下面图老师小编跟大家分享产品设计如何用色彩引导用户获取信息,一起来学习下过程究竟如何进行吧!喜欢就赶紧收藏起来哦~
【 tulaoshi.com - 平面设计 】
商业产品有这样几个特点:1.信息量大;2.功能模块繁多;3.用户角色多样化;4.操作者水平参差不齐。

通常情况下,图形及色彩是引导用户的第一要素。在商业系统中,图形不可滥用。
那么如何用色彩引导用户获取信息是系统设计中的一个重点。
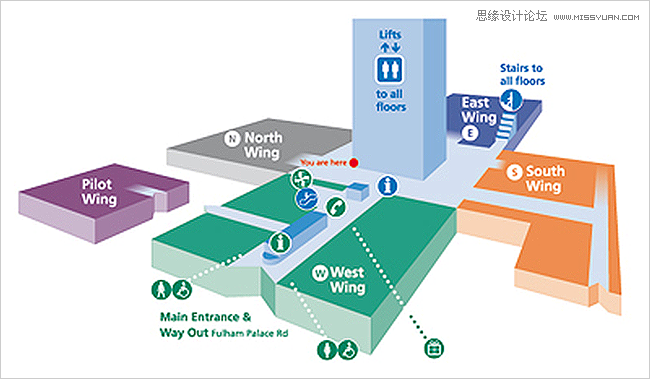
这里举个例子:导视系统会告诉你在哪里,你想去的地方怎么走,那里有什么?
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
合理的色彩应用亦有这样的效果:
- 你在哪里
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)- 哪些是可操作的
- 哪些是重要的信息
- 哪些是对你有帮助的信息
- 信息之间的关系是什么
那么我们可以将整体色彩划分成两大类,主体色系和提示色系
主体色系
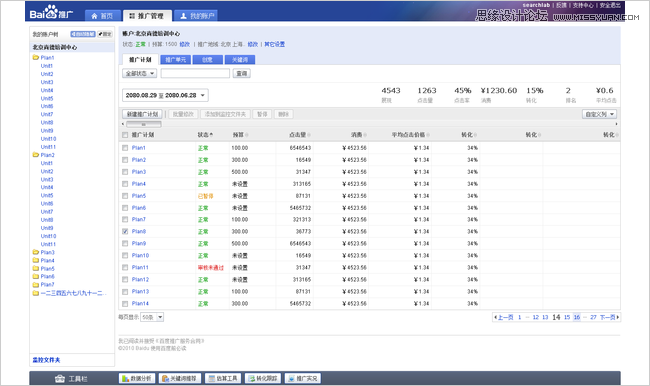
1.主视觉色:决定你的整体视觉风格。通常情况下,一种冷色,其它都为灰度辅助色。这样的好处是降低色彩对信息主体的影响,同时灰色系的应用将很好衬托图表的呈现及信息层次表达;

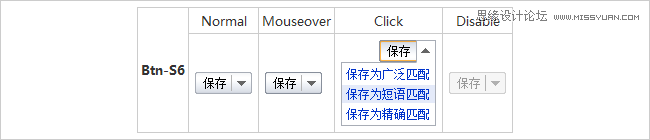
2.可操作色:让可操作的项显而易见,这点非常重要。有链接、按钮和区域几种形式,我们将所有的操作项或区域都定义为蓝色,包括按钮也是偏冷色调,链接摆脱掉讨厌的下划线,使信息识别更为清晰;

3.激活色:也可叫当前色,用来申明当前信息与其相关信息的关系,通常应用在Tab标签、导航、树形菜单,这里我们没有进行严格的色彩定义(如果能统一则更好),遵从色彩一致性原则就好。

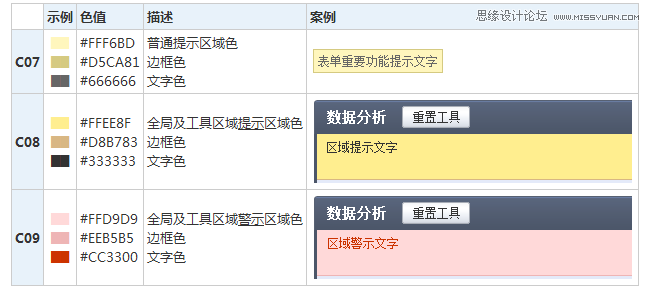
提示色系
这个色彩应用比较趋向标准,按信息程度来区分就好,这类色系通常情况下跟状态色一同应用,比如广告系统中常用的物料状态
成功提示:这个比较简单,给予用户操作的正常反馈及激励;
功能、操作及帮助提示:也叫帮助色,使用户形成统一的认知,快速定位或识别该信息;
警示色:我们定义了两级警示色,一类属于警告或出错,另一类属于警示,需要关注和修正

合理的色彩体系能降低用户的学习成本,完成简单有效的信息指引!
来源:http://www.tulaoshi.com/n/20160217/1577788.html
看过《产品设计如何用色彩引导用户获取信息》的人还看了以下文章 更多>>