给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的CSS3中如何实现渐变效果,过去的都会过去,迎接崭新的开始,释放更美好的自己。
【 tulaoshi.com - 平面设计 】
渐变可以创建类似于彩虹的效果,低版本的浏览器不的不使开发者用图片来实现,CSS3将会轻松实现网页渐变效果。

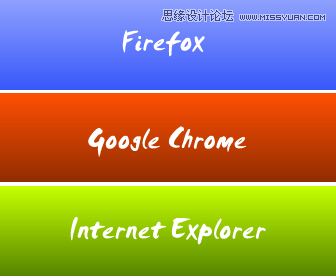
要得上面的线性渐变效果,我们这样去定义CSS3样式:
background-image: -moz-linear-gradient(top, #8fa1ff, #3757fa); /* Firefox */background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #ff4f02), color-stop(1, #8f2c00)); /* Saf4+, Chrome */filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#c6ff00', endColorstr='#538300', GradientType='0'); /* IE*/
-moz-linear-gradient有三个参数。第一个参数表示线性渐变的方向,top是从上到下、left是从左到右,如果定义成left top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。
-webkit-gradient是webkit引擎对渐变的实现参数,一共有五个。
第一个参数表示渐变类型(type),可以是linear(线性渐变)或者radial(径向渐变)。
第二个参数和第三个参数,都是一对值,分别表示渐变起点和终点。这对值可以用坐标形式表示,也可以用关键值表示,比如 left top(左上角)和left bottom(左下角)。
第四个和第五个参数,分别是两个color-stop函数。color-stop函数接受两个参数,第一个表示渐变的位置,0为起点,0.5为中点,1为结束点;第二个表示该点的颜色。
IE依靠滤镜实现渐变。startColorstr表示起点的颜色,endColorstr表示终点颜色。GradientType表示渐变类型,0为缺省值,表示垂直渐变,1表示水平渐变。
线性渐变使用from()以及to()方法指定过渡颜色点:
background: -webkit-gradient(linear, left top, left bottom, from(#96ff00), color-stop(0.5, orange), to(rgb(255, 0, 0)));线性渐变多个过渡点在同一位置:

background:-webkit-gradient(linear, left top, left bottom, from(#00abeb), to(#fff), color-stop(0.5, #fff), color-stop(0.5, #66cc00));径向渐变综合效果演示:

background: -moz-radial-gradient(30px 30px, circle farthest-corner, #58ff00 0%, rgba(222, 255, 0, 0) 30%),-moz-radial-gradient(50px 70px, circle farthest-corner, #F30 0%, rgba(255, 159, 34, 0) 60%),-moz-radial-gradient(80px 10px, circle farthest-corner, #03F 0%, rgba(222, 255, 0, 0) 80%);background:-webkit-gradient(radial, 105 105, 20, 112 120, 50, from(#ff5f98), to(rgba(255,1,136,0)), color-stop(75%, #ff0188)),-webkit-gradient(radial, 95 15, 15, 102 20, 40, from(#00c9ff), to(rgba(0,201,255,0)), color-stop(80%, #00b5e2)),-webkit-gradient(radial, 0 150, 50, 0 140, 90, from(#f4f201), to(rgba(228, 199,0,0)), color-stop(80%, #e4c700));
circle farthest-corner圆形渐变,ellipse farthest-corner椭圆渐变
来源:http://www.tulaoshi.com/n/20160217/1577686.html
看过《CSS3中如何实现渐变效果》的人还看了以下文章 更多>>