今天图老师小编给大家介绍下横竖屏切换中的界面设计与体验提升,平时喜欢横竖屏切换中的界面设计与体验提升的朋友赶紧收藏起来吧!记得点赞哦~
【 tulaoshi.com - 平面设计 】
目前移动设备中的都会内置加速计,这个装置使得移动设备可以根据摆放的方向进行屏幕的横竖屏切换,令移动应用有了更多展现的功能和使用的方式。
本文中列举了一些对横竖屏设计中可能遇见的设计难点及解决的方案、
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)眼下,智能移动设备内置的加速计的主要作用,就是根据设备的定向方式来决定屏幕的显示模式,也就是在横屏或竖屏模式之间进行切换。这种功能使用户通过简单的动作就可以得到额外的布局模式,期间不需要操作任何界面元素或实体按钮。对于我们来说,这是一个提升产品用户体验的契机,但其中也不乏挑战;我们要充分了解不同定向方式所涉及到的使用情境,并确保两种体验模式之间的差异不会给用户带来唐突的感觉。
几乎所有类型的移动应用都能从显示模式切换功能当中获益。本文将围绕着这一话题,为应用的设计师与开发者们介绍一些可以运用到实际工作中的基础概念,同时还会帮助大家了解那些在实践当中有可能遇到的挑战以及相应的解决方案。
通过设备定向切换显示模式
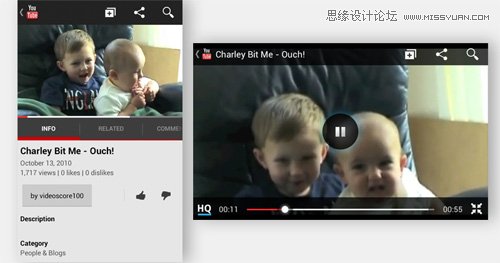
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)Youtube的移动应用是一个很典型的案例。在竖屏模式中,视频窗口较小,但相关信息比较丰富;而在横屏模式下,视频展开为全屏,并向用户提供了更加全面的播放控制功能。当视频播放结束后,界面模式会自动切换到竖屏状态,籍此提示用户调转设备并通过更全面的导航和信息索引来浏览其他视频。

不过在有些时候,第二显示模式也会给用户带来迷惑。以CardMunch为例(LinkedIn推出的名片扫描及浏览工具),其横屏模式会将之前整个列表形式的界面改变成为旋转木马视图。(
来源:http://www.tulaoshi.com/n/20160217/1577518.html
看过《横竖屏切换中的界面设计与体验提升》的人还看了以下文章 更多>>