只要你有一台电脑或者手机,都能关注图老师为大家精心推荐的6种移动应用必备的动态交流模式,手机电脑控们准备好了吗?一起看过来吧!
【 tulaoshi.com - 平面设计 】
如果想让你的移动应用更活泼更灵动,丰富的动态效果是必不可少的。这里主要为大家介绍六种常用的动态效果转场、邀请、过渡、反馈、缩放和吸附。
一、转场
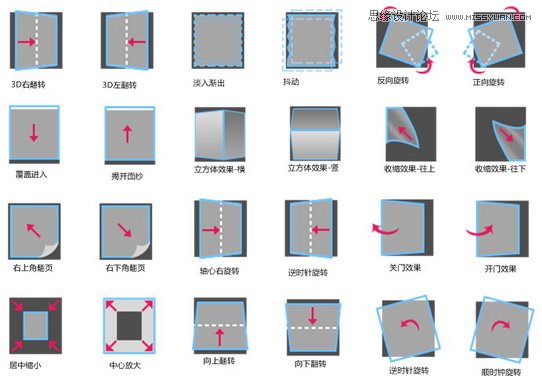
由于手机屏幕空间有限,更多的内容会被隐藏在屏幕后边,或者屏幕的左边、右边和下边。转场动态效果能帮助应用营造一种空间方位感。它几乎是目前应用最多的动态效果之一。

二、邀请
直接提供邀请,告知用户可以做的事,效果最直观,引导性也最好。但是要注意操作邀请一定是需要突出的主要功能或任务,不能什么功能都邀请用户试用一下,要知道,大部分用户只用到你应用里的20%就算不错了。邀请不能过于强制,如非必要,中断用户正在执行的操作是很不礼貌的行为。


三、过渡
当应用正在加载数据的时候,一定要给予过渡,让用户知道应用正在努力工作。系统级的过渡分为两种进度条和菊花转,进度条是用在可预知完成进度和 剩余时间的情况下;菊花转是用在无法预知剩余时间的情况下。iPhone上转发邮件、邮件从收件箱移动到垃圾邮件都有很好的过渡动态效果。让用户知道当前 正在从一个应用跳转到另外一个应用,从一个文件夹跳转到另外一个文件夹,可以避免了迷路的麻烦。
但是,不是所有情况下,都需要清晰的告知用户当前任务的加载进度。比如iPhone自带的短信应用,发送短信的时候会出现一个进度条,本意是好的,让用户知道短信发送的进度。但是由于进度条会给人造成一种明显的等待感,而且用户担心离开当前界面,短信就会发送失败(用户怎么知道同步和异步?),所以只能傻等在那里。事实上,完全可以让短信后台发送,只要保证发送失败后有办法告知用户就可以。同理,那些图片分享应用也是如此,后台上传就可以了。


四、反馈
当任务成功或失败之后,需要有办法告知用户。比如Reeder客户端,就会在你点了Unread后,立刻弹层告诉你已标为Unread,在你点了Statted后,立刻弹层告诉你,已经Starred。反馈需要在合适的时间引起用户的注意,简洁明了的传达操作的结果,
如果是成功类的提醒,往往只是告知状态就可以了,用户无需执行操作,反馈就可以自己消失。而如果是失败类的反馈,则需要引起关注,可以相对强势一些。反馈出现的位置可以考虑相关性,比如帐号错误可以出现在帐号输入框旁边,密码错误可以出现在密码输入框旁边,并采用带有警示意味的颜色和设计风格。


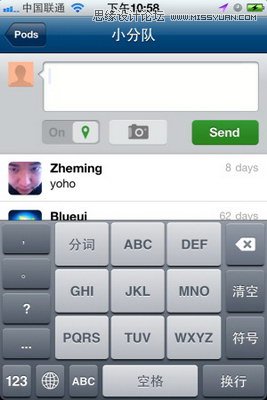
五、缩放
在一寸土一寸金的手机界面上耕耘,恨不得盖个复式小洋楼,一行当两行用。其实不是不可以,只需要一个设计思想盒子主义。每一个功能模块都是一个盒子,在你不需要用到的时候,它只是一个盒子,上面贴着标签,你知道里面装的是袜子,当你需要的时候,你就可以打开盒子,露出里面很多很多双袜子。
比如下面图片中的输入框,当你不需要输入的时候,它看起来就是一个输入的入口,但是当你点击它的时候,输入的辅助信息就都出来了,更大的文字撰写框、位置、图片、发送按钮也随之出现在界面上。你可以打开盒子,编辑一条内容丰富的消息。


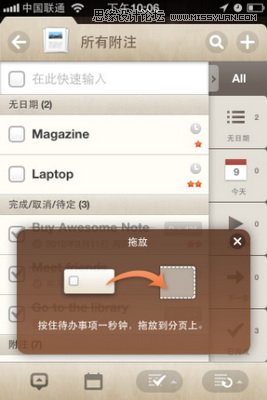
六、吸附
吸附是网格系统中一个很具有美学色彩的设计,当你拖拽着一个应用切换位置的时候,这个应用会被自动吸附到对齐网格的位置,保证界面整洁利索。当你拖拽一个应用到另外一个应用上的时候,就可以变成一个文件夹,这里也是通过文件夹的样式和吸附的效果,让用户明白建立文件夹的交互的。


以上是常用的6种动态效果,但要注意的一点是,任何类型的动态效果,都需要经过场景和需求的思考。思考在什么样的特殊情景下,解决了什么样的问题,不要为了动而动。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)除了界面本身的动态效果之外,还需要将震动、声音、手势等因素联系起来去考虑。好的动态效果,配合着合适的音效、合理的手势,才是最自然的交互方式。
来源:http://www.tulaoshi.com/n/20160217/1577605.html
看过《6种移动应用必备的动态交流模式》的人还看了以下文章 更多>>