下面图老师小编要跟大家分享浅谈印像派首页改版之视觉篇,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - 平面设计 】
前段时间在做印像派的全站改版,其中包括首页、列表页、详情页、主题页等页面,整个项目历时较久。前段时间新版印像派上线了,首页初稿由葱头同学设计定稿的,后期由我跟进优化,现在正好以印像派首页为切入点做个设计回顾。






![]()
网易印像派(yxp.163.com)是网易公司推出的个性产品服务平台,在网易印像派可以网上冲印各类数码产品。随着印像派业务不断扩展,几年前设计的首页无论是在交互还是视觉上都已经无法满足现有的业务需求,所以首页的改版是一件迟早要提上议程的事情。
![]()
首页改版是一项历时较久、参与人员较多的工程,所以必须有一个清晰有效的项目流程。
项目流程:
1.项目立项
产品负责人写产品计划书,确定产品的市场需求点和功能需求点,和相关业务部门负责人开会讨论确认需求,随后召集交互、视觉、前端、开发等项目相关人员确定各自的任务时间点。
2.用研、交互
用户研究员根据近一两年的数据走向,重新定义目标用户群,进而细化产品概念。交互根据需求绘制产品原型。
3.视觉设计
视觉设计师前期参与项目会议了解需求后,根据产品原型和产品功能策划书进行视觉设计。视觉设计在整个项目中起到承上启下的作用,既要和产品负责人沟通产品需求又要和前后端工程师沟通页面细节。
4.开发
视觉评审会上确认视觉稿后,接下来到开发阶段。在整个项目中此环节耗时最长,因此视觉稿在交付开发前要做好标注和切图,以免延误开发。
5.测试
前端测试环节也是非常重要的一环,如果你认为视觉设计师的工作止于视觉稿定稿那就错了,不到上线绝不能松懈,测试阶段经常出现的问题有浅灰色底怎么变成白色了、这里怎么偏移了2像素图片和文字不对齐,所以想要做到线上效果和视觉稿100%吻合,经常跑到技术GG那边校稿是必不可少的。
6.上线
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)刚上线后要密切关注数据变化,根据数据分析、用户反馈做出调整。
7.跟进优化
成功的产品是在优化迭代中产生的,这是一个从设计到用户数据反馈再回到设计的验证过程。
![]()

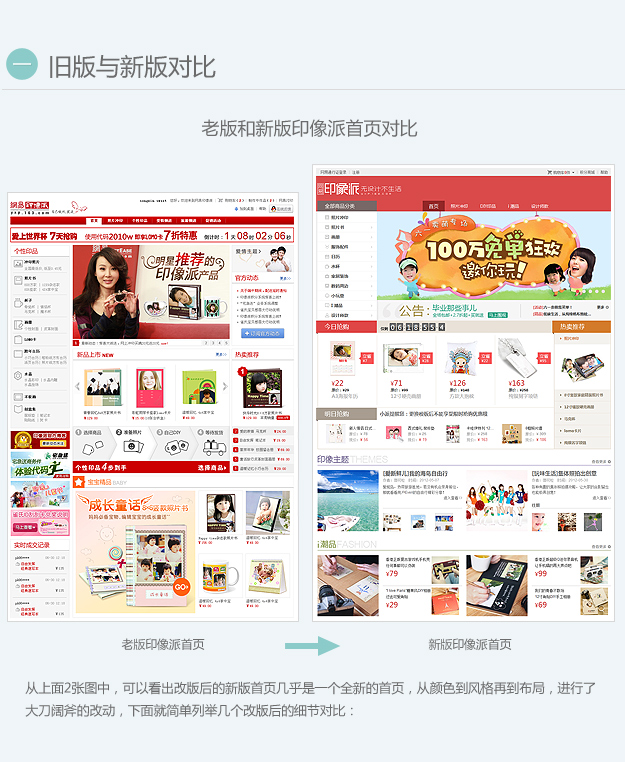
1.老版首页的视觉风格过时,需要重新全面包装,提升品牌认知度。
2.版块过多,产品区得不到更好的展示。
3.老版的导航条为二级全展开导航,这种全展开导航的弊端是导航会随着内容的增加而变长,会导致导航条过长,不利于浏览。
4.三栏的页面布局导致信息拥挤。
5.轮播的交互操作不够便捷,视觉样式不够简洁。
![]()
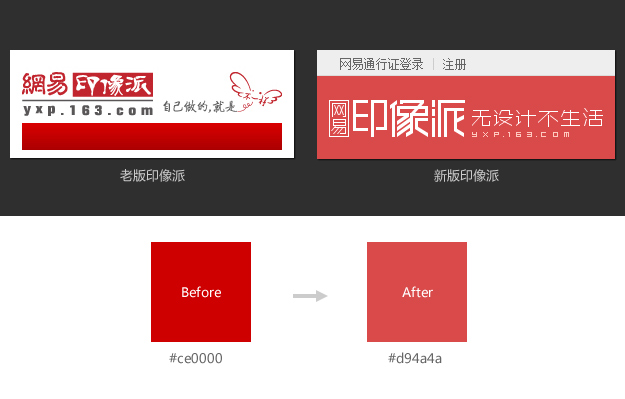
1.形象色的重新提炼
用户打开一个页面,首先映入眼帘的是色彩,网站形象色的重要性犹如企业的LOGO,一个成功的网站形象色应该能使用户一看到该颜色就联想到该网站。因此视觉改版首先要做的是主色调的提取,只有确定了主色调才能往下展开其他设计。
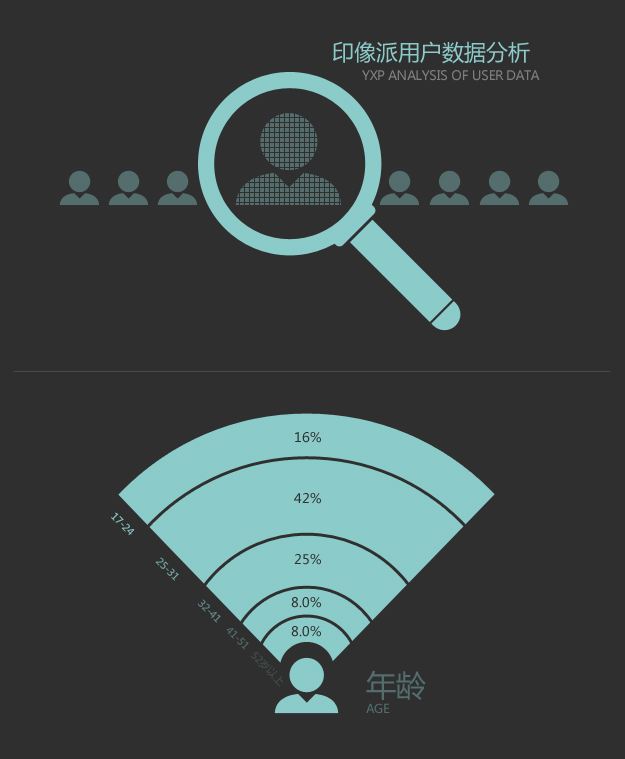
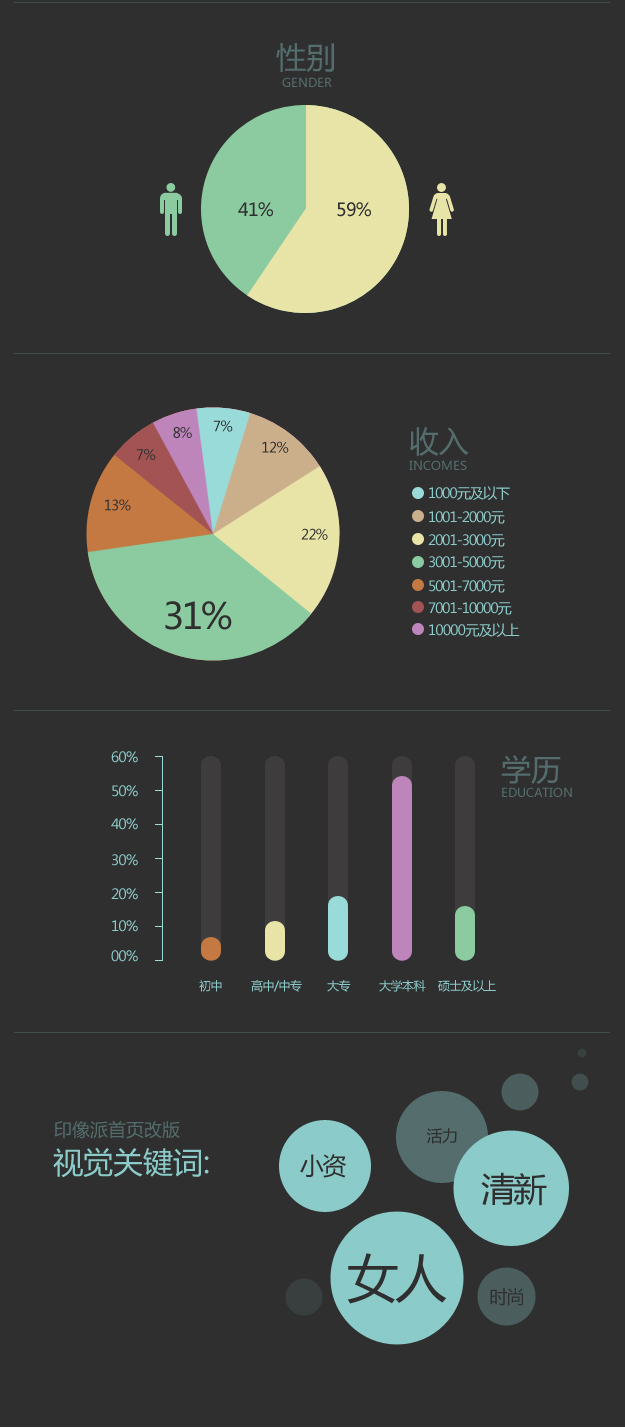
产品设计应该是先理性后感性的。先理性的分析一下用户属性,再感性把握主色调的走向,下面来看看印像派的用户数据分析:


经过上面的用户数据分析,我们可以看出印像派的主要用户为25-31岁的年轻女性,大学本科的学历,收入为3K-5K。这类年轻女性用户的消费能力属于中上水平,有一定的审美能力,因此主色调的重新提炼的关键词应是:女人、清新、时尚、小资、活力。

老版的红色饱和度太高,这种大红色辨识度太低,品质感也不够。最终选了饱和度稍低,色相偏粉红的红色,搭配大片留白的页面,新的红色看起来既女人又清新,到达了上文数据分析的颜色需求。
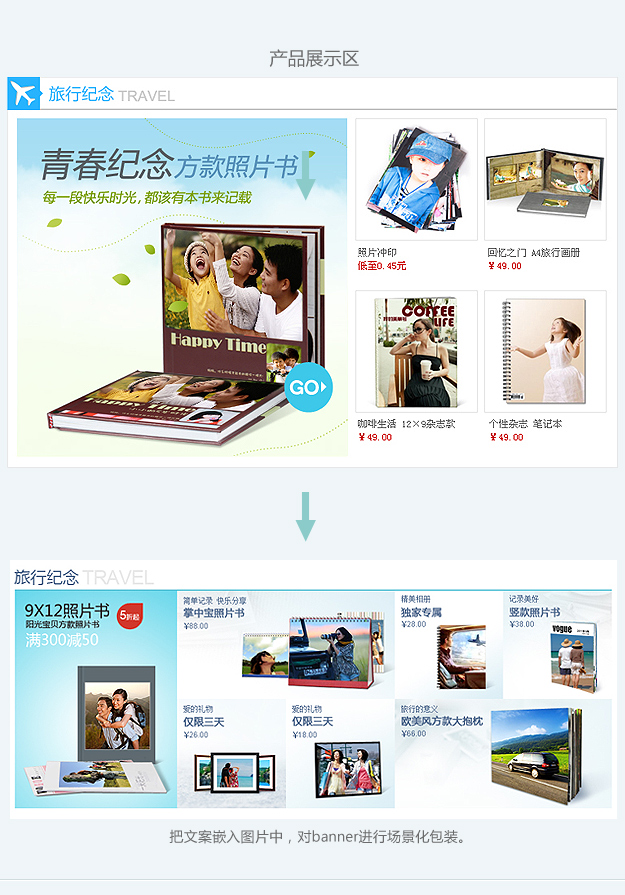
2.重新规划版块
摒弃官方动态、微博、买家热评等鸡肋版块,加强力度突出焦点轮播banner、产品促销区等重要版块,让产品区得到更好的展示。
3.导航栏
原导航栏信息混乱、图标简陋。新版导航条以文字信息为主体进行设计,并重新设计ICON,看起来简洁清爽,而且一级导航比原来的二级导航更利于后期维护。

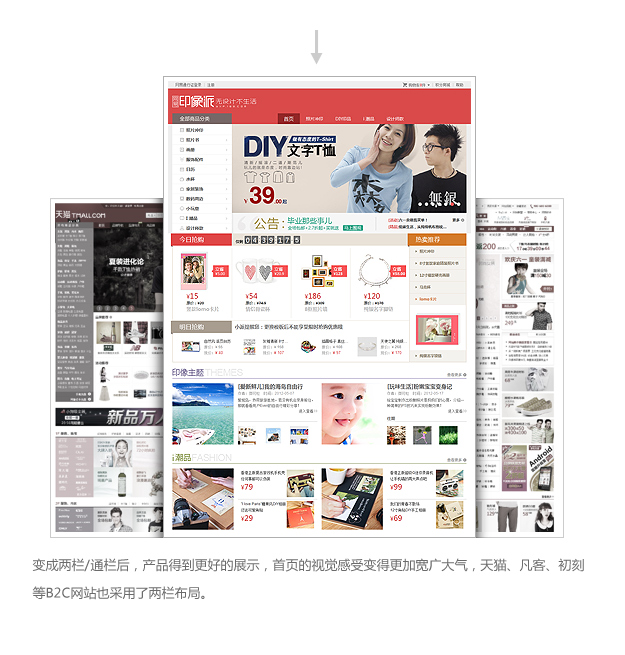
4.页面布局
三栏布局能在一屏内容纳较多的信息量,常见于大型门户网站。印像派本身B2C的定位不同于门户网站,没有浩瀚如海的信息量,因此应在有限的首页空间里将产品更好的展示出来。
旧版印像派的三栏布局从视觉上看起来拥挤混乱,在短时间内难以将注意力集中在重点区域,用户无法清晰地跟随页面节奏进行有效浏览。因此我们需要量体裁衣,针对网站的定位和容量进行重新梳理,选择适合的页面布局。


5.banner轮播
通过下图可以看出老版的banner轮播样式的操作不够人性化,当前帧和其他帧距离太远,来回点击成本略高。



以上是前端工程师GG给我看chrome/IE6浏览器下的轮播样式测试效果,发现这2个浏览器都无法完全支持视觉稿的轮播效果,而且高级浏览器和IE6下的样式差异很大,这确实是一件让人郁闷的事情。头疼之余,先让我们看看其他网站的轮播是怎么兼容多种浏览器的:





来源:http://www.tulaoshi.com/n/20160217/1577583.html
看过《浅谈印像派首页改版之视觉篇》的人还看了以下文章 更多>>