今天图老师小编要向大家分享个解析配色卡的制作和使用技巧教程,过程简单易学,相信聪明的你一定能轻松get!
【 tulaoshi.com - 平面设计 】
色彩,一直是设计讨论中永恒的话题。在一个设计作品的第一印象中,占70%的视觉冲击力。
讲色彩构成和基本原理的出版物很多,都讲得很详细。所以关于色彩构成的基础我这边就不赘述了,大家自己去看书。
正好前不久有人问我那个DA的配色卡资源如何使用,所以,今天就来讲下配色色卡的制作,和举些实例大家参考下。
本文多有疏漏,还望谅解。
一、向自然学习色彩搭配,制作自己的配色卡。
我们很多朋友在做设计的时候,经常为自己的用色烦恼,画面不是做得又花又艳又俗,就是谨慎的用同一个色相不同明度来做搞得很单调又死气沉沉。
不敢用色,或者乱用色成为一个通病,其实我们可以向真实的世界中的配色去学习,然后提炼出一套自己的配色色卡来为我们所用。
当然,很多人知道,黑白灰3个无彩色是一贴杀手锏,可以调和各种无彩色。我也同意这个观点。但是我们这次再学一些可以现学现卖的技巧。
大自然的美在于其千变万化,我们设计师应该有一颗捕捉美和变化纤细的心。比如大海,如果有人问你大海是什么颜色,你可以回答蓝色,但是你仔细观察,大海的细节,大海是色彩斑斓的。艺术是来源于生活的高于生活的,设计师要经常总结。设计是一个理解-分解-再构成的技术。


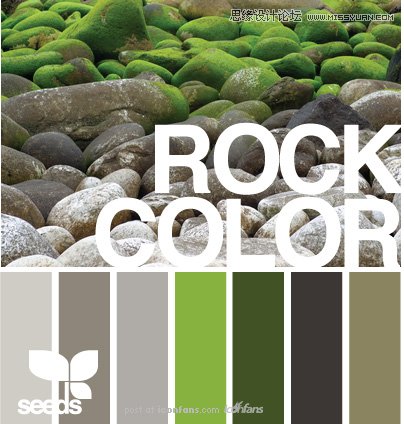
朝阳下大海和深山里的岩石
其实不单单是自然界,很多人造物在自然光线下也会呈现出很和谐的色彩搭配。现在流行跨界学习,下面再给两张例子。


古典室内陈列和诱人的食物



还有明快的配色,如北冰洋的积雪,绿色的瓷器,黄色的花朵,他们在自然光下都呈现出丰富的色彩细节。
动手题,去年开始国内兴起了很多以视觉图片收集为主题的网站,如堆糖、花瓣等,大家可以去收集图片。来做做看自己的配色卡。
色彩会说话,每张配色卡都会有自己的故事,比如上面的嫩绿色配色卡。让你感到清新,自然,绿茶等情感。你如果正在做一个,以环保家装或者园艺为主题的网站,可以考虑选用。
二、配色卡的运用,如何把配色用到设计中。
大家知道,一个网页一般由主色调 辅色调 点睛色 背景色等几部分构成。所以一个网站的主色调是非常重要的。色卡有时候可以很方便的帮你找到那个网站需要的主色调。但是我们要活学活用。自己增加和减少色块比重来调和整个画面。甚至可以用2张相似的色卡来达到增加颜色细节的目的。在你的实验中说不定可以升华出更华丽新颖的配色。
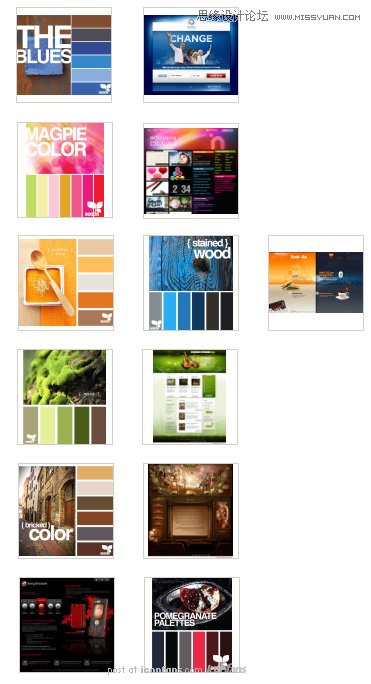
下面是一些配色卡和网站实例的运用例子。


蓝色+白色调和,一种看起来很权威和官方的配色(请注意这个蓝色和科技蓝的区别)


彩虹糖果色+黑色调和,一种梦幻活泼的妖艳的配色
(一般比较亮的彩虹色都会显得很粉很飘,加入大面积黑色调和后,画面稳定很多)



橙蓝对比色的和谐统一,一种有活力,并且造成时间感的色彩运用
(大家知道,橙色和蓝色是补色,用的不好就会俗气,这个作品,很好的在橙色里加了米色(白),蓝色里加重了深蓝(黑),来拉开色相上的冲突)


绿色+白调和,一种自然的优雅的清新配色
(注意本作品运用白色和绿色大面积渐变来制造柔和轻松的气氛,并且那些水晶感觉的按钮,以及小提琴元素,金色丝带风格线上的亮点都让本作品如雨后森林一样美丽)


棕色+白+黑调和,一种高雅的如史诗般的配色
(棕色一般被运用在怀旧复古的作品中,本作品在棕色里很好的加入了金色点缀及羊皮卷和油画风格,非常好诠释了电影制作及奥斯卡金像奖相关的信息)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)

红色+黑色调和,一种金属冷色+热烈的红色的对比配色
(本作品运用黑白灰的金属色调来体现出科技感,又用热烈奔放的红色来表现出音乐手机的产品定义)

来源:http://www.tulaoshi.com/n/20160217/1577717.html
看过《解析配色卡的制作和使用技巧》的人还看了以下文章 更多>>