今天图老师小编要向大家分享个网页导航的质感运用技巧教程,过程简单易学,相信聪明的你一定能轻松get!
【 tulaoshi.com - 平面设计 】
一直都有朋友在问质感方面的问题,很多朋友也一直希望记忆能做一期质感方面的教程,但是由于一直很忙,所以到今天才简单为大家带来一期质感方面的教程!
首先来看一个标准的导航质感如何展现吧!
导航在网站设计中占有举足轻重的地位,导航是整个站点中(特别是门户站)视觉的焦点和中心,其影响力仅次于Banner!导航的成败直接影响了整个站点的表现,不管是企业站,还是Flash站点,都不应该轻视导航的设计!
在这里我就大概讲一下质感类导航的制作方式!
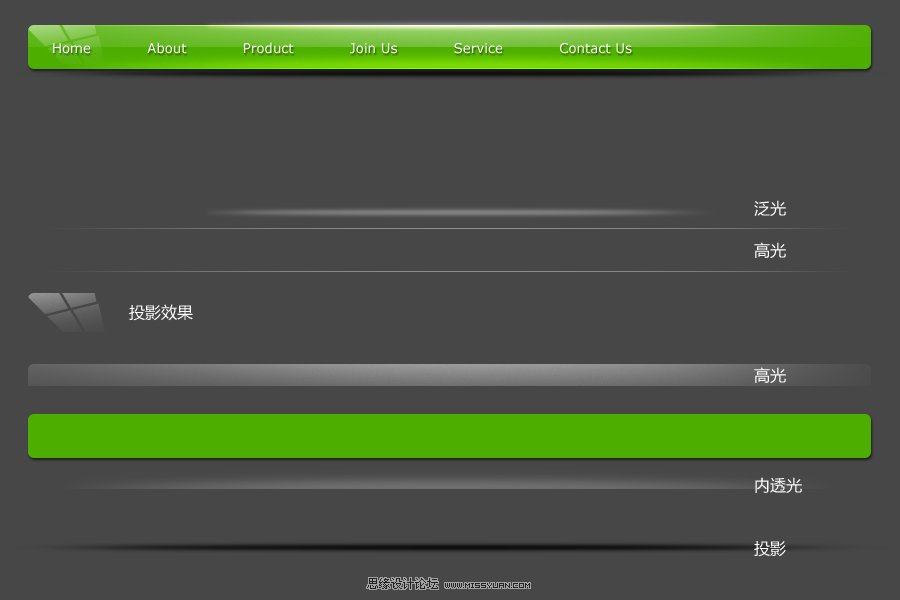
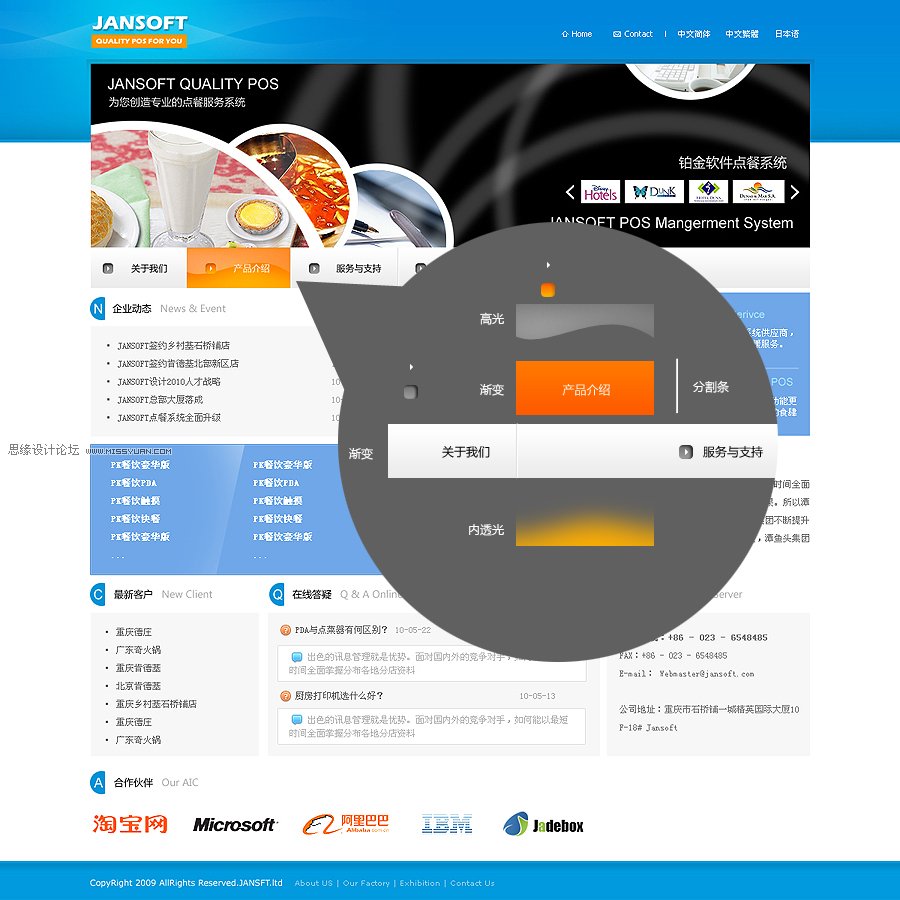
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)我个人总是把导航的质感分为好几层,例如高光,泛光,点光,投影等,也就是基本一个实物应该具备的一些效果,把他们综合到界面上,就可以比较好的展现出界面的质感,详细请看下图!

上图中所举例就是我常用来体现导航质感的方式了,当然方法很多,实现效果也可以千变万化,如何去实现更好的效果。咱这里就不多罗嗦了,呵呵!
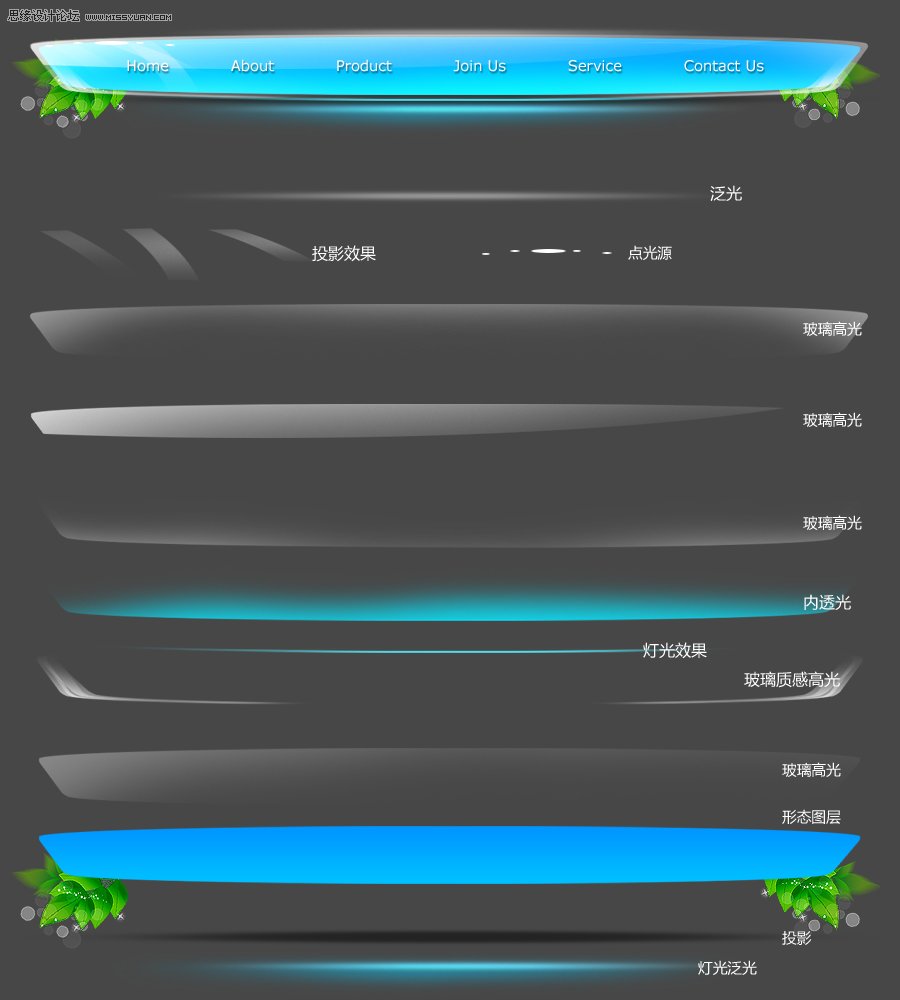
然后我在举一个带有复杂质感导航的实现方式,例如下面的玻璃质感导航是如何实现的!
玻璃是一种带有复杂高光反射的材料,所以要用更多的光去体现他的质感,我简单举例了一个制作,大家可以看下图我是怎么去实现玻璃效果的!

其实大家应该可以从我这两个例子里看出来,打底的无非就是一个渐变色图层,其他效果都是靠不断的新建图层来实现的。而且质感的体现总是会在一定的高光,暗光,投影里形成!所以我个人总结的是多参照实物。多参考别人的设计,把自己学到的多换方式运用,这样就可以制作出非常多质感丰富且漂亮的导航了!
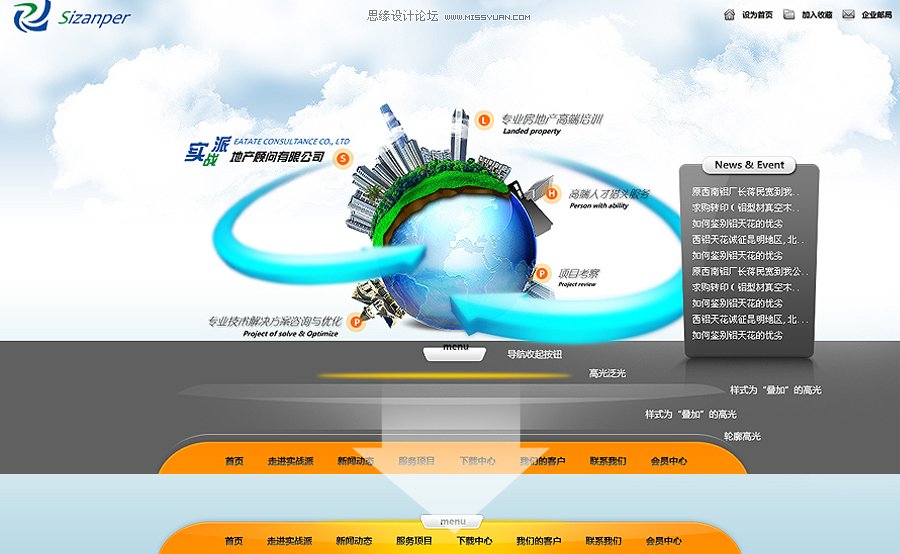
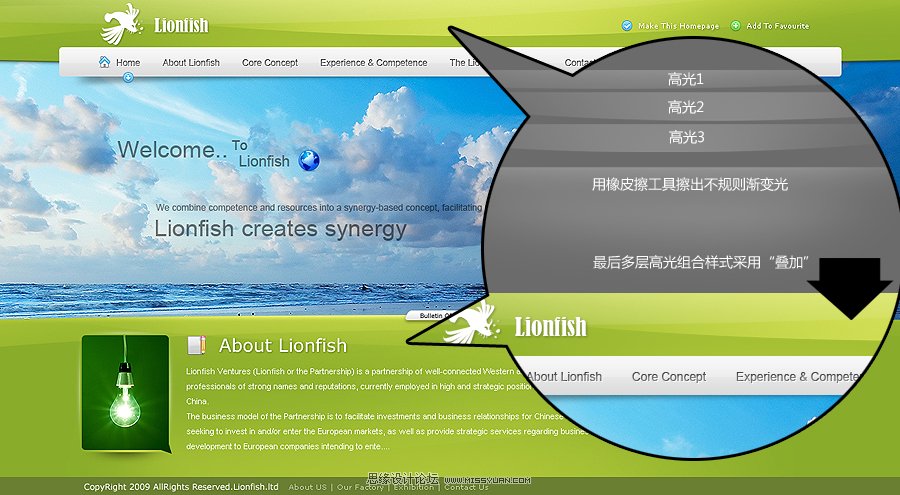
下面为大家带来一些实例!
导航上的质感应用
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
背景上的质感应用

按钮或鼠标交互效果上的质感应用

进入论坛参与讨论和交作业
来源:http://www.tulaoshi.com/n/20160217/1578270.html