给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的详细解析手机下面的QQ游戏界面设计,过去的都会过去,迎接崭新的开始,释放更美好的自己。
【 tulaoshi.com - 平面设计 】
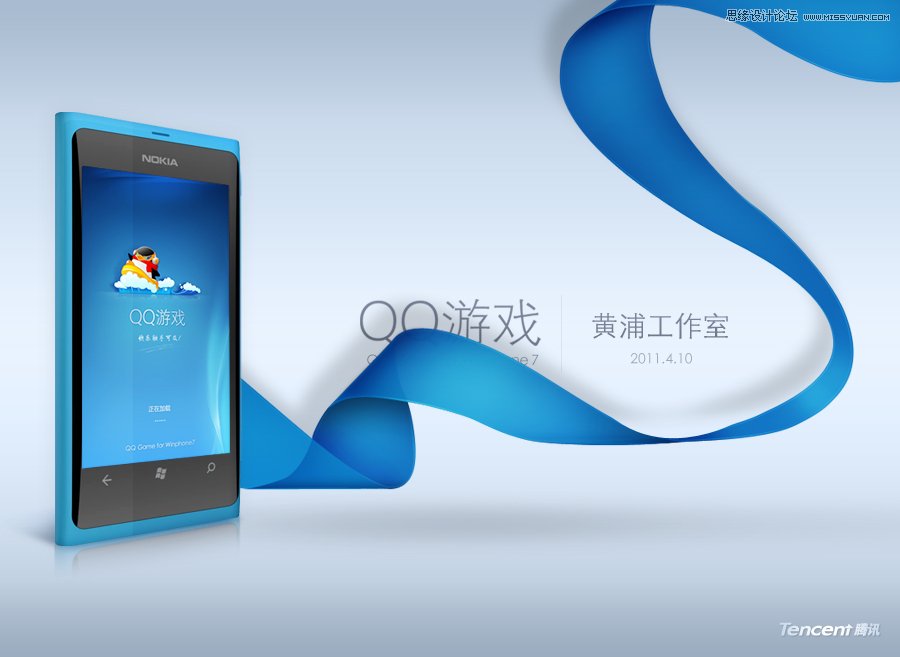
QQGame是和诺基亚lumia的合作项目,内置诺基亚lumia手机Winphone系统改下的游戏平台; 项目团队也是临时组建而成,团队成员分别在北京,上海,深圳。 整个项目视觉设计时间排期为20个工作日.包括了解项目需求,交互流程,视觉设计,资源制作等.由于时间很紧张,所以项目在定了一个大概基调框架下就进行视觉设计.几乎是在边想边做中完成了整个项目.现在终于有时间可以重新对项目流程进行梳理和总结.

设计方向
刚拿到产品需求的时候,就在考虑怎么可以做到区别与Winphone上其他黑底白字的应用品.Winphone有比较严谨的设计规范和框架.在以内容为导向的设计方向基础上,做出自己的产品的特点是我们考虑的设计重点.
关键词
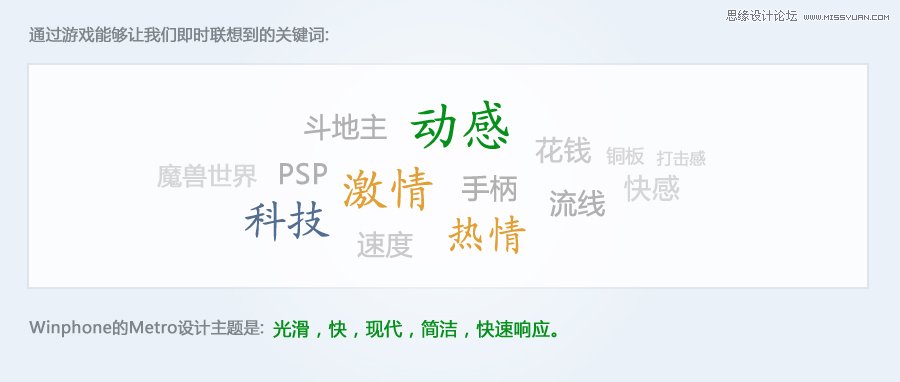
Winphone的Metro设计主题是:光滑,快,现代,简洁,快速相应。
游戏能让我们联想到的关键词:动感,激情,科技,热情,速度,打击感等等。

通过关键词的提炼,我们可以很好的发掘两者的类似的共性可以在光滑,快,动感等关键词上.这也是之后非常重要的设计方向.我们可以为用户设计更动感,快速,轻盈的用户体验和用户感受.
视觉感受
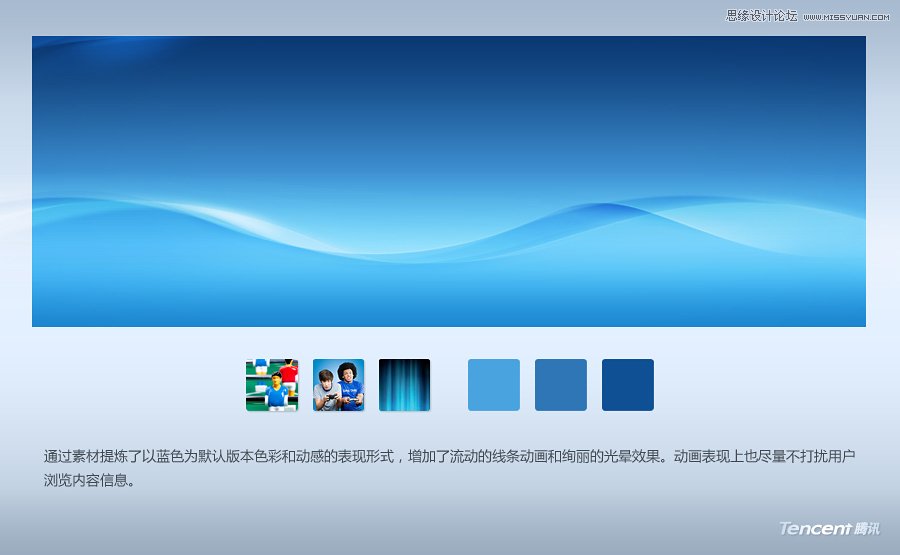
我们选择具有代表性的游戏关键词:动感,激情,科技,速度,简洁,光滑等.对以上关键词我们快速找到了相对应的视觉图片,来提取所需的视觉色彩.

视觉设计
通过以上关键词和素材的提炼,下面是从零散的想法雏形框架到最终版本设计的流程。





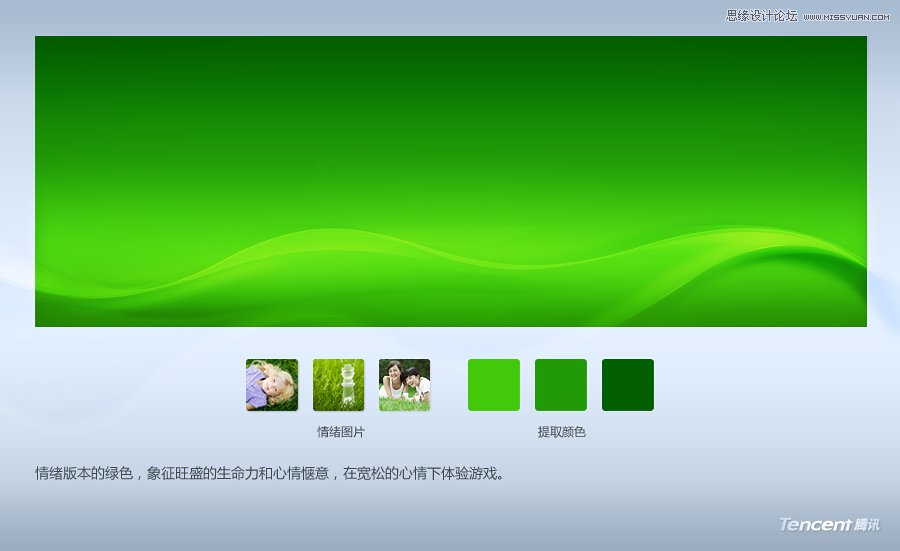
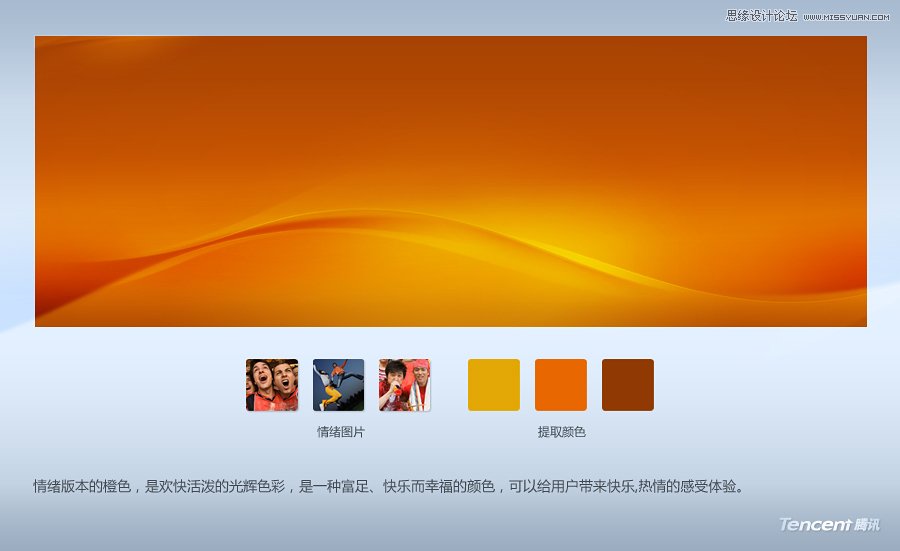
情绪版
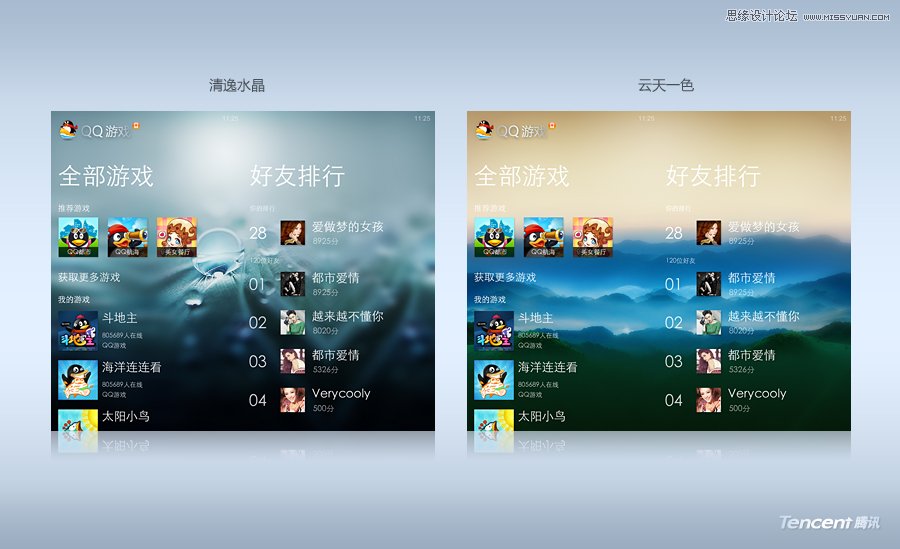
除了蓝色版本,我们还为用户准备了绿色和橙色的情绪版本.用户可以根据自己的心情和感受来选择自己喜欢的动感背景.




皮肤管理
除了情绪版本的皮肤以外,还提供了6套比较有意境感受的背景皮肤设计;



小结从最开始拿到需求零星的想法到最终形成的版本,是边想边做的积累过程。期间实现过程中有很多尝试,也有很多想法没有得到实现而感到遗憾。不过也希望大家可以关注QQGame(Winphone版),提出宝贵意见!

来源:http://www.tulaoshi.com/n/20160217/1577589.html
看过《详细解析手机下面的QQ游戏界面设计》的人还看了以下文章 更多>>