下面图老师小编跟大家分享10个超棒的jQuery/JavaScript表单插件推荐,一起来学习下过程究竟如何进行吧!喜欢就赶紧收藏起来哦~
【 tulaoshi.com - 平面设计 】
本文将分享10个超酷的jQuery/JavaScript表单插件,帮助你有效的增强你的表单元素,相信这些插件可以让你的网站或者应用拥有更加友好的界面和用户体验。
1. Chosen
一个JavaScript插件,帮助你将比较宽的选择框变得更加友好,支持jQuery和Prototype。

2. Password Strength
帮助你校验你的密码强度,非常实用的密码强度验证插件。

3. Limit
一个jQuery插件,帮助你限制前端输入字符的数量。同时支持显示目前可以再输入的字符数量。

4. jQuery.fn.autoResize
自动修改输入元素的高度或宽度,使其和内容相匹配,支持textarea、input[type=text] 和input[type=password]等表单元素。

5. Clearfield
这个插件帮助你处理输入元素。当没有输入的时候,它可以生成提示信息,例如,请输入电子邮件,当输入的时候,提示自动消失。

6. jQuery Mask Plugin
一个生成遮盖的jQuery插件。

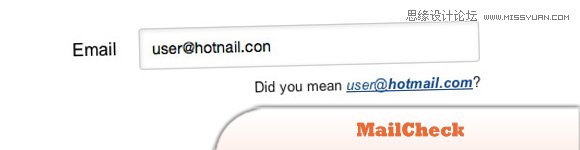
7. MailCheck
帮助你更加快捷的输入email地址,支持为email添加域名,非常方便。

8. jQuery File Upload
jQuery文件上传插件,支持多文件选择、拖放、进度条和图片预览。支持跨域、断点续传以及客户端修改图片大小。

9. Autotab – jQuery Auto-tabbing and Filter Plugin
一个jQuery插件,提供输入框的自动tab切换和过滤。一旦输入字符达到最大限制,会自动切换到下一个输入框。

10. TextextJS
超棒的标签输入插件,帮助你高效地输入标签,并且支持自动补齐。

来源:http://www.tulaoshi.com/n/20160217/1577614.html
看过《10个超棒的jQuery/JavaScript表单插件推荐》的人还看了以下文章 更多>>