每个人都希望每天都是开心的,不要因为一些琐事扰乱了心情还,闲暇的时间怎么打发,关注图老师可以让你学习更多的好东西,下面为大家推荐详细解析Apple设计中的黄金分割点,赶紧看过来吧!
【 tulaoshi.com - 平面设计 】
本文来源百度MUX,自黄金分割理论提出以来,被应用到了无数的工业设计、平面设计层面,此文将以苹果的设计实例做个抛砖,看看0.618是怎样嵌合到我们日常生活中的:你研究或者不研究,美就在那里,不偏不移;你发现或者不发现,黄金分割就在那里,不多不少。了解他,发现美,也给自己增加精彩,好作品不会没有依据。

掀开面纱
0.618或者1.618,这个数字是否觉得似曾相识。这其实是一个数学比例关系(说到数学,不要先着急晕哦,知道咱们做设计得对计算都不敏感,呵呵),即把一条线段分为两部分,此时短段与长段之比恰恰等于长段与整条线之比,其数值比为1:1.618或0.618:1。

这就是黄金分割律,由公元前六世纪古希腊数学家毕达哥拉斯所发现,后来古希腊美学家柏拉图将此称为黄金分割。 黄金分割在未发现之前,在客观世界中就存在的,只是当人们揭示了这一奥秘之后,才对它有了明确的认识。当人们根据这个法则再来观察自然界时,就惊奇的发现 原来在自然界的许多优美的事物中的能看到它,如植物的叶片、花朵,雪花,五角星许多动物、昆虫的身体结构中,特别是人体中更是有着丰富的黄金比关系。

植物叶子中黄金分割

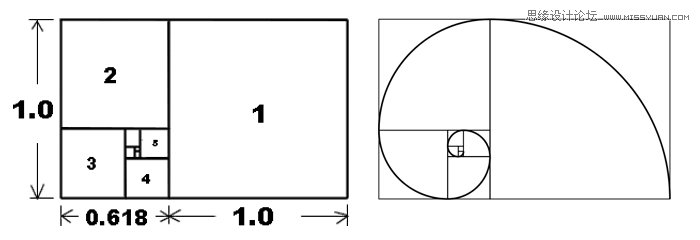
鹦鹉螺曲线的每个半径和后一个的比都是黄金比例,是自然界最美的鬼斧神工。
动植物的这些数学奇迹并不是偶然的巧合,而是在亿万年的长期进化过程中选择的适应自身生长的最佳方案。
走的更近
黄金分割律作为一种重要形式美法则,成为世代相传的审美经典规律,至今不衰!这里我要再向你推荐一个美学利器黄金矩形(Golden Rectangle)。它的的长宽之比为黄金分割率0.618,并且可以不断以这种比例分割下去。
黄金矩形:

黄金分割率和黄金矩形能够给画面带来美感,令人愉悦。在很多艺术品以及建筑中都能找到它。埃及的金字塔,希腊雅典的巴特农神庙,印度的泰姬陵,这些伟大杰作都有黄金分割的影子。

泰姬陵的多出布局都能看出黄金分割
达•芬奇的《蒙娜丽莎》中蒙娜丽莎的脸也符合黄金矩形(介个网上很多图此处不多说了,呵呵),《最后的晚餐》同样也应用了该比例布局。

《最后的晚餐》中后墙和窗户,还有前景的桌子和弟子的脚都存在着微妙的关系
为什么人们对这样的比例,会本能地感到美的存在?其实这与人类的演化和人体正常发育密切相关。据研究,从猿到人的进化过程中,骨骼方面以头骨和 腿骨变化最大,躯体外形由于近似黄金而矩形变化最小,人体结构中有许多比例关系接近0.618,从而使人体美在几十万年的历史积淀中固定下来。人类最熟悉 自己,势必将人体美作为最高的审美标准,由物及人,由人及物,推而广之,凡是与人体相似的物体就喜欢它,就觉得美。
古希腊数学家毕达哥拉斯有句名言凡是美的东西都具有共同的特征,这就是部分与部分以及部分与整体之间的协调一致。
我们结婚吧,从此苹果和黄金分割过上了幸福的生活 Apple logo

Apple logo苹果中小叶子的高度和缺口的高度之比是0.6,而缺口的位置也和黄金分割有着千丝万缕的关系。也许这里面还有更多黄金分割的密码,这里就要同学们自己去发现咯~
界面中的黄金分割

以iphone4为例,主界面的图标大小是114PX*114PX,它与图标和行距的总和(176PX)之比大约为0.6,而屏幕分辨率的长宽比640/960也很接近黄金分割数0.618.
短信页面,信息块宽度所占整个屏幕的比例也是和黄金比例很接近的。再看拨号盘,就是一个个小黄金矩形的集合。是不是当我们不知道如何分配页面中各个元素比例的时候,这是一个很可以考虑的因素呢。
再看下面几个例子:

Safari中地址栏和搜索栏的比例也是应用了黄金分割,合理的分配了空间,既能充分显示当前地址也方便用户选择搜索。
26键键盘,这是在手机中使用率最高的键盘,按键高度和按键占整个行高的比值很接近黄金分割,同时每个按键也是小黄金矩形。这里的比值都是和黄金率近似但并不完全相同的,这点也很重要,因为设计并不只是美学,还要考虑到用户触键的准确率,信息的承载量等诸多因素。
色彩对比上也可以应用黄金比例,如明度的对比,键盘里同一高度上深色按键和浅色按键的明度之比在接近黄金风格的时候是很容易辨识和区分按键功能,同时还不会觉得过于抢眼。
网页中的应用

这是apple官网首页的截屏,他不像很多网站使用黄金分割处理左右分栏,而是充分的使用了黄金矩形,合理的排布了版面,又彰显了大气的风格。
Id设计中的黄金分割

如今宽屏显示已经是主流趋势,16:9,16:10这种比例都是比较接近黄金分割的,他们被充分应用的产品的设计上。经典的Apple Mac book pro也是使用了16:10这种及其接近黄金比的屏幕设计。
他们很幸福,我们怎么办?
讲了这么多,大家会不会有点晕啊。哈哈,知道你不是学数学的,不擅长算数子。我就替你总结吧。
Apple的设计中到处都有黄金分割的影子(估计还有好多被办公室的明亮灯光照的不太容易发现,你来发现吧),是不是由此可以得出在不用考虑其 他一些必要因素的时候,可以用黄金分割比来排布那些你不知该如何排布的页面的元素。比如表格的设计,网页的分栏,需要有侧重点的界面内的两部分。

使用了黄金分割布局的banner,文字和图片的比例关系合理,在最大程度的凸显文字的基础上配图也不会失去光彩。

额,没有好好应用黄金比例,杯具了~~~~
同时,这里还有一点很重要,就是上面的说的其他因素,这就要巧妙的应用,全局思考,才能做出真正的黄金作品出来,而不能仅仅是一个应用了黄金比率却不满意的失败作品。
在实际运用过程中切忌一味的照搬,如果使用了黄金分割比,整体效果反而不好,这就要求我们在实际的创作过程中,不断的积累经验,做到应用自如,应尽量的以多种多样的形式进行创作,不应该让这些本来对我们创作有益的规律成了拘束创作的阻碍。
来源:http://www.tulaoshi.com/n/20160217/1577536.html
看过《详细解析Apple设计中的黄金分割点》的人还看了以下文章 更多>>