清醒时做事,糊涂时读书,大怒时睡觉,无聊时关注图老师为大家准备的精彩内容。下面为大家推荐讨论水平tab与垂直tab的选择,无聊中的都看过来。
【 tulaoshi.com - 平面设计 】
在Luke Wroblewski的《Web 表单设计:点石成金的艺术》中,提到了一些非常有用的表单设计原则。
其中我最感兴趣的部分是水平选项(tab)与垂直选项(tab)的对比。
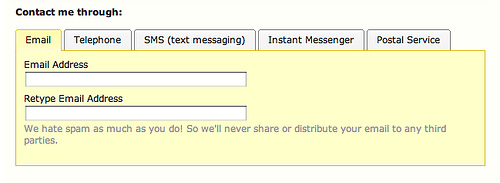
水平tab:
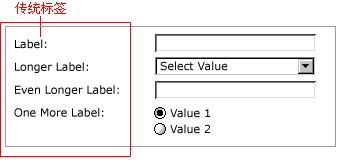
水平tab指的是把选项tab水平放置在面板上方。不仅显示了一组初始选项,而且还具有强调当前所处tab的强大指示作用(注:下图中,不同tab之间是互斥的关系,提交按钮在tab包含区域之外)。

水平tab可能会造成的问题有这些:1.很多人都是自上而下的填表,因此可能会忽略水平tab;2.水平tab之间是否互斥不够清晰;3.提交表单是针对表单中所有tab中的选择还是只针对当前tab的选择?(2和3可理解为是同一类问题)
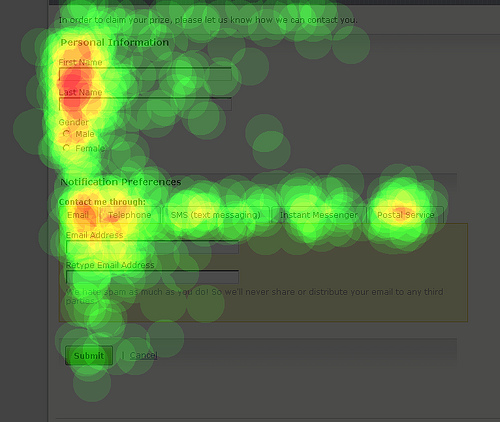
Luke在书中提到:在测试中没有参加者出错,他们能够快速完成任务。但眼动数据表明:由于扫描所有tab时需要参加者的眼睛从屏幕左侧移动到右侧,因此水平tab偏离了填表过程中清晰的从上至下的线性扫描过程。

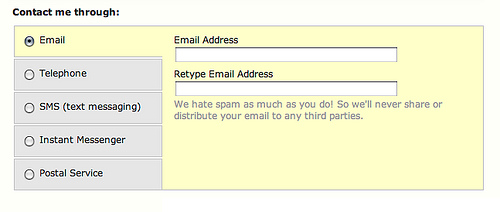
垂直tab:
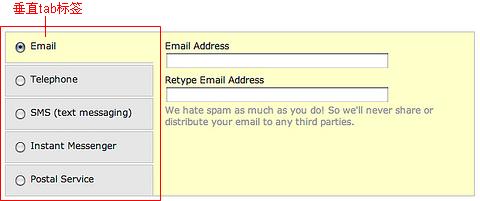
人们自上而下填写表单,但水平tab缺乏从上至下线性扫描的清晰性,为了弥补水平tab的这个缺陷,可使用垂直tab代替。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
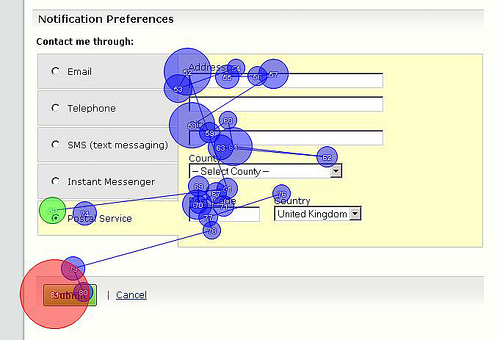
很显然,由于垂直tab保持了从上至下浏览的一致性,因此完成效率更高,也使参与者的眼睛感觉更舒适。

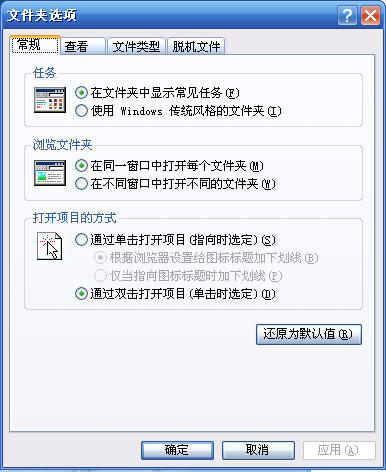
但遗憾的是,还是有参与者使用该方案时出现了错误,而且对垂直tab是否互斥有点困惑。而该方案中还在每个tab上增加了单选按钮,有助于传达选项的互斥含义。有趣的是,人们似乎较少会混淆水平tab,而理论上水平tab更容易造成混乱,因为它打破了桌面应用程序中水平tab并不互斥的惯例,如下图中这个例子(下图中的确定提交的是上面所有tab下的内容,而非当前tab下的内容,这和前面提到的Web应用中水平tab的例子是相反的)。由于下图的确定在tab所包含内容之外,而不是处于tab内容里,因此还是比较容易理解的。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
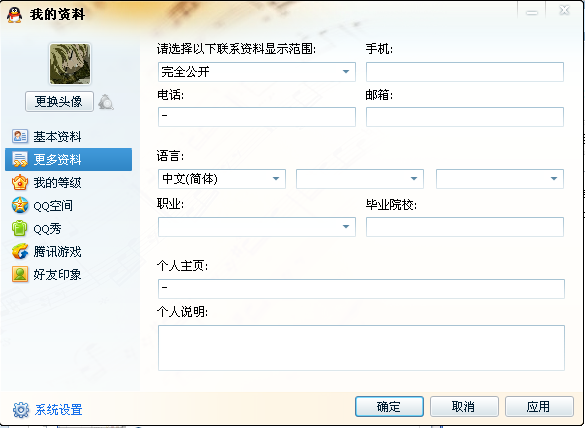
下面是QQ个人资料设置的面板,这里的确定按钮是针对左边所有tab中内容的提交(和刚才提到的垂直tab的例子不同,这里没有单选按钮),会令你感到混淆吗?我个人觉得,由于确定按钮同样在tab所包含内容之外,所以并不难理解。

再看看支付宝的令人纠结的例子:

支付宝把下一步放到每个tab的内容区里,我想是因为这里四个tab的内容是互斥的,即只能在其中一个tab下做出选择,如果放到外面可能会使用户对提交的是一个tab下的内容还是多个tab下的内容感到困惑。而其实这里的下一步提交的是整个页面的内容,那么这么看下一步似乎又应该放到最外面。

根据前面测试的结果可以得知:用户在使用水平tab设计方案时,并没有对选项是否互斥感到困惑。我个人感觉,可能恰恰是因为人们习惯自上而下的操作表单,所以反而会对垂直罗列且互斥的标签感到奇怪,因为在人们的习惯中,垂直的标签如果没有特别说明的话,都是必填内容(注意这里说的是标签,如果是标签下的内容垂直罗列则无妨);而水平标签则不存在这个问题,从自上而下的操作顺序来讲的话,在每一行自然只有一个有效标签。


如果把支付宝的下一步挪到外面,到底用户在理解上会不会产生困惑呢?我做了一个小范围测试,最终证明这个担心是多余的。当然这和tab上的内容和使用环境有关:使用储蓄卡自然不可能再使用信用卡。至于水平tab是不是在任何情况下都不会令用户产生tab是否互斥的困惑,尤其是在提交按钮放到tab包含内容外的情况下?我想现在下结论还为时过早,可能还需要大量的用户测试来说明问题。
至于如何解决垂直tab容易令人产生困惑的问题,我想京东的设计也许是个启示。在支付及配送方式栏目下(该页面有很多栏目)点击来京东自提的选项,下面就会出现选择自提点的操作,由于针对这部分的提交按钮处在该栏目内,而不是栏目外面,这样用户就不会误认为这个提交按钮针对的是该栏目内所有选项中的内容了。在该页面所有模块的最下面,才会出现该页面最终的提交按钮。

但是这样又会引发新的问题,即我在之前的博文中提到过的一个页面出现过多的提交按钮并不是什么好事,明白的用户会增加操作次数,不明白的用户会导致误操作。
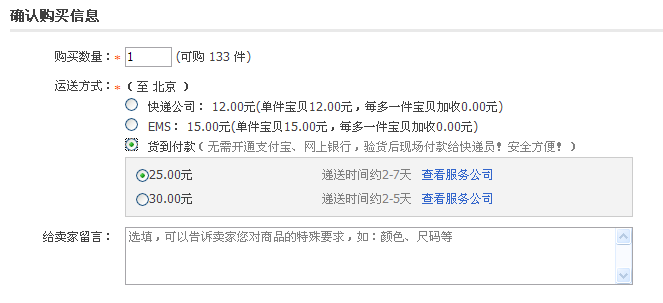
再看淘宝的页面,没有出现多个提交按钮,内容也很清晰,不至于引起混淆,这是因为:1.可选项没有以标签的形式存在(一般标签都出现在最左侧);2.选项的文字提示很清晰,能清楚表明选项间是互斥关系。

总结:
水平tab和垂直tab都并非完美,设计时要考虑到选项互斥的问题。
如果提交按钮是针对多个tab下的内容,建议使用垂直tab,同时把提交按钮放到tab包含的内容区域外。
如果提交按钮是针对一个tab下的内容,即tab间是互斥的关系,建议使用水平tab,同时尽量把提交按钮放到tab包含的内容区域内。
如果提交按钮针对的是整个页面的内容及其中一个tab下的选项,则还是应该放在所有内容之外(最下面),同时注意下面三点:
标签一般在最左侧,不要把互斥tab做成标签的样式,而是要做成标签下的选项。
如果tab间是互斥的关系,tab上的文字尽量清晰表达出互斥的关系。
尽量不在一个页面上放过多的提交按钮。
来源:http://www.tulaoshi.com/n/20160217/1578002.html
看过《讨论水平tab与垂直tab的选择》的人还看了以下文章 更多>>