生活已是百般艰难,为何不努力一点。下面图老师就给大家分享满足不同需求的产品设计理解,希望可以让热爱学习的朋友们体会到设计的小小的乐趣。
【 tulaoshi.com - 平面设计 】
圣经中的上帝说,要有光,于是就有了光。我们不是上帝,产品的设计研发上市销售可没有这么轻松,不能说我要有用户便会带来用户。它必须是紧密结合用户自身特点,满足特定需求的。本来想谈谈产品如何吸引用户,后来发觉话题拉的太广太深,吸引用户的方法包含了产品生命周期中不少营销手段,自然也不在设计者的关注范围内,于是把标题改为闲聊按需设计,探讨一下产品如何满足不同类型的用户,由于偏向理论,没耐心看完的只要关注一下加粗部分就够了。

在本文涉及范围之内的产品主要包括:Web page/service、Desktop application以及Mobile device/hardware。
以用户为中心设计是产品设计的永恒主题这一观点得到了几乎所有人的认同。既然要把用户放到最高的位置,满足用户的需求,那么设计者在了解产品之前,必须了解用户。不同的用户需求也有所不同,而用户需求的差异化也给同种类型的不同产品提供了生存空间,根据Donald Norman的Emotional Design理论,用户需求可以归类为:
本能的(Visceral)-What nature does
行为的(Behavioral)-All about use
反思的(Reflective)-About the meaning of things
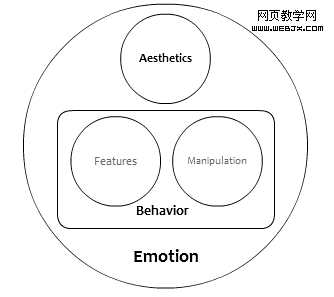
结合我的理解展开解读为下图所示:

最基本需求是审美需求(Aesthetics),产品首先带给用户的是视觉外观感受, 称为引诱。
然后是行为需求(Features+Manipulation), 知晓产品如何使用,建立用户与产品的联系。
最后是情感需求(Emotion), 产品帮助用户建立自我愉悦,所谓满足。这种满足涵盖了外观和行为的需求。
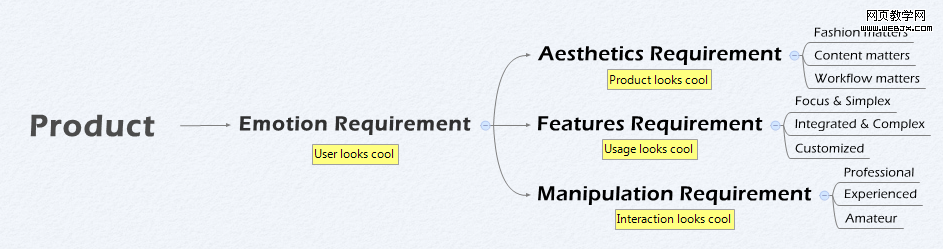
基于以上理论,我们来做进一步挖掘:

审美需求
人都是视觉动物,无论是挑礼品买衣服选宠物,还是秀产品找工作处对象,在审美上让人感觉快乐的总能预先打动你。人们普遍相信,外观好的产品工作起来也应该更好。那么如何在审美上满足不同需求的用户呢?
纵使人各有异,每个用户关注的外观细节不尽相同,但是我们还是可以从下面三个方面入手:
-注重外形的产品,特别是与时尚流行相关的,可以在配色和界面特效上稍微下点功夫,遵循公司已有的样式指南,适当结合优秀工业设计配色规范和比较潮的产品设计规则(例如iOS GUI Guidelines ), 跳出固有的表现形式,制作一些炫目的特效和清新的视觉风格。

-偏重文字或者图片等内容的产品,则在界面布局上做足功课,思考如何更好的展现内容,无论是文字排版还是图片排序,让内容看上去优雅得体。并且提供独占型界面,在全屏下让用户聚焦到内容上来。
比如一款App推荐的应用Discovr, 把思维导图式的界面风格与App推荐结合起来,就赚得满堂喝彩,它就是在对内容的审美需求上作出了创新,改变了过去由冗长的文字介绍和静态的图片介绍霸据的局面。

-本身以工作流为主的产品,比如数据处理软件、制造工艺管理软件等,要记得用户都是带有明确目的来使用的,你只需要帮助他们快速完成工作流,应该把外观设计成简洁高效,摒除太多华而不实的视觉干扰,从视觉上给人稳重严谨的感觉,更能符合此类用户需求。
因此,拿捏准用户对审美的需求,对于产品建立良好的第一体验(First Experience)至关重要。
行为需求
用户的行为是与产品功能以及操作紧密结合的,要把握用户的行为需求,则必须从产品功能和操作下手。
1. 对产品功能的需求,在用户的角度,是有所不同的:
-有些用户需要专注单一的功能,所以应该聚焦在沉浸的情况下如何集中高效处理首要任务,其他无关功能或者使用频率低的功能,一律削弱或者干脆放弃。
大家耳熟能详的Google我就不提了,专注某一功能不断进取的例子还有很多。例如,个人非常喜欢的Doit.im这款GTD软件,一直以来专注提供个人时间管理工具,所有的功能都与GTD有关,所有的更新都是为了更好的帮助用户管理个人时间。

-有些用户喜欢集大成的产品,综合性强或者功能复杂而强大,能够帮助他们处理一系列的相关问题。此处或许在一款产品中采用综合成套解决方案(类似In-product的Suites、Productline概念)会更方便的满足用户复杂的需求。
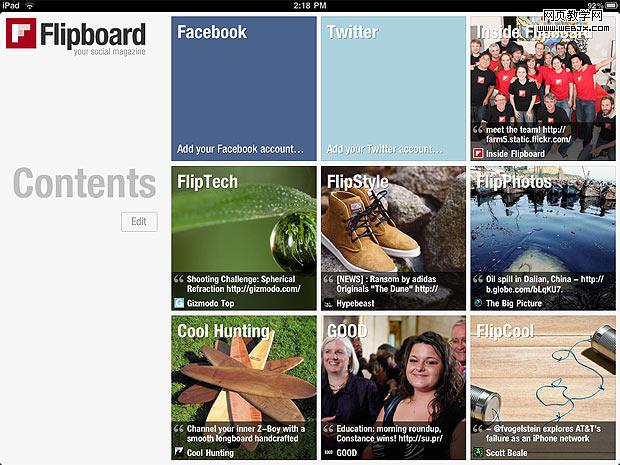
比如Flipboard,它改变了社会化新闻聚合方式。把互联网内容经过技术处理用杂志的方式显示出来,内容能从Twitter、Facebook、RSS订阅、Blog、e-Newspaper和e-Magazine聚合过来 。杂志式的阅读体验衍生到绝大部分资讯领域,集大成为一个应用,改善了iPad用户的阅读体验。另外还有Illustrator这样的软件,以矢量绘图为主,位图兼顾并且集成了文字处理和上色等功能,甚至能输出Flash格式的文件,对图形的兼容性很强,是图像处理的综合性软件。

-有些用户喜欢定制化,需要什么可以自行配置,不需要的一律撇开。这样的话,我们则需要强调Customization能力以及Configurable,所有功能都模块化,组件按需求封装,API添加删除方便快捷。
定制化在早期的desktop软件中已经非常流行,不少公司会根据自身特殊需要,购买定制化的产品(Database,CRM, ERP等),这样软件产品本身能按需发挥模块的功能,节省资金又提高效率。如今的不少互联网站点提供的web service也支持定制化,比如Facebook和开心网上的游戏组件,新浪微博的微应用等等,提供了多样化和个性化的定制方式,极大的满足了用户不同层次的需求。
2. 操作方面,用户技能的不同层次直接决定了对产品操控设计的不同定位。经典的用户水平钟形曲线决定了大部分用户的操作技巧处于中间级别,少数情况下也有例外。一些行业领域内产品因为受众范围,大部分使用者都是特殊用户(如某些心电图分析软件的用户都是医学专家),在经过短期培训后,用户结合自身专业知识直接上升为专家级用户,这就产生了专家级用户占大多数的局面。无论怎样,产品在操作方面的设计应该结合不同水平用户的特点,在特殊阶段采取特殊的设计技巧。
-操作入门级用户。
此类用户对该产品不熟悉或者本身操作水平还处于入门阶段,他们急需得到一些操作帮助,不妨利用任务向导、快捷键提示、操作演示视频等方式来引导他们上手。另外,把最基本最常用的命令和工具放在最容易看到最方便点击的位置,以便他们可以逐渐发现产品本身的最基本功能。对于不怎么使用产品的人来说,操作更是要直观、简洁,Nokia手机的2键锁屏解锁就是一个反例,至少我身边不少老人小孩都弄不明白这个操作过程,甚至时常使用手机的年轻人也会弄错,而iPhone的解锁操作就完全不同,简单的让人一看就会。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)-操作中间用户。
作为产品用户中的大头,此类用户在一段时间的产品使用中得到了锻炼和提升,他们不需要你去提示一些受范控件的操作技巧,也不需要你介绍最基本得工作流如何进行。设计师在摆放交互控件或者命令工具时,要考虑到提升用户熟练度和提高操作效率的需求,配合视觉引导,强化产品使用流程中的操作逻辑与习惯,慢慢将其拉入专家用户级别。
-操作专家用户。
专家用户对于一款产品来说非常重要。尽管中间用户占有所有用户群体的绝大部分比例,但是专家用户是不少中间用户的目标,其存在能极大提升产品的影响力。对于入门级用户,专家用户的操作示范或者惯用技巧对他们继续使用该产品的决策起到了积极的推动作用。专家用户本身使用经验丰富,或者对同类产品非常熟悉,能从对产品本身的控制感中获取极大的成就和满足。比如一些制图高手和游戏达人,一阵疯狂的鼠标点击和键盘敲打后,优秀的作品即刻呈现眼前。设计师在产品快捷键、鼠标拖放技巧、手指触摸细节等方面,需要花费不少精力来满足专家用户,包括快捷键与操作技巧在不同产品间的一致性,选中目标的视觉效果,鼠标拉动的响应速度,控制器按键的力回馈强度等等。另外,如果设计一些隐藏的高阶操作方式,对专家用户会带来无以伦比的愉悦感。比如一些游戏里的必杀技和触摸产品中的复杂手势。
情感需求
情感是用户体验中最常用来衡量好坏的重要指标之一。由于情感直接触及人们对一款产品的无意识选择,在这里将其理解为冲动或许更加合适。情感时常在稍后的理性分析之前替用户作了判断,哪怕它往往巅峰常规套路和既定视角。
前段时间,Google呼吁大家在父亲节这天通过Gmail给父亲一个温情的祝福,本身是个不错的想法,可是这个善意之举,使许多早已无法为父亲送上祝福(父亲早亡或者跟父亲关系不好)的用户尴尬愤怒, 受到了一些用户的投诉。这个例子可以看出,对部分用户有效的需求对其他用户来说毫无意义,情感需求有时候特别小心的把握,搞不好弄巧成拙。
情感需求一般是反思过程中产生的需求,它时常表现为无法抗拒的、令人疯狂的、使人愉悦的。情感需求要在一定的情境中分析,涉及用户的个性、产品文化、使用环境、交互场景、概念新奇性等等。它是最深层次的需求,也是现在不少创业公司的产品在积极挖掘的,毕竟直观的需求已经被其他产品瓜分的差不多了。
马斯洛需求层次论有五个等级:第一级:生理需求(Physiological need);第二级:安全需求(Safety need);第三级:回属与爱的需求(Belongingness and love need);第四级:尊重需求(Esteem need);第五级:自我实现的需求(Self-actualization need)。而我认为用户在情感方面的需求可以分类为:
-可靠性需求。
这是一个缺乏安全感的时代,质量风波、假冒伪劣、设计缺陷种种问题不断浮现,人们不知道该相信什么,不知道如何挑选琳琅繁多的产品。心理学研究证明,消费者对同样单位的收入和损失的感知不同。如果发生一次很小的损失,便会完全让用户厌恶甚至放弃该产品。因此,用户的购买决策必将面临可能损失的风险,这时一贯高可靠性的产品就能获得青睐。
对于产品本身来说,提供高质量的服务,适当的提醒机制,允许用户误操作,及时备份数据并帮忙恢复,都能在可靠性方面获得用户的信赖,多次准确完成用户预期的任务。
-品牌需求
对于品牌的一般定义为:品牌是一个名称、名词、符号或设计,或者是它们的组合,其目的是识别某个销售者或某群销售者的产品或劳务,并使之同竞争对手的产品和劳务区别开来。品牌带给用户的是价值、气质和文化,它的建立需要产品设计中保持对优秀(excellent)的不断追求。

一些用户为什么要选择Gmail而不是其他公司的email产品,因为界面风格的统一性,任务流程的高效性,成功案例的榜样性,反馈用户的及时性,从形象质量价值服务几个方面延续了Google品牌的意义。在设计的过程中如果能够适当增加品牌曝光率,强调品牌的成功案例,合理运用品牌的优势,必将提供有吸引力的难忘体验。
-尊重需求
人们渴望自己的能力和成就得到认同,多数人选择不停的奋斗,除了金钱名誉之外,被尊重也是重要原因之一。所以产品若是能体现出对用户的尊重和理解,为冗长代码和冰冷机器加上一层温情的外衣,势必能得到用户的心。对用户的尊重反映在产品细节的设计上,让用户感觉自己的要求永远是对的,避免无意义的错误提示,减少部分设备上的输入操作(提供选择或者使用默认值),对生理心里障碍用户做专门设计,减少产品功能的忽悠。。。
-展示需求
包括社交需求和个人价值需求。社交需求是最近几年才急速发展起来的,存在于硬件、软件、服务、应用之中。用户希望得到家庭、团体、朋友、同事的关怀爱护理解,是对友情、信任、温暖、爱情的需要,比可靠、品牌、尊重需要更细微、更难捉摸。它与个人性格、文化教育、生活习惯、地域、民族、宗教信仰等都有关系,这种需要是难以察悟,无法度量的。而个人价值需求要求完成与自己能力相称的工作,充分地发挥自己的能力与技能,这是一种创造的需要,有助于塑造人们所期望的形象,竭尽所能,使自己趋于完美。它意味着充分地、活跃地、忘我地、集中全力全神贯注地体验生活创造生活。
微软打造的Xbox Live社区便是展示需求的最佳范例,它是基于Internet的,简单来说是一个巨型的局域网,一个功能丰富的虚拟社区。这里你可以建立自己的Avatar,拥有profile,好友清单, 很方便与社区里的其他用户互动,支持语音通信、短消息联络,互秀游戏成就,进行合作游戏。同时,这个平台还提供电影、音乐和电视等客厅娱乐服务。与Windows OS和Windows Phone7的整合能让用户在不同平台上展示自己,创造自我价值。

因此,基于展示需求的需要,产品在设计中要融入个性化、社会化、协同化等诸多展示要素,比如添加Facebook、Twitter、微博等分享入口, 创建合理的积分成就机制,提供社区互动与网络排名,通过这类手段从各个角度满足用户的展示需求。
用户的需求挖掘已经进入了崭新的阶段,审美需求和行为需求这类表层需求几乎被现有产品涵括,而情感需求还有许多值得探索的地方。比如TwitBird应用中的Nearby Tweets功能,它能通过LBS服务查找用户当前所在位置周围100米左右其他Twitter用户发布的消息。以往的产品中不大可能满足这类需要,顶多让用户可以互相联络或者展示状态,而Nearby Tweets会考虑到,发布Twit的用户肯定也会关心周围的人都在干什么,同一地理位置周围有不少东西值得分享与借鉴,所以开发了这样的功能,于情感上充实了用户,让人觉得合情合理贴心惬意。
人们对产品的要求也在不断进化,对不同类型的产品的要求也有不同侧重点:
Web:
可靠性
减少思考
安全性
易用性
Desktop:
改进用户满意度
提高软件质量
安装配置方便
产品吸引力(享乐主义)
Mobile:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)与产品深度交互
性能提升
外形美观+界面易用性好
基于上下文的设计
无论如何,产品设计在满足用户需求的路上,还要考虑的更多更远。本人也会在以后的文章中,多加关注按需设计的内容。
来源:http://www.tulaoshi.com/n/20160217/1577903.html
看过《满足不同需求的产品设计理解》的人还看了以下文章 更多>>
如果您有什么好的建议或者疑问,可以联系我们。 商务合作QQ:3272218541;3282258740。商务合作微信:13319608704;13319603564。
加好友请备注机构名称。让我们一起学习、一起进步tulaoshi.com 版权所有 © 2019 All Rights Reserved. 湘ICP备19009391号-3

微信公众号
