下面图老师小编跟大家分享网站WEB表单的设计本质,一起来学习下过程究竟如何进行吧!喜欢就赶紧收藏起来哦~
【 tulaoshi.com - 平面设计 】
随着网络的发展,人们通过各种方式使用它。今天,网络购物,跟朋友或者不认识的人聊天,管理银行账户,以及一些日常应用,共享照片或视频,等等。事实上,只要能在线使用的应用基本上都已经有了。
虽然这些多样化的应用丰富了互联网,但这些任务的完成还需要一些步骤。不管是在线交易验证、评论新文章,还是管理某个应用,WEB表单总会出现在人们的视线中。
为什么是WEB表单?
在网页上,WEB表单把用户、信息、WEB产品或者服务连接了起来。它们能促进销售、捕捉用户行为、建立沟通与交流,以及更多。这些重要的交互不仅仅是为了保持业务正常运作,它们也让用户实现了想要达到的目标。那我们为什么不多关注一下WEB表单设计呢?
也许人们认为WEB表单就是可以出现在任何位置的向用户采集必要数据的一些输入框和提交按钮。也许他们没有意识到优化WEB表单能获得很多有意义的成果(比如年收入增加300万美元an additional 300 million)。更可能的,他们不过是为了他们自己使用而不是为用户去设计WEB表单。
它不是数据录入
没有人真的想去填写一个表单,他们想要的是别的东西:买一本书、注册投票、加入一个论坛。他们不是通过一个WEB表单来练习打字速度的苦工,他们有清晰的目标。不幸的是,许多WEB表单并没有针对用户的实际目标去设计。
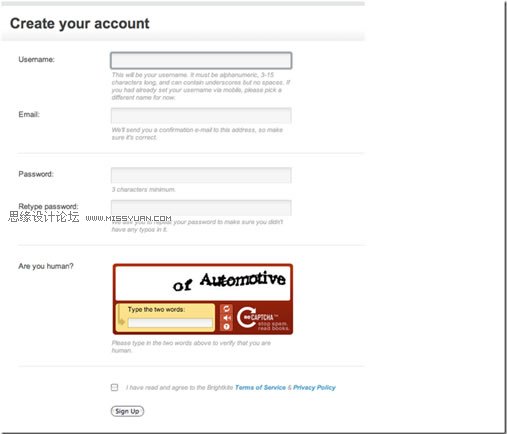
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)看看在社交网站Brightkite上的这个简单表单。假如把保持和朋友联系、结识新朋友、寻找新去处作为宣传广告,他或她只需要注册一个新帐号(图一)。

图一:Brightkite上的注册表单(2008年4月)
开始注册,用户必须选择一个符合以下条件的用户名:只能是英文字符或数字;3到15个字符长;可以包括下划线;不能有空格;不能是已经存在的用户名。那么这些要求是不是能让人们选择一个最能代表自己的用户名呢?没有,这些只是强制用户去应付网站的安全模块或后台数据结构的系统条件。
接下来的这组问题更不好开始。Brightkite需要你的Email地址以便发送确认信息。你需要一个至少3个字符长的密码并重复输入一次以防止你胡乱按几个字符给Brightkite。接着,你通过解答加密的验证码和同意网站隐私协议与服务条款证明了你是一个活生生的人。
与朋友保持联系、结识新朋友和寻找新去处这些功能去哪了?这些才是人们实际上想要的服务,但是这些目标在填写表单时却没有被提及。反而,整个体验过程被Brightkite自己要求的一些信息格式所代替了。
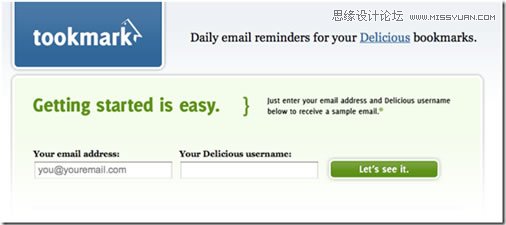
与Brightkite对照的是tookmark的注册表单(图二),tookmark的功能是给用户发送收藏站点的日常提醒邮件。所有的填写项目直接关联用户的目标:你想你的提醒邮件发送到哪(Email地址)?你想用的收藏夹名称是什么(可爱的昵称)?甚至提交按钮使用的语句都与任务紧密相关:马上去看看,点击以后立即跳转至一个虚拟邮箱教用户接下来该如何操作。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
图二: tookmark的注册表单(2008年12月)
填写tookmark的注册表单的整个过程让人感觉正在接近自己的目标,而不是让人感觉把自己的资料按要求交给了一个机构,这是一个重要的区别。当人们觉得他们得到了所想要的东西,他们才会继续下去,如果没有得到,他们就会放弃。
做出转变
此时,一些精明的读者会指出以上两个注册表单例子来自两个不同的应用,因此tookmark的这种方式不能套用在Brightkite上,他们会争论有些情况确实是需要收集足够的用户资料以便得到一个有效的帐号。
在这一点上,为用户设计的WEB表单可以开始做一些转变。与其考虑信息收集和数据库中的用户帐号,不如多想想什么样的信息能让人们用最小的成本和清晰的体验到达目标,这样,他们就不会再问:为什么要求我填写这些东西
不是所有WEB应用都像tookmark,每个应用都有一个目标就是如何跟用户交互。把注意力集中在核心目标能帮助挖掘WEB表单所需要的信息。当你在设计WEB表单时,考虑一下几点:
1、这些信息是不是用户想要的(核心目标)?如果不是,用户很可能会对这些要求产生疑问。
2、有没有更好的时机来收集这些资料?在用户正在尝试应用的时候向他们收集资料比在他们注册的时候收集更加容易成功。
3、有没有一种方法能解释某些信息为什么是必需的?这些要收集的信息应该与用户目标相关联并让他们恢复信心继续后面的过程。
4、是否有更好的方法收集所需的信息?当然,WEB表单不是在网上得到用户数据的唯一办法。
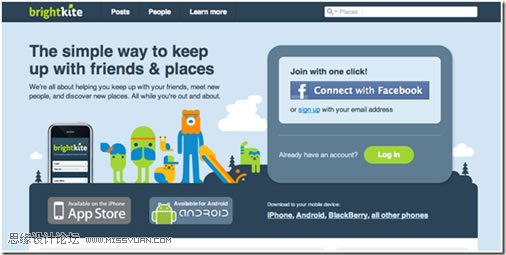
为实现效果,让我们来看看Brightkite重新设计后的用户体验(图三),与朋友保持联系这句话放在了页面正前方。体现在网站首页上的主要功能从注册新帐号变成了邀请用户联系他们在Facebook上的朋友。这种一键式流程抛弃了图一所示的笨重注册表单,给人们提供了已经存在的身份和朋友(来自Facebook)。

图三: Brightkite的首页 (2009年11月)
尽管Brightkite和tookmark是不同的服务,他们都可以避免使用啰嗦的注册表单,通过一些简单的交互来表达他们的服务核心意图,并促使用户快速成功。
如果我们做的是对的,就几乎不会有任何形式的表单存在,这才是建立WEB表单的本质。
讨论
来源:http://www.tulaoshi.com/n/20160217/1578233.html
看过《网站WEB表单的设计本质》的人还看了以下文章 更多>>