今天图老师小编给大家展示的是详细解析界面设计中的结构设计,精心挑选的内容希望大家多多支持、多多分享,喜欢就赶紧get哦!
【 tulaoshi.com - 平面设计 】
构建界面视觉层级的元素有颜色的显著程度,图片、文字的尺寸大小,还有最基础的,内容的组织结构。
结构设计是指对界面内容进行分组,对界面中的信息、数据进行设计使之结构化呈现的过程。
好的结构设计能使界面信息传达更加清晰、快捷。那么,如果进行结构设计呢?
结构设计内容的分组
使用线、框、背景色来分组
这是最常见的分组方式,在UI设计中历史悠久。
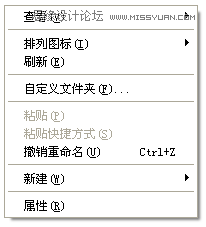
使用线来分组
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
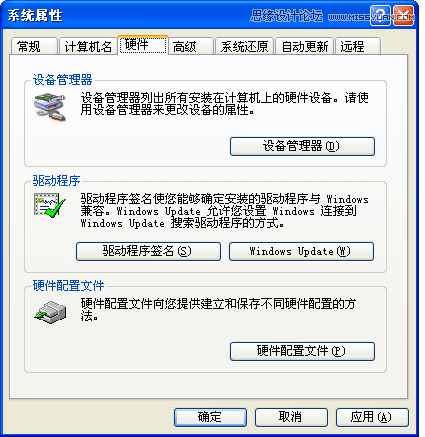
使用框来分组

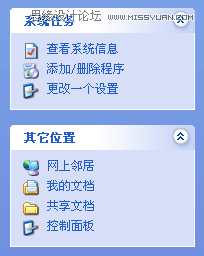
使用背景色分组

不管是线、框,还是背景色,都是可见的边界,本来引入这些可见边界的目的就是为了使信息的呈现更加清晰,但是这些视觉元素的加入也在一定程度上增加了界面的凌乱感。所以,现在越来越多的会利用空间的远近来对界面内容进行分组。
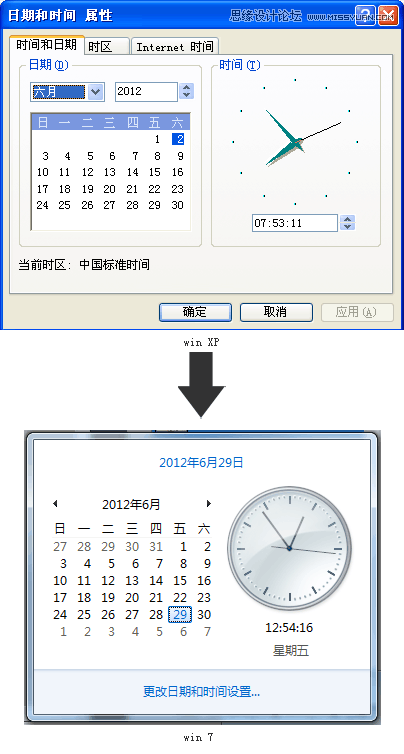
利用空间的远近来对界面内容进行分组

从XP到win7,变化很明显。

网页设计中也是一样,越来越多的新界面采用极简主义的思路,只保留了极少的线和背景色,更多时候是通过拉大区块之间的距离来分组。
喜欢深究的人也许会问,为何没有可见边界,我们也能清楚的根据距离的远近来对信息进行分组呢?
关于这一现象,在20世纪早期,一个德国的心理学家研究小组就进行过研究,试图解释人类视觉的工作原理。他们观察了许多视觉现象,并提出了格式塔(Gestalt)原理。针对这一现象,是其中的接近性原理。
格式塔原理:接近性
说的是物体直接的相对距离会影响我们感知它们是否以及如何组织在一起,互相靠近的物体看起来属于一组,而那些距离较远的则不是。

上图中,左边的星星在水平方向比较靠近,因此我们看到的是三行星星;右边的星星在垂直方向更靠近,因此我们看到的是三列星星。
不知读者是否注意到另外一个现象,我们很自然的就把上面的星星看做是左边一组,右边一组。为什么会这样?两组之间的距离大小和右边一组列之间的距离大小是一样的啊。这其实就是格式塔原理中的另外一个原理相似性。
格式塔原理:相似性
相似性原理指出影响我们感知分组的另外一个因素:如果其他因素相同,那么相似的物体看起来属于一组。在上图中,区分组的因素就是排列的方向。
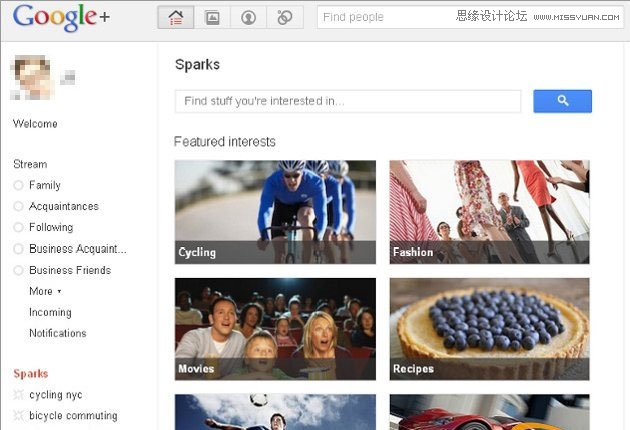
利用元素的相似性来对界面内容进行分组
关于这一原理的应用

上图中,文档视图组是有着相似的图标,显示/隐藏组是有着一样的checkbox,两组信息区分很明显。
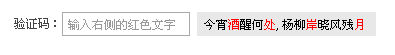
还有一个在验证码中的应用
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
利用文字颜色来进行分组。
上面讲了结构设计的一个层面,内容的分组,结构设计还有另外一个层面,信息、数据的结构化呈现。
结构设计信息、数据的结构化呈现
人们在浏览网页时,往往不是仔细阅读每一个词,而是快速的扫描,寻找目标信息。对于与目标相关的信息会非常敏感,但是对于其他的信息,即使看到了也不会被注意到。所以易于浏览、突出重点很重要。
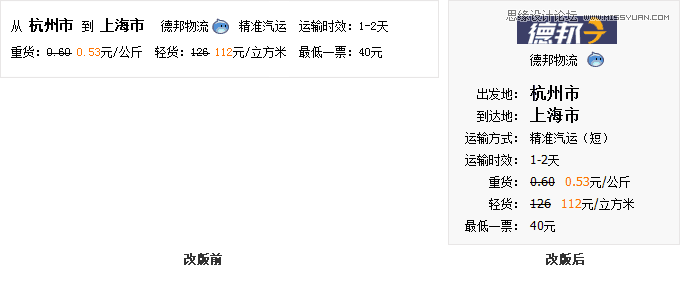
结构化的数据能更快浏览和理解

相同的数据,左边就给人凌乱、难于区分的感觉。
结构化的数字更容易阅读和记忆
银行卡的卡号设计

看上图,分别报出邮政储蓄卡和工商银行卡的卡号。相信邮政储蓄卡的号码很难一次性无误的报出来,并且心里也没底报的对不对。
此外,即使不是一整个数据,分隔开的字段也能提供有用的视觉结构。
![]()
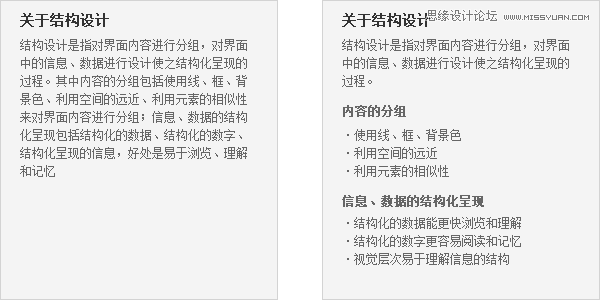
视觉层次易于理解信息的结构

左右两段话,右边的结构层次清晰明了。
在网页环境中,结构化的信息和数据非常有必要,当用户在快速浏览的过程中,能够快速的找到需要的信息。
在界面设计的三大元素中,结构是基础,值得深入研究,再配合颜色和尺寸的运用,才能设计出友好的界面。
来源:http://www.tulaoshi.com/n/20160217/1577558.html
看过《详细解析界面设计中的结构设计》的人还看了以下文章 更多>>