给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的三种方法教你轻松创建倒影,过去的都会过去,迎接崭新的开始,释放更美好的自己。
【 tulaoshi.com - 平面设计 】
倒影倒影~~自从APPLE计算机开始使用Cover Flow之后,倒影这个东西就变的很流行,他是一种增加平面物体立体感最简单的方式,这一篇我们就来讲解怎么作这种倒影吧。一共有3种方法,请慢慢看。
第一种作法就是手动调整就好,第二第三种作法可以存成Preset设定,作一次以后都只要套用就直接会有倒影了。
下面开始教程
准备素材
1、随便选张照片,我用的是Kitty.jpg。当然影片也ok,任何素材都可以。
2、新增Comp(Command+N、Ctrl+N),取名Reflect-Step1,Preset选NTSC D1或PAL DV/D1都可以、长度2秒。
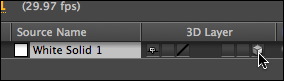
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)3、新增一个白色的solid当底图(Command+Y、Ctrl+Y),开启3D选项。(图01)

图01
4、选取白色solid层按 "R" ,打开旋转控件,将X轴设为90,之后锁定这一层 。(图02)

图02
5、将准备好的图(Kitty.jpg)丢进AE,然后再丢给Comp新增Layer,放在白色solid层上方,开启3D选项。
6、Kitty.jpg层,Scale设定为30,Position Y 设定为153,将图案底部切齐白色Solid层。(图03)

图03
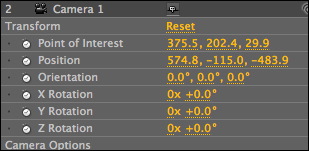
7、新增Camera,preset选35mm,按 "C" 将画面调整成这样。你也可以参考数值。(图04、05)

图04

图05
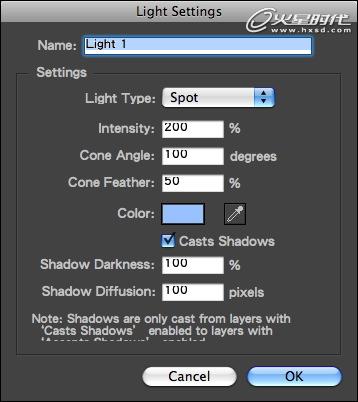
8、新增Light,Light Type选Spot Light,设定如图例,并将灯光调整成这样。你也可以参考数值。(图06、07、08)

图06

图07

图08 9、白色solid层地板太小了,放大成1000%吧
10、记得存盘,然后休息一下再继续.这个步骤的完成图(图09)

图09
第一种最原始的倒影作法,必须新增Layer层
1、复制 Reflect-Step1 成 Reflect-Step2,用 Reflect-Step2 来作接下来的步骤。
2、关掉地板。
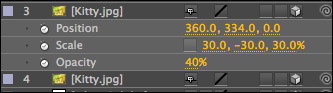
3、复制Kitty.jpg层,改Layer名为 "Kitty-Ref ",Scale Y 改为-30,Position Y 改为334,Opacity 40。(图10)

图10
4、新增 EffectTransitionLinear Wipe ,设定如图(图11)

图11
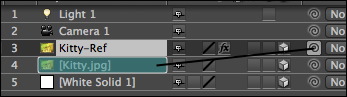
5、把 Kitty-Ref 层的 猪尾巴 连到 Kitty.jpg 层。让他们永远黏在一块~(图12)

图12
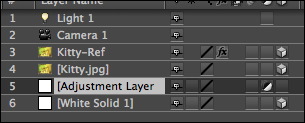
6、打开地板层,会发现倒影那层被遮住了,这时要用个小技巧让它不会被遮到,新增一个Adjustment Layer,将它移到地板层上方,倒影那层就不会被遮住了。(图13)

图13
7、第一种方式的完成图(图14)

图14
第二种倒影作法,不行调整倒影的距离,但是不用新增Layer层
复制 Reflect-Step1 成 Reflect-Step3,用 Reflect-Step3 来作接下来的步骤。
1、新增一个Adjustment Layer,将它移到地板层上方。
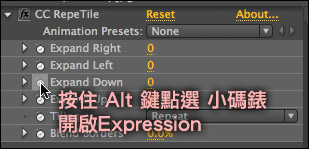
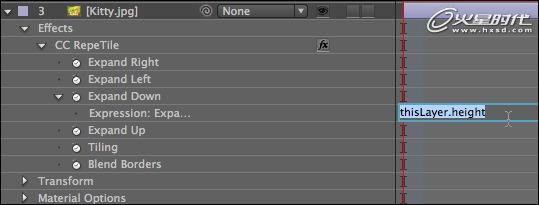
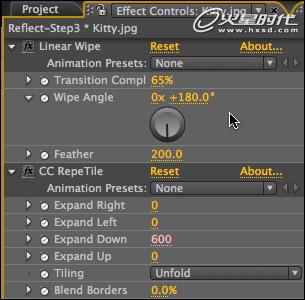
2、点选 Kitty.jpg 层,新增Effect Stylize CC RepeTile,按着alt键点选Expand Down打开这个选项的Expression输入面板,在输入接口中打上『thisLayer.height』注意大小写。(图15、16)

图15

图16
3、CC RepeTile效果中Tiling选择 "unfold",让图片是上下颠倒的。目前看起来是这样(图17)

图17
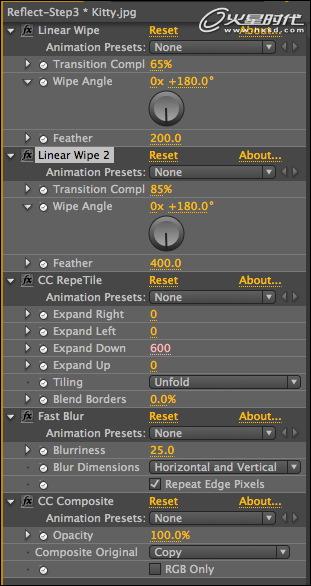
4、点选 Kitty.jpg 层,新增Effect Transition Linear Wipe ,将Linear Wipe效果移到 CC RepeTile效果上面,数值如 。目前看起来是这样(图18、19)

图18

图19
5、新增Effect Blur Fast Blur ,数值10,并勾选Repeat Edge pixels。
6、新增Effect Channel CC Composite,Composite original选 Copy,并取消勾选下面的RGB Only。效果如(图20)

图20
7、ok~差不多了,现在只差 不够透明 这件事了, 记住,不能去调透明度喔,会影响整个图层的。
8、选择Linear Wipe这个效果,按Ctrl+D复制一次,然后调整数值如(图21)

图21
9、第二种方式的完成图(图22)

图22
第三种倒影作法,可以调整倒影的距离
复制 Reflect-Step1 成 Reflect-Step4,用 Reflect-Step4 来作接下来的步骤。
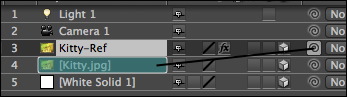
1.新增一个Adjustment Layer,将它移到地板层上方。
2、点选 Kitty.jpg 层,Ctrl+D复制一层,改名为 kitty-Ref 。
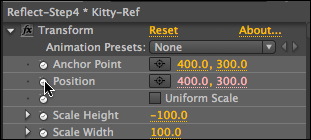
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)3、点选 Kitty.jpg 层,新增Effect DistortTransform,取消勾选Uniform Scale,Scle Height改为-100。
4、按着alt键点选Transform效果里的 Position 打开这个选项的Expression输入面板,在输入接口中打上『 [thisLayer.width/2, thisLayer.height*1.5] 』注意大小写及括号。目前看起来是这样(图23、24、25)

图23

图24

图25
5、Transform效果里的Anchor Point可以控制倒影距离,Opacity可以控制透明度,请自行调整。
6、新增Effect Blur Fast Blur ,数值5,并勾选Repeat Edge pixels。
7、新增Effect Transition Linear Wipe ,将Linear Wipe效果移到 Transform 效果上面,数值如(图26)。

图26
8、把 Kitty-Ref 层的 猪尾巴 连到 Kitty.jpg 层,让他们永远黏在一块~(图27)

图27
9、第三种方式的完成图(图28)

图28
后记
1、这一篇的重点其实应该是放在 Expression 的应用上。
2、第二第三种的Effect设定可以存成preset档,以后都可以任意套用。
来源:http://www.tulaoshi.com/n/20160217/1578149.html
看过《三种方法教你轻松创建倒影》的人还看了以下文章 更多>>