图老师小编精心整理的浅谈我心中的用户体验设计希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
【 tulaoshi.com - 平面设计 】
用户体验设计这个概念是我在大学3年级的时候从学长的口里第一次接触到的。那个时候对用户体验设计这个概念的了解还是一知半解,后来通过各方面的学习和了解在自己心中渐渐形成了一个对用户体验设计的形象和概念。以我自己对用户体验设计的片面的了解可能有些不到位的地方,拿出来跟大家分享分享希望能 跟大家共同学习和进步。
1、用户体验设计的定义
用户体验(User Experience,UE/UX)是指用户在使用一个产品(服务)的过程中建立起来的心理感受,这是一种纯主观的个人感受。
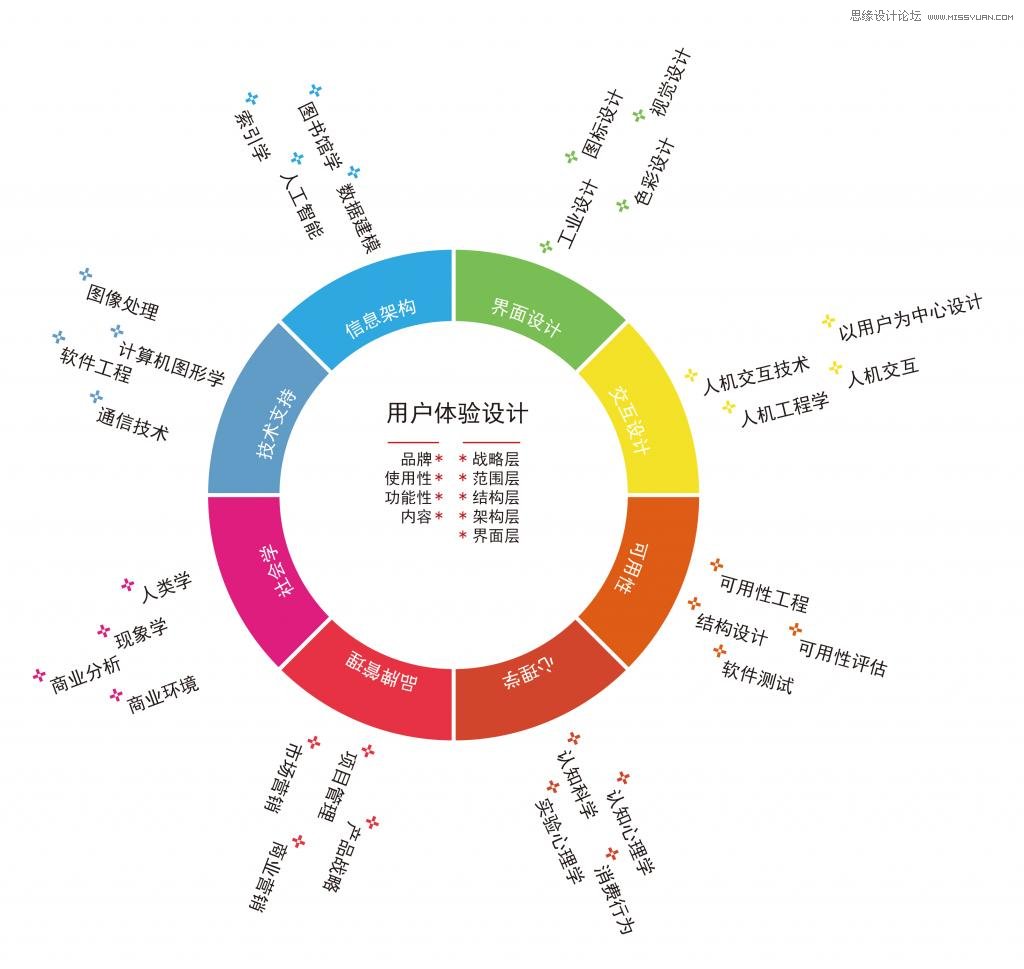
用 户体验设计(UED)顾名思义,即是对用户使用产品的体验的设计。它是随着设计的发展而成长起来的一个新兴学科。由于用户的体验是用户使用产品的所有心理 感受,感受是复杂交叉的,所以用户体验设计注定就是门交叉学科。它必然涉及到用户使用产品过程中的方方面面。社会学、设计学、心理学、工程技术等领域的知 识都被应用来支撑用户体验设计这一新兴的交叉学科。与用户体验的相关学科知识图谱-如图1所示。

图1用户体验设计相关学科图谱
用 户体验(User Experience,UE/UX),是指用户在使用一个产品(服务)的过程中建立起来的心理感受,这是一种纯主观的个人感受。因为这只是用户主观的感 受,所以必然有一定的不确定因素。用户个人的差异同时决定了个体的真实体验是无法通过其他途径来完全模拟或再现。但是当用户被按照某些标准明确界定为不同 的群体的时候,我们就能够通过用户研究和市场调查等实验方法来获取不同用户群体的共性。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)用 户体验设计(User Experience Design, UED)则是对用户使用产品的工程中于产品交互的整个过程的设计。在早期的互联网产品设计过程中用户界面仅仅被当作是功能核心之外的一层外衣,就像现 实世界中的产品的包装,往往被开发团队所忽视,只有到开发过程的尾声才开始产品的界面设计。这种开发过程极大的限制了人机交互的设计。由于在最后阶段对产 品的功能核心进行修改的代价巨大,当界面设计的需求与功能核心有冲突的时候,其结果就是牺牲界面设计。在这种开发模式下设计出来的产品往往只能被专业的技 术人员所理解,难以被广大的普通用户群所接受,从而大大降低了用户体验的质量。
2、用户体验设计的方法
虽然用户体验设计涉及的范围很广,但是通过对现阶段各种方法的总结大致可以分为:用户体验需求的挖掘、用户体验过程的设计、用户体验设计的结果评估这三个阶段。以上三个阶段可根据具体开发项目的不同选择不同的方法。如图2所示就是用户体验设计各个阶段的方法图谱。

图2用户体验设计的方法
2.1用户体验设计调查
(1)实境调查
实境调查可以获得用户所处的环境信息以及用户在这些环境中如何进行工作等方面的信息;包括对用户的访谈及观察他们的行为;同时,实境调查要在用户的工作场所进行,如此获得的数据可以用于形成用户特征、任务分析、场景和可用性测试脚本;这种技术适合在产品开发的早期阶段。
(2)访谈和焦点小组
访谈和焦点小组就是让设计者询问用户对于产品的体验情况,是经过策划的调查活动,通过访谈人员与用户的直接互动,让用户对产品发表意见和建议。
(3)互动访谈式调查
调查采访用户,根据列好的问题清单询问用户,并且记录下用户各方面的反应。这种调查与文件调查不同,因为它是互动的,但是又没有焦点小组访谈那么正式。
(4)调查问卷(Questionnaire)
先根据调查的目标列出相关的问题清单,然后制作成纸质的或者电子的问卷,让用户在使用前或者使用后根据自身的感受来完成问卷。
(5)日志会话
日志会话经常被用来作为远程的调查软件用户界面的方法;用户执行一些任务的原型,就像在正式的进行可用性测试,在完成一系列的任务的同时,客观上也给出了用户对于产品体验的结果;日志部分的评价基本上是自动的。
(6)任务分析
用户浏览网站都有一定的目标,然而要达到指定的目标就要经过一系列的任务。任务分析就是把用户的目标分成若干任务,通过分析这些任务来了解用户的操作方式和习惯。
(7)用例(User Cases)
描述某个用户使用网站时的情况,包括目标和行动,来分析操作使用过程中可能存在的体验行为。
2.2用户体验设计方法
(1)脑力风暴(Brain Storming)
脑 力风暴是一种产生大量创意的技法,设计小组投入到设计调查所取得的所有数据中,在用户需求的信息指导下,毫无顾忌的产生创意。要点是不能否定别人的创意, 鼓励奇思妙想。脑力风暴的主旨是创造一种氛围,让设计小组的成员感到无拘无束,这样小组成员可能提出在平时认为不太可能提出的解决方案。
(2)用户角色模型(Persona)
也 可以称为用户概貌(User Profiles),可以说明用户的不同分类及其特征,帮助发团队更好地理解哪些人会以什么方式来使用系统;用户概貌包括的信息有:人口统计数据(年龄、 性别等),教育背景,技术经验,业务技能,态度和动机、使用频率等,为了理解还可以给不同的用户概貌创造一些张贴画,给设计团队制造一些用户,这些用户虽 然是虚拟的,但是从真实的用户数据模拟而来,接近真实,设计团队围绕这个虚拟人物设计开发产品;从之前采访的所有用户综合提炼出一个角色模型。这样可以得 到一个鲜活的用户形象并把所有相关需求和他联系起来,帮助设计师将目标–用户–任务联系起来。
(3)情景建立(Visioning)
设 计师希望设计创造什么样的使用方式,在头脑风暴的时候,为设计构建一个合理的情境,然后把产生的点子落实下来。为方便与其他部门交流,最好画出草图;在一 些矛盾的点子之间有所取舍适合,把把好的点子集中起来,总结出一个最终的解决方案。情境就是创造了一个角色模型使用产品时的故事。
(4)故事板(Story board)
描述任务操作的细节,画出交互和操作的步骤,故事板是情景中的细节刻画。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(5)设计概念的纸上原型(Design Concept)
设计师简单画出用户使用产品时的交互和操作步骤的线框图,要考虑到可能出现的所有问题和各种使用情况。
(6)原型设计(Prototype Design)
低保真度原型和高保真原型可以用于测试中,这在实践开发过程中可以节省时间和资金成本。
(7)平行设计
在设计同一个网站的时候,同时设计多个方案,从中选取最佳方案
来源:http://www.tulaoshi.com/n/20160217/1577521.html
看过《浅谈我心中的用户体验设计》的人还看了以下文章 更多>>