今天图老师小编给大家精心推荐个导航设计中的信息结构教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
【 tulaoshi.com - 平面设计 】
在进入今天的主题之前,我们先来探讨导航的重要性,并分析一下门户网站中导航的表现。
导航直接影响到公司的财政收入
导航会给我们带来哪些好处?导航不光只是提供信息获取的途径,它的设计优劣会直接影响到整个公司财政收入。下面我们看一个例子(以下内容来自alibaba李凡的《设计师的商业意识》):

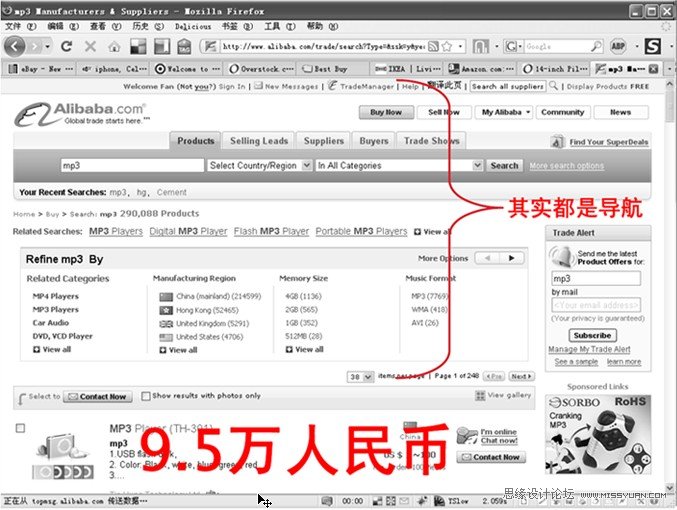
alibaba大致的广告价格
上图反映了阿里巴巴网站大致的广告价格。
其实页面上方大量的空间都被导航占据了,见下图:

可以看出,上方的导航非常庞大,在一屏之内,用户几乎看不到搜索结果。
用户是来找信息的,第一屏完全看不到结果!!!
下面我们要为导航减肥:

导航减肥后的页面
这是减肥之后的导航,搜索结果在更高的位置呈现,同时每个产品位的价格也增加了很多,第一个位置的广告位由9.5万增加到12万。
导航的改变,直接带来了网站的财政收益。
门户网站的导航
导航在Web设计中占据着非常重要的位置,但是我们在设计网站时,常常会忽略导航的重要性,特别在门户网站中,这种现象更加普遍。以下为网易财经频道的页面导航:

财经频道页面
第一幅图是财经频道的首页、第二幅为二级频道股票的首页,第三幅图是大盘的首页。
从上图可以看出:
1、三张图对比,主导航有了明显的变化,且这个变化是颠覆性的,我们完全没法找出一些关联性的东西。当看到首页时我在想,操盘是股票下面的二级页,但是到了股票的页面,却没有操盘这个导航项了。
2、同一页面上不支持多级导航,导航能体现的层级有限。
3、打开大盘页面用户更加不知所措,我到底在哪,导航上没有当前选中的导航。
4、几乎每点击一次导航,都会在新窗口打开页面,这样给浏览器造成了很大压力。
总览各大门户网站,由于信息内容庞大,结构复杂,前期规划不当,信息需要快速迭代等因素,导航上面都会有很多问题。解决导航问题已经刻不容缓。
在研究导航问题时,阅读了《Web导航设计》这本书,对书中的内容进行了一些总结归纳。今天主要分享一下导航设计中的信息结构这一方面。
导航的信息结构
什么是信息结构
结构能够具体的涵盖页面和内容的特定位置。信息结构指的是网站上页面的规划或是架构图,它是你网站的骨架。信息的结构类型包括:
线型结构、网状结构、层级结构、分面结构、逐渐显露的结构。
信息结构的具体分析
1、线性结构
如下图,在此页面可以限制淘宝买家按线性结构完成购买流程。上方的1,2,3,4的步骤很好的引导用户一步一步完成任务,并告知用户所在流程中的位置。

一般的面包屑导航,也是一个线性结构:
![]()
2、网状结构
如下图,这是可以由用户设置产出的页面。
网状结构的导航没有起点也没有终点,甚至是没有层级或是序列。

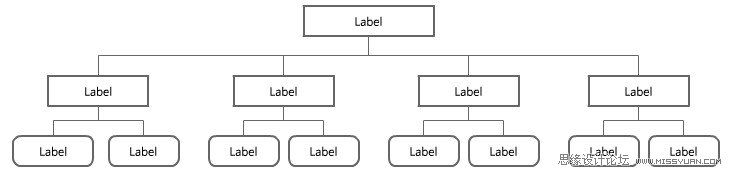
3、层级结构
大多数的网站可能都是采用这种结构。以上下级关系排列节点,以展开其层级。

以下为网易数码频道的导航:

4、分面结构
分面结构中,一个项目的定位由它的属性类别给出:项目1属于类别a,b,c,但不属于d、它有多个访问点。
如下图九天音乐,歌手林宥嘉同时可以在歌手或是排行榜中找到。人们可以从任何顺序取值,从而支持了同一个目标的多种完成方式:

5、逐渐显露的结构
它不是一个事先建立好的信息结构,而是自发形成的,这就是逐渐显露的结构。例如维基百科,它是由每个贡献者参与构建了网站的内容,规模,甚至是方向。
从上面的结构类型可以看出,不同的网站类型需要不同的信息结构,比如音乐类的网址,就是需要通过音乐、歌手等分面结构来呈现。
理解和掌握这些结构类型有助于我们更好的把握导航的设计。
延伸:信息的组织
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)确定了信息结构以后,我们要考虑的就是如何组织信息。
比如汽车频道按字母排序的例子:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
信息结构和信息组织设计-卡片分类法
卡片分类介绍
在进行网站信息结构和组织设计的时候,我们会用到卡片分类法,卡片分类需要:
1、制作一些我们事先预设好的分类,交给用户进行排列;
2、用户可以说出自己的想法,也可以修改分类的名称;
3、鼓励用户遇到难以理解的分类,大声说出来。
在进行卡片分类时,一般会有两个阶段:
1、开放阶段,大概需要15个用户,给用户足够的自由度来进行信息分类。
2、封闭阶段,大概需要8名用户,对之前开发阶段的结果进行验证。

卡片分类在实际过程中的应用
卡片分类定量结果
在进行卡片分类时,会用到两个软件usort和ezsort,usort用于导入用户卡片分类的结果,ezsort可以将所有结果都导进去,并产出统计图。

卡片分类统计结果
总结
这次分享,主要是我对于web导航设计这本书部分内容的总结和一些感悟,希望大家在今后的设计中,更加重视导航的设计,在导航设计中找到一些有效的方法。
当然导航设计不光只是信息结构或是组织方法,还与导航的交互方式,导航的视觉表现,导航的扩展性,导航的平衡等有很多联系。针对门户类网站,也有它特殊的导航需求,这是我下面需要研究的内容。
来源:http://www.tulaoshi.com/n/20160217/1577944.html