下面,图老师小编带您去了解一下如何设计好网站banner广告条,生活就是不断的发现新事物,get新技能~
【 tulaoshi.com - 平面设计 】
当今,无论任何一款互联网产品,都需要搭载PC平台进行推广,Banner更是推广的一大利器,怎么将Banner设计好就成为一个需要探讨研究的课题。
Banner规格尺寸大小不一,文件大小也有一定的限制,这就使得在设计上增加了许多障碍,颜色不能太丰富,否则会在文件大小的限制下失真,软文不能太多,否则会没有重点,得不偿失,怎么在方寸间把握平衡,变得十分重要。接下来,我为大家总结累一些,如有鄙陋,请指正,万分感谢。
第一部分:颜色
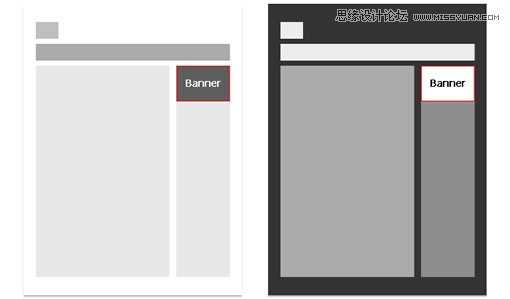
1.Banner与环境对比
试想如果在一个以浅色调为基准的网站上投放Banner,是不是从明度上拉开对比会很好的提高用户的注意力呢(相反亦然)。

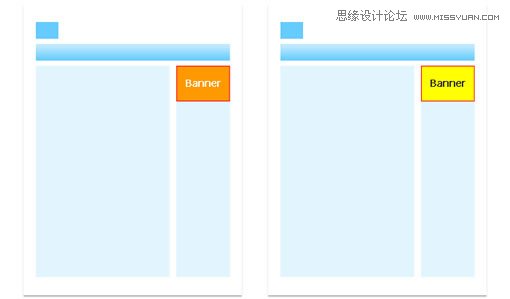
以此也可推想出,如果在一个有颜色基调的网站上投放补色或者对比色的Banner,效果就会变得更瞩目(补色和对比色案例)。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
2.Banner颜色简单至上
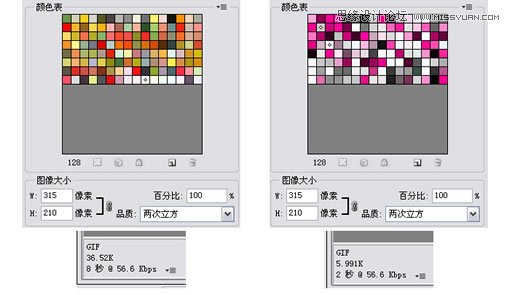
(1)试想一个Banner五颜六色,是不是就能够吸引眼球了呢?首先,先对比一下

哪个更吸引你的注意力呢?大多数人肯定会觉得后者给用户带来的视觉传达力更强,简洁明确、朴素有力的效果,给人一种重量感和力量感。前者颜色虽多,却没有带来更好的视觉传达效果,为什么呢?颜色过度使用会打乱色彩节奏,并且,减弱了颜色间的对比,使整体效果变弱。
(2)其次, 使用颜色越多,最后保存时文件体积越大,加载起来越慢,让用户等待就意味着和用户说再见了,如果靠降低品质来达到Banner的上传要求,那展现给用户的是低质量的banner,也一样会丢失一些用户。

所以,颜色简单有力,加载清晰快速,对于banner的视觉传达很重要,只要让用户产生点击欲望,我们推广的目的就达到了。
第二部分:构图
1.构图的定义及规则
构图其实说白了就是经营画面,进行布局,如何在你构图的引导下吸引用户点击,产生欲望,了解内容,如果都能达到,那说明你的构图成功了。构图的基本规则是:均衡、对比和视点。
均衡:均衡不是对称,是一种力量上的平衡感,使画面具有稳定性。

均衡不是对称
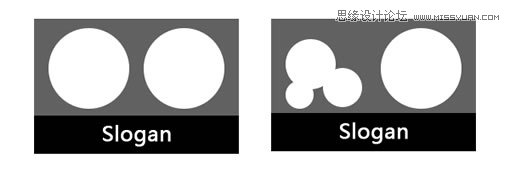
对比:在构图上来说就是大小对比,粗细对比,方圆对比,曲线与直线对比等等。

白色线条的对比产生了空间感
视点:就是如何将用户的目光集中在画面的中心点上,我们可以用构图去引导用户的视点

将视点集中引导到slogan上
介绍完构图的基本规则,举例子检视下:一张X-MEN的宣传banner,这张banner人物排布既平衡又不对称,人物大小不一,产生出对比,突出了部分剧中人物。Banner正中一个大大的X,把视点集中到了画面的最中心,很好的利用基本构图规则进行banner设计。

2.构图的样式
构图大概分以下几种:(1).垂直水平式构图 (2).三角形构图(正三角和倒三角)(3)渐次式构图 (4).辐射式构图 (5).框架式构图 (6)对角线构图
(1)垂直水平式构图:
平行排列每一个产品,每个产品展示效果都很好,各个产品所占比重相同,秩序感强,此类构图给用户心情:产品规矩正式、高大、安全感强。

(2)正三角形和倒三角构图:
多个产品进行正三角构图,产品立体感强,各个产品所占比重有轻有重,构图稳定自然,空间感强。此类构图给用户心情:安全感极强、稳定可靠。

多个产品进行倒三角构图,产品立体感极强,各个产品所占比重有轻有重,构图动感活泼失衡,运动感空间感强。此类构图给用户心情:不稳定感激发用户心情,给用户运动的感觉。

(3)对角线构图:一个产品或两个产品进行组合对角线构图,产品的空间感强,各个产品所占比重相对平衡,构图动感活泼稳定,运动感空间感强。此类构图给用户心情:动感十足且稳定。

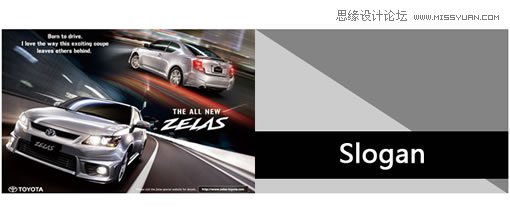
(4)渐次式构图:多个产品进行渐次式排列,产品展示空间感强,各个产品所占比重不同,由大及小,构图稳定,次序感强,利用透视引导指向slogan。此类构图给用户心情:稳定自然,产品丰富可靠。

(5)辐射式构图:多个产品进行辐射式构图,产品空间感强,各个产品所占比重不同,由大及小。构图动感活泼,次序感强,利用透视指向slogan,此类构图给用户心情:活泼动感,产品丰富可靠。

(6)框架式构图:单个或多个产品框架式构图,产品展示效果好,有画中画的感觉。构图规整平衡,稳定坚固。此类构图给用户心情:稳定可信赖,产品可靠。

3.软文(Slogan)
(1)俗话说得好话不在多,精辟就行当今炙手火热的微博就是一个例子140字概括你要说的,Slogan也是一样。
(2)要言之有物,第一要抓住用户的心里,了解用户的想法很重要。第二我们要推给用户什么,用户对什么感兴趣。下面举个例子:

Slogan只有四个字,终于来了,白色iphone4吊足了apple迷门近两年的胃口,这四个字恐怕是他们最想听到的。用户从不会质疑apple的性能,科技领先性及用户体验性,他们最想的恐怕就是拥有自己梦寐以求的白色iphone4。所以,apple的slogan简约而不简单。
来源:http://www.tulaoshi.com/n/20160217/1577754.html
看过《如何设计好网站banner广告条》的人还看了以下文章 更多>>