图老师设计创意栏目是一个分享最好最实用的教程的社区,我们拥有最用心的各种教程,今天就给大家分享网页可点击区域中的体验设计的教程,热爱PS的朋友们快点看过来吧!
【 tulaoshi.com - 平面设计 】
当我们设计一个页面或者一个banner的时候,往往挖空心思去想创意,或者把效果做得很炫,却忽略了一些用户习惯。我这里所说的只是一些大家都知道,却往往容易忽略的为扫描而设计.

用户善于扫描,且勤于扫描。WHY?
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
1.忙碌大部分用户会花极少的时间来阅读极多的页面,为了提高效率,他们对于大部分的页面会采取扫描的方式,匆匆掠过。他们不可能也没有时间去阅读互联网带给他们的所有信息。
2.目标明确大部分用户在某一时间内都是带着目标去浏览页面的,他们要么想查找一下资料,要么想网购一份商品,要么想阅读一下时事,要么想找一下自己感兴趣的东西,要么因此,扫描才是找到他们想要的内容的方式。
3.习惯也正是因为用户总是忙碌的、用户总是目标明确的,在报纸上,在杂志上,在书籍中,在互联网上,用户总是习惯着扫描,习惯着寻找他们想要的和感兴趣的。
因此,为了设计更有效的页面,我们需要为扫描而设计,接下来,需要了解以扫描为基础的设计需要的一些要素。


我这里主要讲的是前面2点
1.建立清楚的视觉层次
用户每天都会对视觉层次进行分解,筛选出需要的东西,这样迫使用户不断去思考。好的视觉层次通过预先处理,用一种用户能快速理解的方式对页面进行组织并区分优先级,从而减少了用户的工作。假如一个页面没有清楚的视觉层次,所有内容都看起来一样重要,势必会降低用户扫描速度。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)那么,怎样建立清楚的视觉层次?
a.越重要的部分越突出
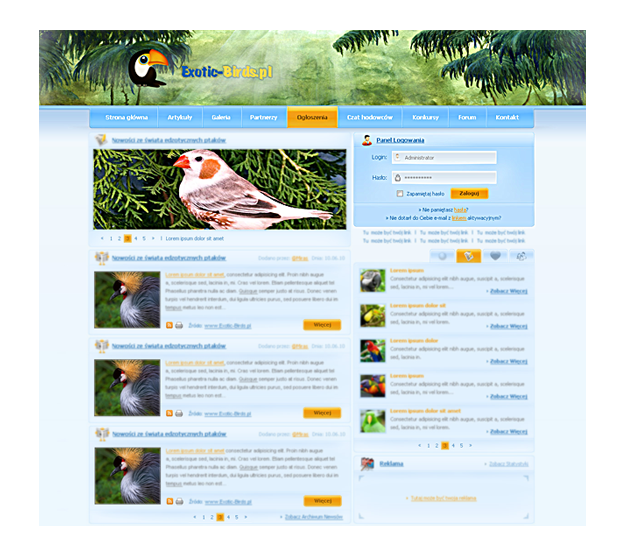
例如

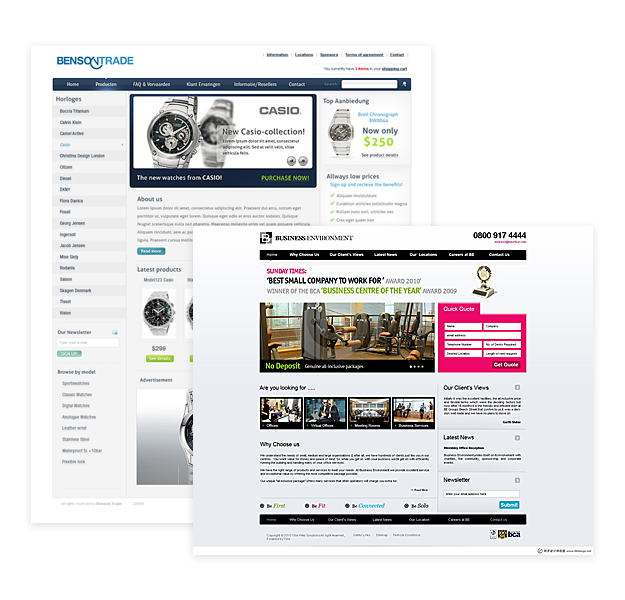
这个页面最重要的banner、导航、登陆框、头图以及按钮设计师会刻意让他们凸显出来。一般利用大小对比、色彩反差、质感、线条或形状辅助等这些方式,使重要的内容突出来,一般采用多种形式,根据内容重要程度进行划分。
以下的页面也是如此。

b.逻辑上相关的部分,视觉上也相关
相近的内容形成一组,放在同一个标题下,采用统一的视觉样式,或者统一放置在一个明确定义的区域内。例如:

c.逻辑上包含的部分,视觉上也包含
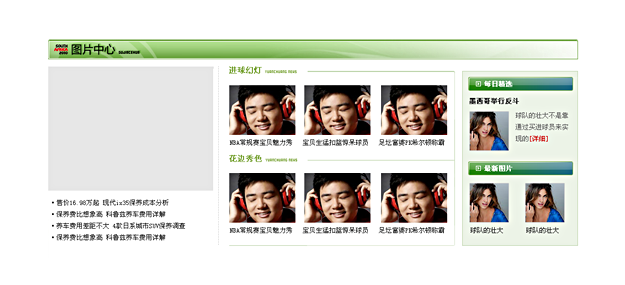
例如:图片中心下面的几块内容之所以看上去是属于它的,是因为从视觉上看就是包含的关系、主栏目条和下面的小标题栏相比,有明显的主次关系。

2.明显标识可以点击的区域
明显标识的目的也是为了用户扫描,试想用户在浏览页面的时候,错过了我们为他精心准备的大餐,那是多么遗憾的事情。网站的点击率也不会高,一个清晰可见的点击区域是很重要的。在网页上,我们知道按钮、带下划线的文字、蓝色字、带图标的文字这些都是可以点击的。一般灰色说明性文字、正文是不可点击的。但有时设计师过分注意页面的美观性,而忽视了这些地方。
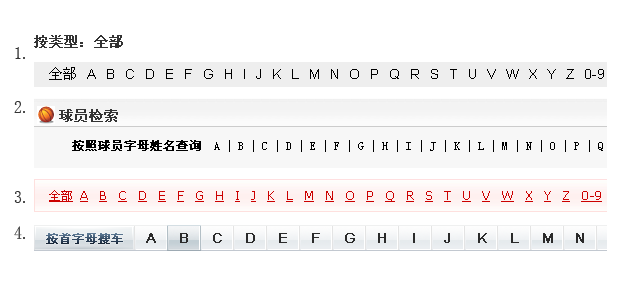
例如:当我们看到第1、2种情况,我们会思考,这些字母是可以点击的吗?可能会尝试着点击一下,可能就会忽略这些操作。当我们看到第3、4种情况,我们会毫不犹豫的去点击使用。设计师忽略的这些看上去不起眼的小细节,可能影响到用户的操作,甚至可能导致网站的回访率减少。

总之,设计师的作用不仅仅是使页面看上去美观、吸引用户的眼球,更需要注意页面的阅读性、可操作性等,要为扫描而设计。
来源:http://www.tulaoshi.com/n/20160217/1578077.html
看过《网页可点击区域中的体验设计》的人还看了以下文章 更多>>