岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的解析设计中的CD文字和图案设计技巧,希望大家看完后能赶快学习起来。
【 tulaoshi.com - 平面设计 】
谢谢之前很多网友的支持,应大家要求在我的空的时候我会继续将这一系列全部发布出来,对原文章会有相应的调整和修改,可能有很多酷友已经阅读过相关文章,但请不要砸鸡蛋,我也是希望将我看到的好东西和那些需要、没有了解过的朋友分享,最后向大家致谢。


经过四等份的划分,整个 CD 形成了四个区域,使你在排版时能更好安排元素图片在其中一个,文字在另一个,而标题或文字则占据第三个。在上图中,文字背景的颜色是从图片取色这是最快获得颜色和谐搭配的办法。
避免上图这两种排版形式:如果图片占用了三个区域,则使图片的视觉效果过于强烈,导致整个版面不平衡。图片对角摆放,虽然显得活泼,但也显得过于复杂,而且使整个版面缺少一个视觉焦点。


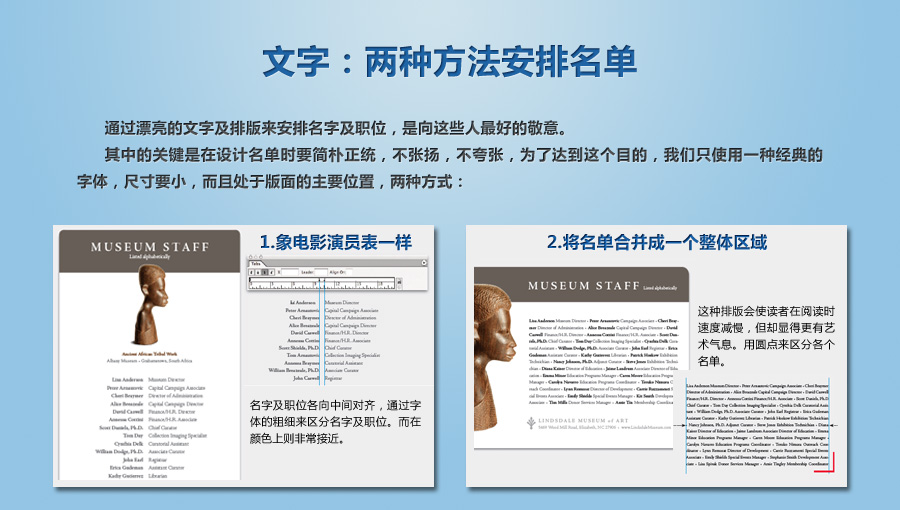
通常,当人们要对一张图片进行说明时,都是将所有文字结合在一起来说明。而在这里,我们反其道而行之,打散这些说明,将文字各就各位,各自去到具体要描述的对象上,这种手法非常有趣,而且阅读起来也更加明了,而且由于文字区域较大,非常适合我们这些总是感觉时间不够用的现代人阅读。

在这一小开本尺寸的产品手册中,每个版面都被分成 6 个正方形区域(这就是一个页面模板)。每一个正方形区域中都放置图片或文字,但同一个正方形区域中绝对没有同时放置文字及图片。文字全部采用同一尺寸,而图片都是采用同一种类型及风格的照片,而且没有经过繁琐的特效加工。
字体采用一种简单清晰的字体,与图片相比,文字形成了一个低调的区域。只用一种字体尺寸,一种样式类别(如在整本小册子中,正文文字采用 Helvetica 细体,标题用粗体,而价钱用粗黑体)。这种文字安排使其没有与图片互相挤压,让人看起来很舒服。出来的结果就是:整本册子显得干净清新,就象他们的产品给人的感觉一样而且做起来也一点不难,只要按着模板摆放元素就行了。
交作业
来源:http://www.tulaoshi.com/n/20160217/1577916.html
看过《解析设计中的CD文字和图案设计技巧》的人还看了以下文章 更多>>