下面图老师小编要向大家介绍下PS设计网页的一些注意事项,看起来复杂实则是简单的,掌握好技巧就OK,喜欢就赶紧收藏起来吧!
【 tulaoshi.com - 平面设计 】
David Everly 给出了在Photoshop设计网页过程中,一些有用的建议。


01 使用网格系统
网格系统能够在网页设计的时候少了很多头痛。试试这些免费的资源吧,比如Cameron McEfee’s GuideGuide Photoshop extension 或者 Grid System Generator ,会让你使用网格的时候更方便和准确。
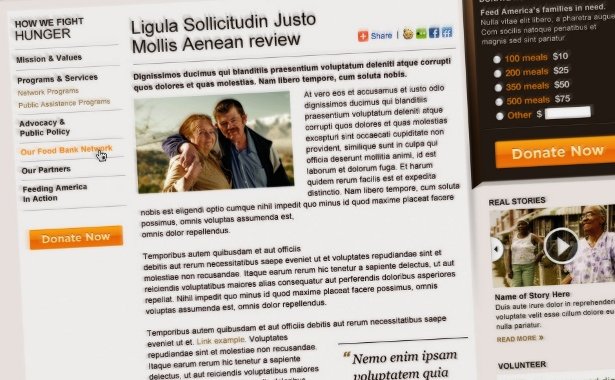
02 都摆上来
实现成功的网页设计和时间管理,有一种方法:就是在你设计之前把所有的元素先丢入画布。网页设计师常常专注于某一细节,而忽视了整体效果和文章比重。所以粗略的弄个框架将会帮助你更好的把握全局,并可以避免以后大量的修改。

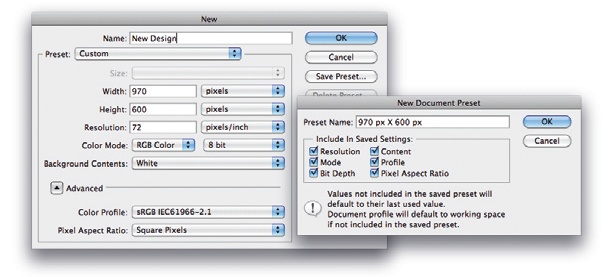
03 新建文档设置
Ctrl/Cmd+N 打开新建文档窗口。 预设菜单包括基础的网页和移动终端设置,但是它人缺少一些关于网格系统,banner,iOS和Android设备的设置。花一些时间来设置一些,并且保存。
04 精简字库
首先关闭所有的文档,打开字符调色板(Character palette),选择你喜欢的字体,大小,颜色。你不需要太多的字体。

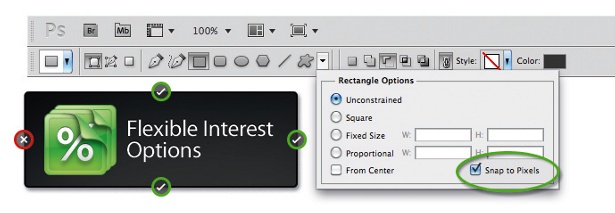
05 干净的矢量图形
确保你的矢量图形,干净利落。选择矩形工具,打开几何选项菜单,点选对齐像素。
06 快速创建虚线
选择笔刷工具,然后打开笔刷预设窗口,点开右上角的下拉菜单。选择方头画笔,点击添加。现在选择像素为1的那个笔刷,点选画笔预设,在间距那栏设置为300%。按住Shift来绘制你所需要的虚线。
07 简单建立文本框
在高速的工作当中,PS当中的文本框功能有点像ID的。选择矩形工具。在选项条上选择填充路径,选择矩形工具,按+添加到矩形区域,当然你也可以按-选择减少当前矩形区域。选择文字工具T,点击路径内部,这样你就可以在绘制的路径上输入你的内容了。如果没有效果,看下在此之前是否用直接选择工具选定了路径。
08 快速颜色填充
用 Alt/Opt+Delete 来填充文字,图形和图层(用的是前景色),用 Ctrl/Cmd+Delete 来填充背景色。D键是将颜色恢复初始的黑色和白色。按X是替换前景色和背景色。

09 组织图层
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)使用 Ctrl/Cmd+G 来给图层编组,让逻辑更清晰。把你的一些部件进行编组,例如导航,框架内容,辅助部件,页脚,分开的编组将会为你在设计的过程中节省很多的时间,你不会因为找一些图层而头疼了。
10 智能图形
使用智能图形 (滤镜转到智能图像, 或者右击图层转到智能图像) 能够提高设计效率。当你吧图片或者质量放大缩小旋转的时候,已然能够保持原有的质量。
来源:http://www.tulaoshi.com/n/20160217/1577835.html
看过《PS设计网页的一些注意事项》的人还看了以下文章 更多>>