今天给大家分享的是由图老师小编精心为您推荐的关于网页设计中的界面设计,喜欢的朋友可以分享一下,也算是给小编一份支持,大家都不容易啊!
【 tulaoshi.com - 平面设计 】
布局是内容组织的必然结果,往往是自己逐渐成型的。一旦周全考虑了页面的所有需求,并且确定每一块的内容,你的工作就变成了看着所想要的布局自己展现在你眼前。
在开始安排页面内容时,我会秉承这一最基本的设计方法。简单来说,我把所有的栏目区域都扔到显示器上,然后移来移去不断的调整让他们彼此协调。
1、 引导用户的视线
人们在浏览页面或布局的时候,视线往往趋向于从左上角移动到右下角,就好像页面的布局设计有某种自然的力量一样。因为人们常都是从左至右、由上至下地阅读,久而久之视线自然会沿着这一路经移动。
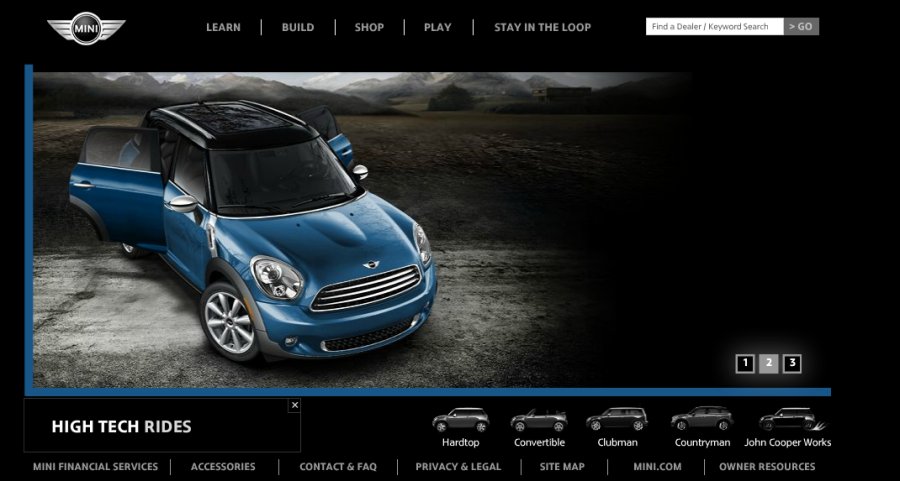
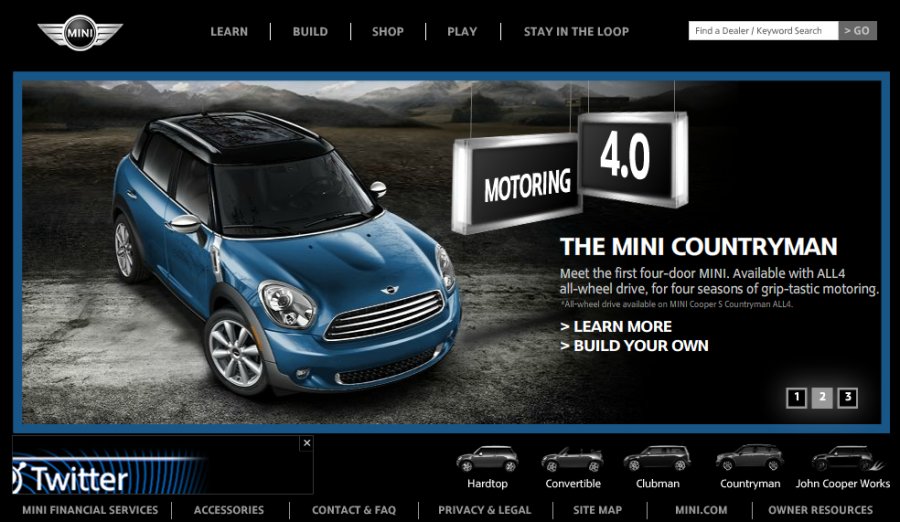
在MINI汽车美国官网首页上,动画 里各个元素出现的先后次序同样也采用了对角线设计。
首先,网站的logo出现在页面的左上角。

然后页面画左边出了一款MINI车型,线框从左到右包围整个展示区域。

最后出现在右边出现车型的相关介绍。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
2、 表单排列
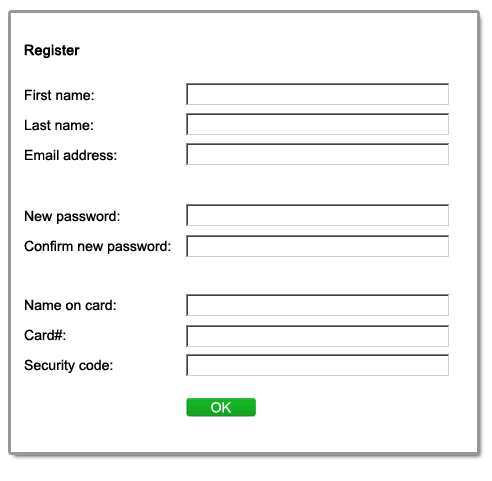
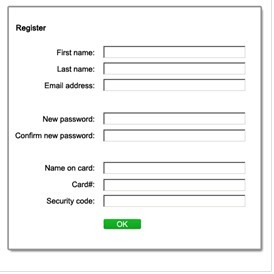
表单需要呈现出延续的流动性,而表单的布局则极大地影响到用户是否能够成功地填写表单。例如下面这个注册表单。
这个表单只需要手机用户的姓名、邮箱、用户名和密码,以及必要的信用卡信息。
首页考虑两列的布局,标签左对齐。

这样的表单很好看,也很简短,看上去所有内容也都很整齐,然而这种布局方式较之其他布局却更容易引发错误。因为在第一列和第二列,也就是字段标签(例如电子邮件)和与其对应的输入域见得映射关系很不明显。
呈左右两列的布局同事也降低了用户往下浏览的速度。如果是那种需要仔细阅读的表单,肯能这样会很好,但是也同样容易引发错误。而作为标准的注册表单来说,我们没有必要去减缓用户往下浏览的速度。于是先考虑右对齐排版。

标签居右对齐时,用户不会像左对齐时那么容易犯错误,因为标签和输入域之间更为接近。然而,右对齐的标签在页面的左侧形成难看的锯齿边缘,平衡失调。另外,不管标签如何摆放,两列的布局仍然会减缓用户往下流了的速度。
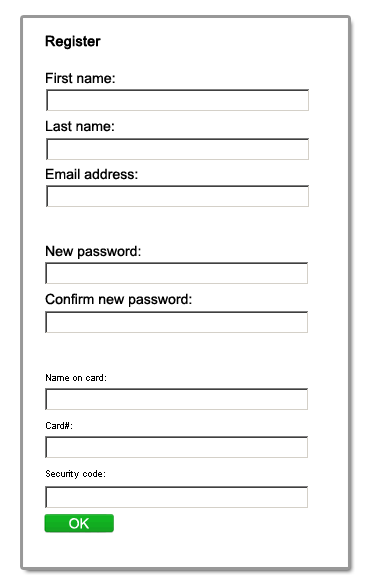
所以最终直接把布局变成一列来显示,而标签则放在每个输入域的上方,居左对齐。

3、 标签
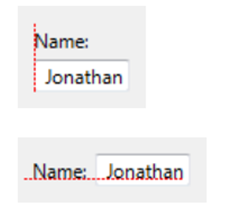
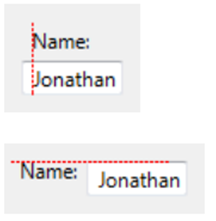
在上面的标签与文本框的左边缘对齐,并在文本框中的文本对齐左侧的标签。
正确排列:

错误排列:

4、 提示信息
格式化提示信息使内容更易阅读与扫描,大块的未格式化的文本难以阅读。
错误排列:
未格式化文本,不方便浏览。

正确排列:
未格式化文本,便于浏览。

5、 菜单
建议调整合适的菜单大小和间距
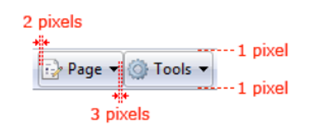
菜单按钮各个边间距

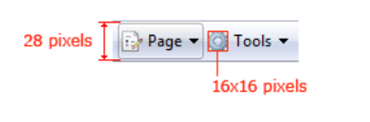
菜单按钮尺寸和菜单按钮图标尺寸

来源:http://www.tulaoshi.com/n/20160217/1577853.html
看过《关于网页设计中的界面设计》的人还看了以下文章 更多>>
如果您有什么好的建议或者疑问,可以联系我们。 商务合作QQ:3272218541;3282258740。商务合作微信:13319608704;13319603564。
加好友请备注机构名称。让我们一起学习、一起进步tulaoshi.com 版权所有 © 2019 All Rights Reserved. 湘ICP备19009391号-3

微信公众号
