下面请跟着图老师小编一起来了解下设计作品中的质感和板式的关系,精心挑选的内容希望大家喜欢,不要忘记点个赞哦!
【 tulaoshi.com - 平面设计 】
你是否有过,为越来越同质化的标题渐变,质感而苦恼吗?设计是否就是每天叠素材?随着越来越多平面韩国网页的出现,我们或许可以变个思路,少些质感,特效。多些设计感。
01.对于设计师
01-1 You can’t design without type

You can’t design without type.
这是我很喜欢的一句话,设计应该设计什么?当没有光效质感,原画素材的时候。你怎么能快速么处理你的页面,让你的页面看起来还不错。
来一些文字的穿插组合,就可以。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)如图:

01-2. 网页设计与平面设计没有不可逾越的鸿沟
上面的几个例子,可能你感觉过于平面。日常商业应用里可能不适合,但他们的精髓是一样的,优点是能被分析与复制的。我们来看些这类风格的活动页面。主要讲究的也是平面的点线面组合。
主要表现在文字大小的组合,粗细的对比,与整体页面划分的形式感上。



02.对于产品
只是设计师的个人小情结?强调版式与设计感能为我们的产品带来些什么?
在充斥着金黄的大字渐变,火焰爆炸效果,红黄色背景的国内大环境下,这样强调页面版式与布局能带来些什么?
02-1 让你的产品看上去更专业,国际化
我们对于所有产品的形容词总是大气,上流。但真正做到这一点的并不多,特别是当二者同时出现的时候,你能更明显的看出那个更专业,哪个更山寨。
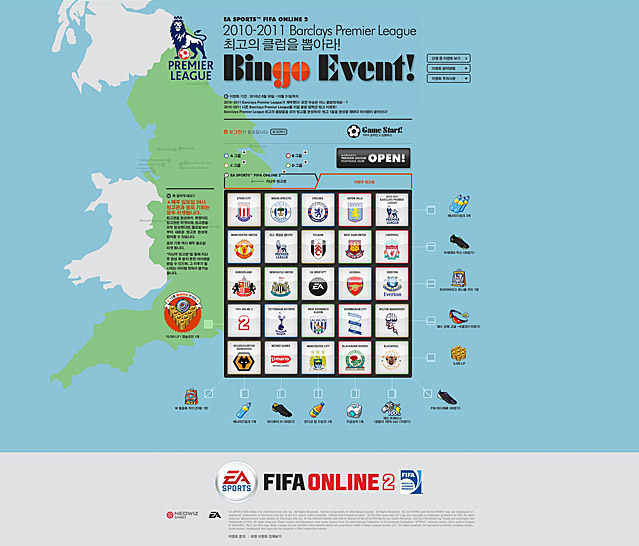
如图:2-1 与 图2-2


02-2 更明确的主体,与可控的视觉焦点
同样是以上两个例子。图2-1有明确的视觉中心,几乎每个玩家打开网页后,都会被长条广告吸引。相比之下图2-2就是一盘散沙,广告位再多,也不知道重点。
02-3 相比质感流能有更稳定的品质保证与更少的修改成本
版式在页面多数以块来体现,没有很多效果,修改文字后,页面效果也不会受其影响,修改时间也很快。质感流,素材流就需要重新制作,花费时间长。对于紧急修改,时间的不到保证的情况下,质量也很难得到保证。
当然每个产品定位可能不一样,不存在绝对的好与坏。我们给出的更多是面对中高端,稳定且快速的一种视觉包装解决方案。
来源:http://www.tulaoshi.com/n/20160217/1577921.html
看过《设计作品中的质感和板式的关系》的人还看了以下文章 更多>>