今天图老师小编给大家介绍下2011年网页设计的几个主要特点,平时喜欢2011年网页设计的几个主要特点的朋友赶紧收藏起来吧!记得点赞哦~
【 tulaoshi.com - 平面设计 】
世界上的任何事物都是在变化的,不断的发展,不断的创新,不断适应新的方式,不管你是哪一类的设计师永远都需要去探索,去开创新的趋势。
随着素材的设计素材的丰富,设计师越来越多选择,五花八门的页面扑面而来,并且不少有着绚丽的外观,如今只有绚丽的外观是不够的,而是如何将各种各样的功能需求结合,如何把内容体现得更有价值,而且抛开设计师的思维,不要单纯为了好看、绚丽而设计,抛开视觉,去掉复杂而绚丽,把最原始的东西呈现在面前,用最简单的效果,直观的方法表现,你会得到更意想不到的效果。
让我们来看看2011年网页设计的主要几个特点
01.简洁的设计,简单的配色方案
2010年后,页面每个地方充满了细节,重文本块,减少多余的色彩、形状和纹理。人们开始选择更简洁的界面。
例子:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
苹果一直都是行业的领军者,无论是工业设计还是网页设计同样是简洁易用,内容分布均匀,最直白的排版方式,简单而又不失平庸的插图,让我们看起来简洁明了。
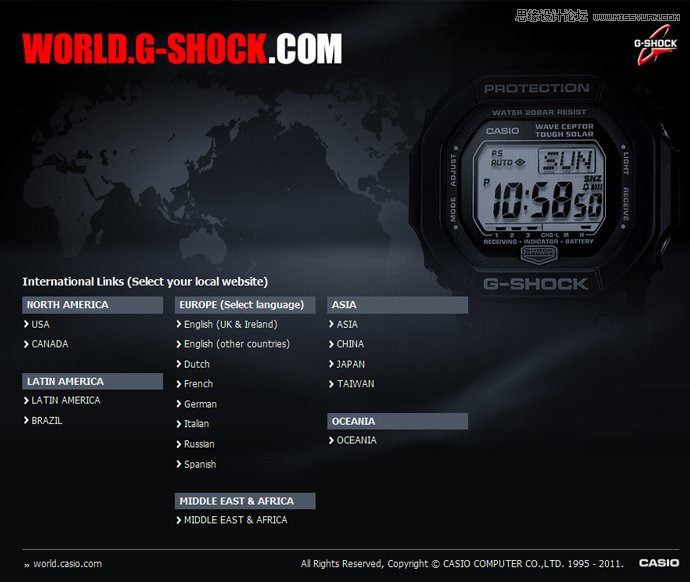
02.大范围的背景
页面大幅高清晰度的图片,整个页面的文本或者其他元素都融合在背景中,在背景的承托下一目了然,意思更加明确。
例子:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)

03.页面的立体效果
近年来,由阿凡达带起了一股3D潮,然而在网页上我们也可以做到视觉上的立体效果,虽然不是真正的3D,但是通过平面的绘制也可以达到以假乱真的效果。
例子:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)

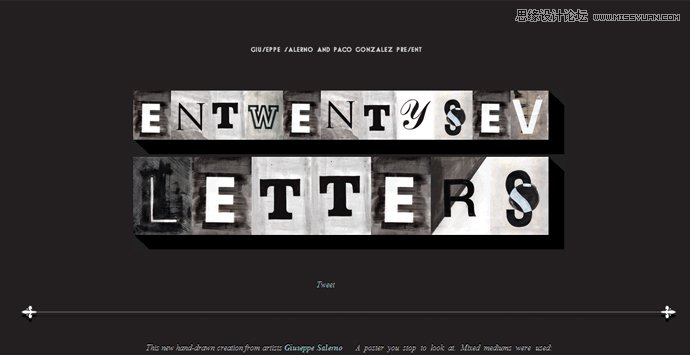
04.字体的视觉冲击
字体在网页里对我们异常重要,唯一的信息显示,2010年以来,一个新的趋势开始加强,这就是利用大胆的字体设计加强视觉冲击。我们各种各样的活动主题都可以运用一些手法例如、立体的、破碎的、硬朗的、优美的等等手法去加强视觉上的冲击力。
例子:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)

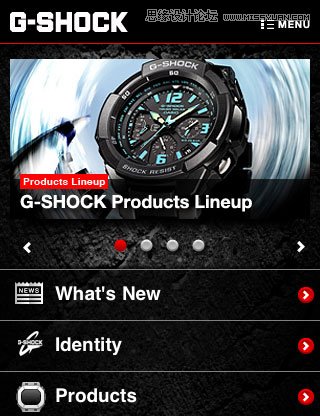
05.兼容移动设备的设计
2011年,我们看到的是便宜和更加容易使用的智能手持设备,无论是手机还是pad,我们用来上网的频率越来越高,但是,还是有着阻碍我们国内的无线网络发展各种因素,其中高昂的流量费用就是一个很大的因素,因此在有限的尺寸打造一个剩流量却又不缺乏视觉效果和优越体验的网页,绝对是未来的一个趋势。
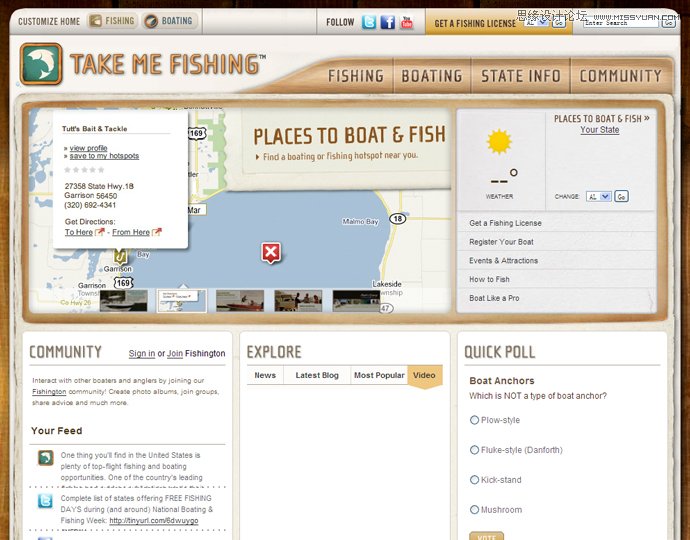
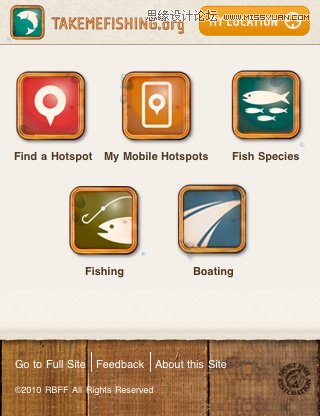
让我们来看看传统网页针对移动设备的显示版本
例子:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
PC WEB版
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
MOBILE WAP版

PC WEB版
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
MOBILE WAP版
所以2011年基本上我们看到的设计是一个重新诠释体现内容的外观,光泽和质感,高质感的图标和视觉冲击效果。而移动设备的网页设计也越现重要,在这个信息巨大的网络世界里,用最简单最易懂的表达方式让用户更加快速的读懂网页所表达的意思。
进入讨论
来源:http://www.tulaoshi.com/n/20160217/1577805.html
看过《2025年网页设计的几个主要特点》的人还看了以下文章 更多>>