在这个颜值当道,屌丝闪边的时代,拼不过颜值拼内涵,只有知识丰富才能提升一个人的内在气质和修养,所谓人丑就要多学习,今天图老师给大家分享IPAD平板电脑UI设计秘籍,希望可以对大家能有小小的帮助。
【 tulaoshi.com - 平面设计 】
iPad划时代地将我们带入了平板电脑时代,对于传统的移动终端的设计师而言,一个拥有更大的触摸屏幕,更大空间的舞台展现在大家面前,看上去一切都是那么的美好。然而如何在iPad上设计出优秀的用户界面?相信对于设计师们的挑战与忧愁远不止屏幕放大那么简单。

1.模拟真实,沉浸其中
大的屏幕、可以触摸的操作、支持多种手势这一切条件都为让用户能沉浸于你的设计中提供了条件,那么如何将设计与用户生活的环境、习惯更好的结合,获得最佳的体验,就成为了一个挑战。
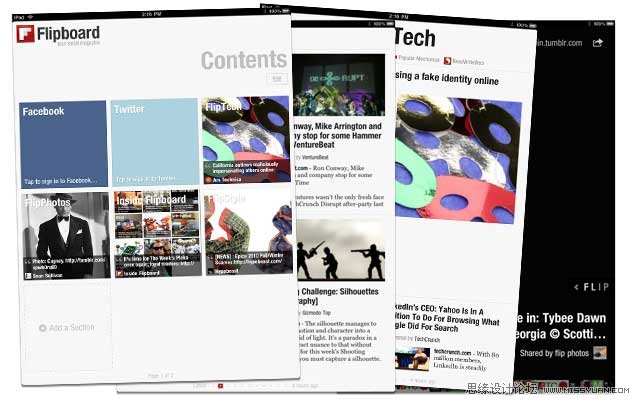
Flipboard是一个非常好的例子,他没有任何的导航,但是却在你打开使用他的第一时间,使你能马上沉浸其中。你不会因为没有导航而迷失,因为每一个界面所展示的内容会让你一直保持跟随的思路。

为什么这本非纸质的杂志,能吸引用户,让用户在打开它的那一刻就感觉自己像真正在阅读纸质杂志而投入其中呢?
打开这个应用后的第一个界面,让用户顿时感觉在看一本杂志的封面,情景很好的与用户传统的阅读习惯相结合。占满整个封面的背景图、杂志名、少数简介无一不是参考了传统的纸质杂志的方式。

翻开第一页,有序的排列着主要提供浏览的内容,让用户一目了然,不需要进行思考的就能选择自己喜欢阅读的内容。翻页的动画效果也真实的模拟了传统纸质的翻页方式,提供给了用户一个相当熟悉的生活环境和阅读环境。这样的沉浸感,用户如何会不爱呢?
2.激发探索,恰到好处
无可否认iPad给予了设计师们更多的创作灵感。那些各具设计感的界面不但在视觉上令人赏心悦目,交互体验上也多种多样。然而对于设计师来说内容的布局,信息的层次是难以把握的难题。并不是所有内容都需要逐一摆在界面上,那些适度隐藏了的某些内容,正是等待用户去发现的地方。
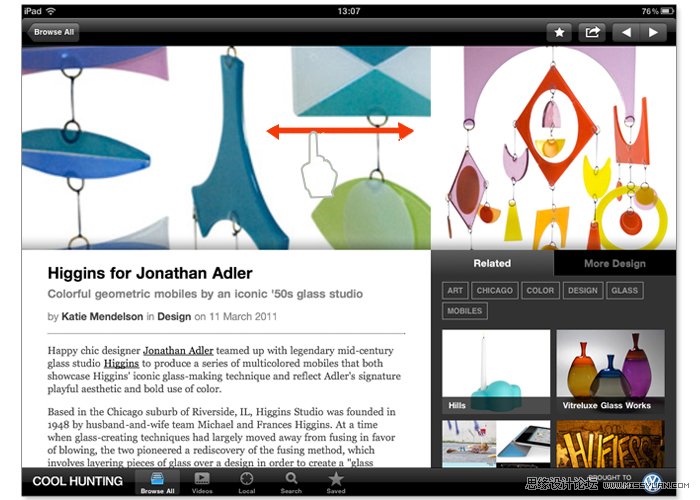
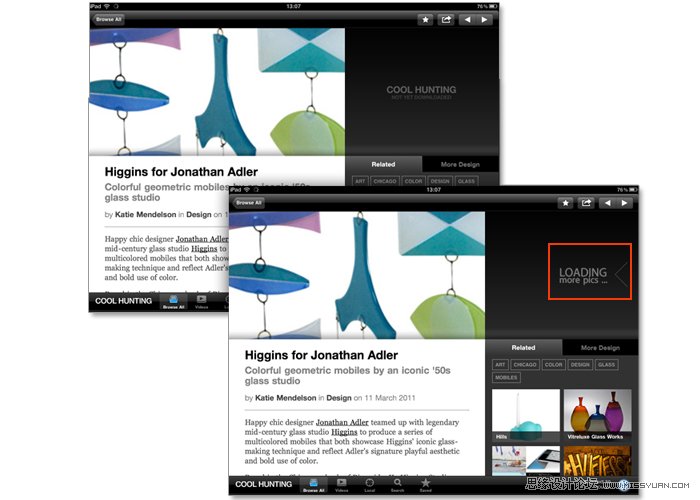
在 Cool Hunting 的应用中,一些聪明的用户在没有任何提示的情况下会发现:可以通过左右滑动上部的栏目来显示更多图片内容,这些设计的小细节会令迅速发现了这一项很cool的设计的用户,获得一丝探索的喜悦和成就感。

可还有一些用户却无法察觉到这些,他们可会花掉更长的时间,最后即使发现了也会抱怨:连个提示都没有,让我找半天。
好的设计要有一定的空间给予用户来探索,但如果藏得太深又容易陷入类似的体验困扰。在激发用户探索的同时,也应该注意必要时刻应给用户以提示,避免让用户陷入谜团中。

思考:探索之愁就在这个度的把握上。既要让用户获得一些探索的小喜悦,又要安抚用户的耐心并让应用保持良好的体验,是值得我们每一个设计师需要深思的问题。
3.大道至简,一目了然
优秀的iPad应用的用户界面共性是什么?简单的操作和优雅的用户体验,加上少而精的功能总是能吸引众多爱慕者。首先保持应用的操作简单,在设计中不要指望着用帮助按钮来解释说明如何操作,那些只是留给少数用户的耐性测试题。试问需要不断的一边阅读产品说明书,一边琢磨怎么进行操作的体验会让用户觉得流畅么?
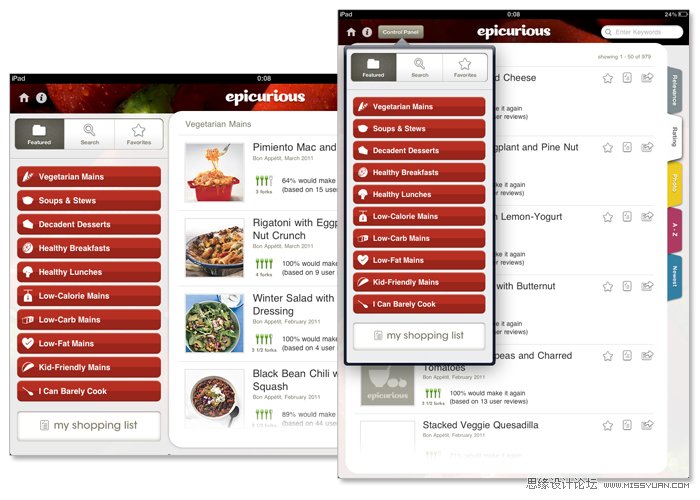
此外,在iPad的界面设计中还有一个更大的误区:传统的小屏幕的iPhone设计师们来到iPad这块广阔的大舞台上,容易抵挡不住大屏幕的诱惑,在界面上设计出更多的UI。而事实上一个更大的屏幕并不意味着你需要全部将其显示出来。
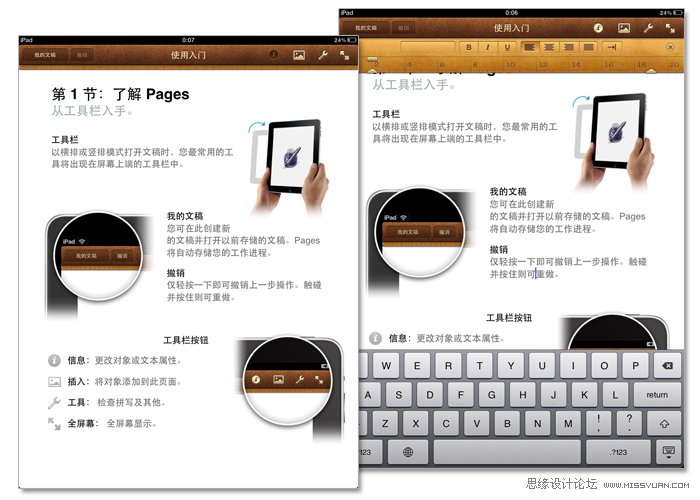
这一点Pages就做的非常不错:

它看上去像一个阅读的app,但当你需要与它进行交互的时候,与编辑相关的界面就呈现出来了。
思考:选择性地保留或者隐藏掉一些界面,直到用户需要的时候及时被呼唤出来,让用户所见即所得,所得则会用,这种大道至简的设计思想正是让你应用保持魅力的关键所在。
4.方向适配,布局多变
相比而言,传统的UI设计就像是在一块指定大小的画布上进行绘画。而 纵 与 横 的转变 (portrait and landscape) 给设计师们带来了新的需求,他们需要关心的不仅仅是界面展现上的美感, 更要考虑界面如何适配这2种视图的改变以及如何优化这些变化对体验的影响。
iPad和iPhone最大的不同之处是屏幕大小。iPad有更多的空间来展示,所以在设计app时尽可能的减少页面层级,避免让用户打开一个又一个的页面来完成整个操作流程。

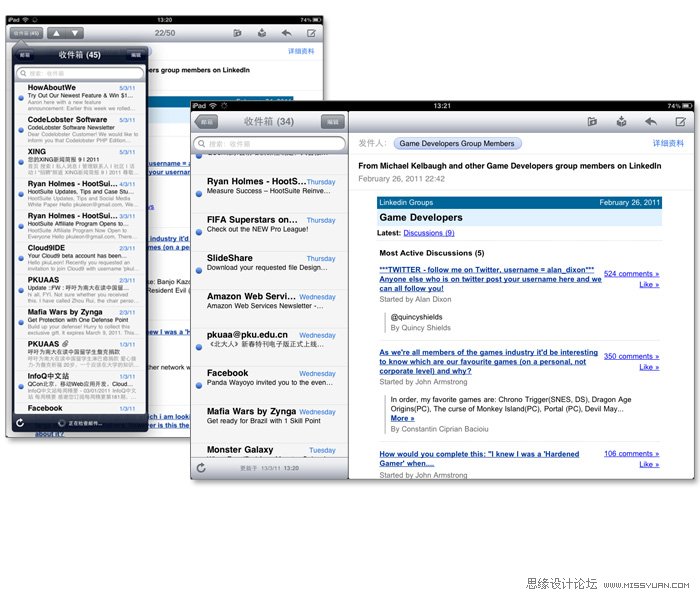
Mail利用气泡形式收纳起了导航部分,当用户需要时,点开一个按钮即可展示,同时可以在右侧进行相关其他操作。 由竖变横时,随着宽度的增加,设计师在设计时就将原本隐藏的导航部分,展示了出来。 在布局层次上保持了一致,用户对整个流程的体验也得到了优化。
很多应用在iPad上的展示都如此:

由此可见,在遭遇横竖屏转换时,应避免改变用户在横竖屏切换中的使用习惯。即使屏幕进行了横竖切换,在层级架构、页面布局、展示上保持基本原则上的一致,这样才能保证用户不会在使用过程中迷路。
思考:有时候即使是方向适配也需要考虑成本! 如何以最小的代价在 纵横之间保持游刃有余,而又要保持美观? 可能对于一些个人开发者更是需要深思的问题。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)总结
未雨绸缪方能事不愁,美好的设计总是需要先为用户考虑更多。对于我们设计师们而言,iPad不仅仅是一个放大的iPhone那么简单,它放大的更是视觉上和体验上更多想象的空间,同时还有机遇和挑战。
来源:http://www.tulaoshi.com/n/20160217/1577957.html
看过《IPAD平板电脑UI设计秘籍》的人还看了以下文章 更多>>