今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐CSS3中支持IE9, Firefox, Safari, Chrome的圆角,希望大家看完后也有个好心情,快快行动吧!
【 tulaoshi.com - 平面设计 】
W-教程博主就比较喜欢圆角的盒子模型,现在CSS3已经可以轻松实现跨浏览器的圆角效果,包括Firefox高版本,IE9,Safari,Chrome等高端浏览器。
我们这样去定义一个盒子模型:
-moz-border-radius: 10px;-webkit-border-radius: 10px;border-radius:10px;
在Firefox,和Chrome中的效果:

其中 -moz-border-radius 是 Firefox 实现圆角的私有属性,而 -webkit-border-radius是 webkit 内核浏览器(如 Safari 和 Chrome)实现圆角的私有属性。
我们也可以分别设置4个圆角的属性值,例如这样的样式:
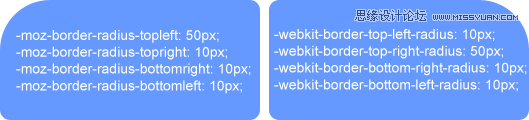
-moz-border-radius-topleft: 50px;-moz-border-radius-topright: 10px;-moz-border-radius-bottomright: 10px;-moz-border-radius-bottomleft: 10px;-webkit-border-top-left-radius: 10px;-webkit-border-top-right-radius: 50px;-webkit-border-bottom-right-radius: 10px;-webkit-border-bottom-left-radius: 10px;
得到的效果如下图:

我们还可以使用CSS缩写样式实现圆角效果,例如下面的代码:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)-moz-border-radius: 50px 30px 20px 10px;-webkit-border-radius:20px 10px 5px 50px;
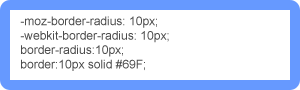
当然我们也可以为盒子模型添加边框属性:

-moz-border-radius: 10px;-webkit-border-radius: 10px;border-radius:10px;border:10px solid #69F;
来源:http://www.tulaoshi.com/n/20160217/1577684.html
看过《CSS3中支持IE9, Firefox, Safari, Chrome的圆角》的人还看了以下文章 更多>>