图老师小编精心整理的让不固定个数的子元素自适应居中希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
【 tulaoshi.com - 平面设计 】
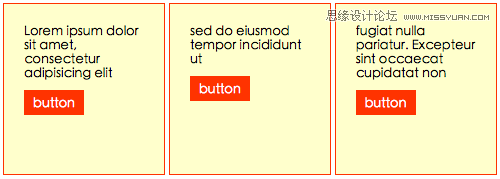
今天群里工友提了一个需求,让固定宽度的子元素,在不确定宽度的容器内水平居中(自适应):UL 宽度不固定;LI 宽度固定,LI 是一个块。看起来还挺简单的。但大家为什么一直讨论不断。奇怪,实现了一下。发现其实还是很简单的。还是没有超出原来的解决方案,即使用 display:inline-block。实际要实现的效果应该是下面这个样子:

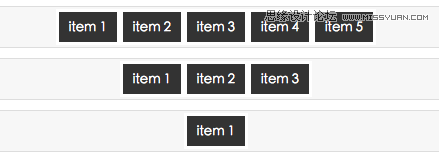
而事实上,这并不是简单的事。作为样式方面的主导者开发者,职责就是去解决这样的问题。那么写 Demo 吧。如果这个解决方案搞定了,那么,我们将可以轻易地做到,让不固定个数的子元素相对于窗口自适应居中。比如这样的导航,无论子元素是多少,都会自适应居中:

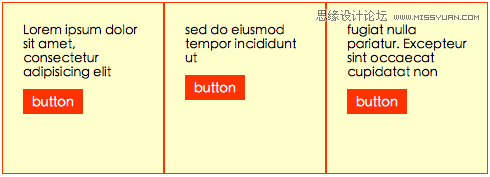
最终效果:UL宽度自适应水平居中
好吧。说一下实现的重点。如果子元素不是固定的话,我们通常的实现方法是利用来 display:inline-block 解决,在 IE6 ~ 7 中使用 display:inline 但要让这个元素拥有 layout,通常我们是添加 zoom:1; 来实现。这样,大概代码会是这样的:
#test{display:block;text-align:center;}#test li{display:inline-block;*display:inline;*zoom:1;width...但这个子元素需要是块状的,有时候就会现出高低不平的现象,这很好解决,用加上一句:
#test{display:block;text-align:center;}#test li{display:inline-block;*display:inline;*zoom:1;/* 解决不能水平对齐问题 */vertical-align:top;}好吧,现在能运行了。样子还不错,IE 下面已经可以达到我们要求的效果了。但,Firefox 等高级浏览器竟然出现了间隙,如下图:

好吧,真正要忧伤的东西来了。这是一个正常现象,只要用 display:inline-block 就会有这样的问题。因为 IE6~7 并不完全支持这个属性,所以不存在这样的问题。好吧,好像是因为空白引起的。如果把所有空白都删除了就没问题了。但这始终不是什么好办法。我们的解决方法是(多谢@鸽子一起解决这个问题):
@media screen and (-webkit-min-device-pixel-ratio:0){#test{/* 让 chrome 支持 12px 以下的字体 */-webkit-text-size-adjust:none;} }但是。问题是这个纠结的浏览器,竟然不认 font-size:0 这样的写法。还好经测试,幸运的是 font-size:1px 它认识,而且效果刚好是我们想要的:没有间隙。最终的代码是:
#test{display:block;text-align:center;/* 解决间隙问题 */font-size:0;}#test li{display:inline-block;*display:inline;*zoom:1;/* 解决不能水平对齐问题 */vertical-align:top;/* 解决间隙问题后遗症解决 */font-size:13px;}/* 让 chrome 支持 12px 以下的字体 */@media screen and (-webkit-min-device-pixel-ratio:0){#test{-webkit-text-size-adjust:none;font-size:1px;}}好吧,好久没写 CSS 了。在想,如果有天我开始记忆力不好,忘记 CSS 是怎么写的,怎么办?会不会像《Boston Legal》的 Deny Crane 一样抓狂。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)多谢 Atrl 同学和 Justice 同学提供的更方便的方法,避免了 hack:
ul{ float: left;left: 50%;position: relative;}li{float: left;position: relative;right: 50%;}
来源:http://www.tulaoshi.com/n/20160217/1577869.html
看过《让不固定个数的子元素自适应居中》的人还看了以下文章 更多>>