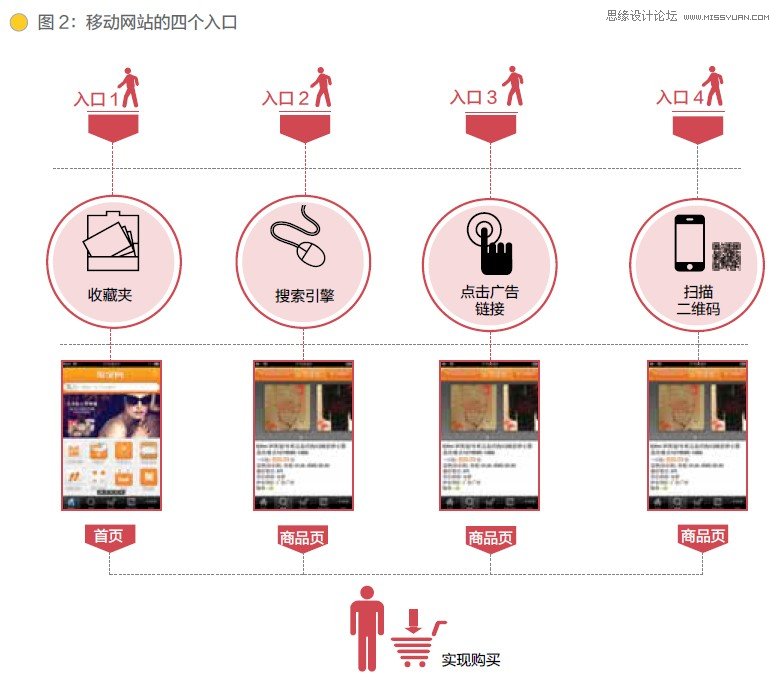
4种可能入口
消费者进入你的移动网站有几个可能的入口。

入口1:在此种情况中,用户可能是你的老用户,今天正好在用手机闲着没事,过来你网站看看有什么新鲜玩意。
这些用户进入你的移动网站后,对应第一次访问的页面应该是移动网站的首页。
入口2:用户是在偶然之间从搜索引擎上搜到你的商品页,然后点击链接到你网站。
这些用户进入你的移动网站后,对应第一次访问的页面应该是商品的详情页面,或者是某个类目的页面。
入口3:用户是通过点击你在互联网或者移动互联网上的广告链接、软文链接来到你网站的。这些用户进入你的移动网站后,对应第一次访问的页面也应该是商品的详情页面,或者是某个类目的页面。
入口4:用户是在线下世界,通过图像识别、地理位置识别、二维码等技术连接到线上世界的,对应到网站首页或某个类目、某个具体商品,或者是直接到购物车抢购,也就是前面入口1、2、3的后续页面。而通过入口2、3、4进入网站的用户则跳过了首页,直接进入后续页面,他们的行为最终我们都可以用入口1的用户行为概括。
来源:http://www.tulaoshi.com/n/20160217/1577510.html
看过《移动手机用户购物流程分析及优化》的人还看了以下文章 更多>>